ストラウストラップのプログラミング入門を読みました。
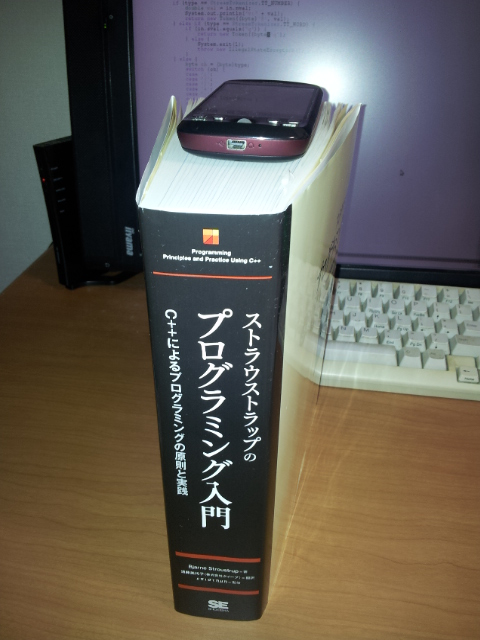
C++作者のストラウストラップ先生(以下、先生)の書いた本です。分厚いです。写真を撮るとこんな感じです。HTCのアンドロイド端末と同じぐらいの幅です。

先生の書いた本なので是非読むべきです、と言いたいところですが、この分厚さを万人には勧められません。人生の優先順位は各自それぞれだからです。全部を読めない人のために、優先的に読むべき箇所を決めるために各章の個人的主観を書きます。
用語集
本の巻末1093ページから始まる用語集は立ち読みでも読む価値があります。8ページなのですぐに読めます。一例を抜粋します。
- 型: オブジェクトにおいて有効な値および演算を定義するもの
- 値: 型に基づいて解釈されるメモリ内のビットの集合
- 演算: 関数や演算子など、何らかのアクションを実行できるもの
- 関数: プログラムの別の場所から呼び出せる名前付きのコードの単位。計算の論理的な単位
人によっては上記を読んで、(特に関数の説明に)C++固有で意味を限定しすぎていると感じる人もいるかもしれません。しかし、こういう基本的な用語を(異論はあれど)きちんと定義してくれる本は意外にありません。その点で貴重です。かつ先生の定義なので、困った時に使えます。
Javaのジェネリック型は知っていても、「ジェネリックプログラミングとは?」と聞かれて答えられない人は、本屋に行って用語集だけでも立ち読みするとよいでしょう。ちなみに用語集の中で一番面白いのは「パラダイム」の説明です。どんな説明かは読んでのお楽しみです。
第0章
短いですし読む価値があります。心に残る一言を抜粋します。
たとえば、プログラムでミスを犯すのがいかに簡単で、それらを修正するのがいかに難しいかを学ぶまでは、ソフトウェア開発手法の真価を見きわめることはできない。
第1章
あまりにどうでもいい一般論なので読まなくてもいいでしょう。一言でまとめると、ソフトウェア開発は現代社会で重要です。
第2章
Hello, World!のタイトルの章です。自分には不要でした。C++のコードを見たことのない人には意味があるかもしれませんが、その人にとって本書が意味があるか不明です。
第3章
「オブジェクト、型、値」のタイトルです。同じような話をパーフェクトJavaで書きました。パーフェクトJavaを執筆前に本書を読んでいなくて良かったです(もし先に読んでしまっていたら、パクリみたいに思えて却って書きづらかったからです)。
第4章
前章に引き続き、C++の基本的な言語機能の説明が続きます。C++の構文を知らない人や忘れている人は読むと良いでしょう。
第5章
エラー処理の話です。
第6章
第7章
時間のない人に、本書の中で読むべき章を選べと言われたら、第6章を挙げます。第7章は内容的に続きなので興味があれば読み進めるとよいでしょう。構文解析(パーサ)の説明です。if文やwhile文など言語の基本構文の説明の次がいきなり構文解析です。先生にとっては普通の展開なのでしょう。
この章を勧める理由は、内容が難しいからあるいは高度だからではありません。とても説明が平易だからです。電卓プログラム(ありがちですが)を題材にして、何度も間違いコードを出しながら少しずつ正解に導きます。一例を挙げると以下の文法に対して
|
|
Expression: Term Expression "+" Term Expression "-" Term Term: Primary Term "*" Primary Term "/" Primary Term "%" Primary Primary: Number "(" Expression ")" Number: floating-point-literal |
次のようなコード例を挙げます。
|
|
double expression() { double left = term(); Token t = get_token(); switch (t.kind) { case '+': return left + expression(); case '-': return left - expression(); default: return left; } } |
