開発部 川野です。Sencha Touch 2 の Tips 第二弾ということで、今回は、Sencha Touch アプリの見た目をカスタマイズする方法について取り上げてみたいと思います。
Problem:
|
1 2 |
- デフォルトだと、いかにも「Sencha Touchで作りました」という雰囲気になってしまう - 見た目はユーザーに大きく訴求する部分なので、個性を出したい |
Solution:
Sencha Touch の SCSS ファイルに、カスタマイズ用の変数を追加してコンパイルすることで、オリジナルテーマの CSS を作ることができます。
今回は、Google+ 風な配色を意識したテーマをアプリに適用してみたいと思います。
作成した SCSS は以下。
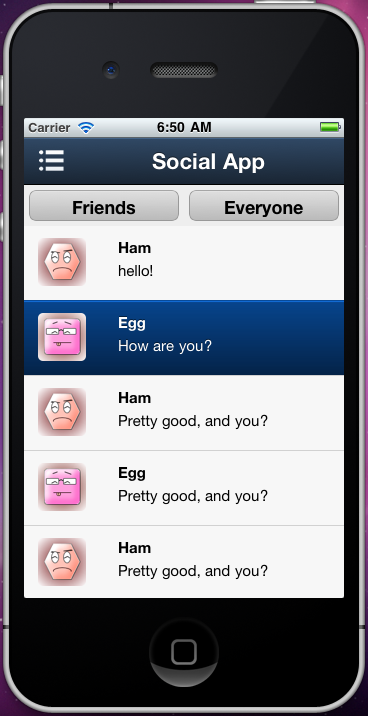
この SCSS から作った CSS を適用すると、以下のような見た目のアプリが、

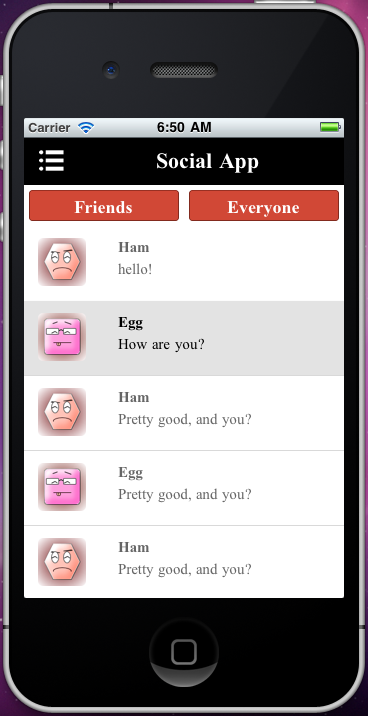
それっぽい雰囲気を醸し出すアプリに変わります。

– サンプルページ
# WebKit系のブラウザ(Chrome, Safari)もしくはスマートフォンでのアクセスをお願いします _o_
http://recipe2.senchafy.com/
ツールバーの左にあるアイコンをタップすると、テーマのリストが出るので、そこで「G++」を選択すると、見た目が切り替わります。
Discussion:
Sencha Touch は、テーマを開発者がカスタマイズできるよう、上書き可能なグローバル変数をいくつか提供しています。
今回の例では、base-color、active-color、page-bg-color など、8つのグローバル変数を上書きしています。それぞれの変数の仕様については、開発用ドキュメントに説明があります。
http://docs.sencha.com/touch/2-0/#!/api/Global_CSS
SCSS ファイルの30行目では、「app」という名称のボタンテーマを作っています。これは、Sencha Touch が提供するミックスイン(※CSS の定義を作る関数のようなもの。詳しくは Sass の公式サイトなどでご確認下さい)を利用しています。ミックスインもグローバル変数と同じく、仕様は開発者ドキュメントに記載されています。
仕様を確認する必要はありますが、デフォルトの SCSS ファイルにたった数行追加するだけで、見た目を大きくカスタマイズできるのは、大変便利ですね!
とはいえ、痒いところに手が届くほどいろんなオプションがある訳ではないので、細かい調整は、別途、SCSS(もしくは CSS)を書いて補完することになります。
See Also:
– サンプルプログラム
# サンプルページのコード一式です
https://github.com/kawanoshinobu/sencha-touch-2-recipes/tree/master/recipe2
– Sencha の開発者によるテーマ作成の説明動画
http://vimeo.com/36917216
最近のコメント