このコードにはバグがあり、ここから更に2回書き直しをします。コードを見て、すぐに間違いに気づく人に本書は不要です。どこに間違いがあるか見当もつかないなら、本書第5章から3章分を読む価値があります。
第8章
再び、C++の基本に説明が戻ります。変数や関数などの説明です。参照の話など、この章もパーフェクトJavaと説明が被ります。つくづく執筆前に読まなくて良かったと思います。
プログラミング初学者であれば読んで損はありません。経験者には自明の話が続くかもしれません。
第9章
クラスの話です。C++を使う予定のない人でも、教養としてC++のクラスの言語機能は知っておいたほうがよいでしょう。本章から心に残る一言を抜粋します。
さらに調べているうちに、複雑すぎるために前の単純な解決策よりも悪いものを思い付いてしまう、ということになるかもしれない。これは最善は善の敵(ボルテール)の1つの真意である。
第10章
第11章
ファイル操作まわりの説明です。C++をきちんと勉強したい人は読むべきです。教養としてC++を学んでいる人は必要になるまで読まなくてもいいでしょう。
第12章
第13章
第14章
第15章
第16章
5章を割いてGUIプログラミングの説明です。しかもマイナーなFLTKです。
ぼく自身は世代的にX Window Systemのプログラミングもやりましたし、Windowsプログラミングもしました。GUIプログラミングの経験が自分のプログラミングの学習の助けになったことは否定しません。しかし、今プログラミングの勉強を始めた人にGUIプログラミングを勧める気はなるかと問われると迷います。とは言え、Webアプリのプログラミングしか知らないと大事な何かを欠いたままではないかという懸念があるのも事実です。どうなんでしょう。よく分かりません。でもFLTKはないよな、と思います。せめてAndroidプログラミングだろうと思います。
第14章に仮想関数の内部実装のvtblの話がこそっと差し挟まれます。vtblという単語を聞いたことのない人には、ポリモーフィズムの仕組みを知る上で読むと面白いかもしれません。
第17章
第18章
ポインタと参照の話です。K&R2を読んでいる気分になるほど原理原則の話です。この章の内容を理解しているJavaプログラマと、していないJavaプログラマでは、同じJavaプログラマと呼ばれていても別次元の存在です。
第19章
テンプレートとジェネリックプログラミングの話です。たとえJavaのジェネリック型しか使わない人でも、C++のテンプレートを知っておいて損はありません。
第20章
第21章
前章の続きですが、STLの各論に入ります。自分の好きなプログラミング言語のコレクション型と比較しながら読むと興味深いと思います。各論なので、必要になった時にリファレンス的に読むのでもいいと思います。
第22章
趣が変わりプログラミング言語の歴史を語る章になります。有名人の写真を眺めるために読みます。アタック25の最後で「この人物の名は?」「Alexander Stepanov」「その通り!」のやりとりをいつかするために読む必要があります。
第23章
テキスト処理と題して正規表現の説明などがあります。正規表現は大事ですが、C++本で読む必要は感じません。
第24章
数値の章です。配列、行列、複素数などです。必要な人は読むと良いでしょう。
第25章
「組み込みシステムプログラミング」と題して、雑多な話題が散りばめられています。
C++でコレクションを共変にできる話題がさらっと触れられています。共変にできるというのは、Array_refを不変のArray_refとして扱えるという意味です(CircleがShapeを継承している場合の話です。ここでの「不変」はinvariantの意味ではなくimmutableの意味です)。Javaで言えばListオブジェクトをList
第26章
ソフトウェアテストの話です。C++本に必要なのかと思いたくなりますがそれを口に出してはいけません。
第27章
最後にC言語の話です。落ち着きます。Cは単純で美しい。一番好きです。ごめんなさいストラウストラップ先生、C++より好きです。
関連文書:








最近のコメント