開発部 川野です。
昨年10月にプレビュー版が公開された Sencha Touch 2 ですが、先週、ついにベータ版がリリースされました。ベータ版になって、仕様もだいたい固まったはず! ということで、これから定期的に、開発者向けのちょっとした Tips をポストしていこうと思います。
# 記事の形式は Python Cookbook にインスパイアされました :P
Problem:
|
1 2 |
- アプリ内の画面遷移をブラウザの「戻る」ボタンに対応させたい - ページをリロードした際、表示状態を保持したい |
Solution:
フレームワークが提供するルート機能を利用します:
Discussion:
Sencha Touch の画面遷移は、別のドキュメントに移動する訳ではないので、URLが変更されません。そのため、WEBページを閲覧する時のようにブラウザの「戻る」ボタンを使うことができなくなっています。また同様の理由により、ブラウザをリロードした際、画面が初期状態に戻ってしまいます。そこで、実装側で何らかの対応を行ってあげる必要が出てきます。
ルート機能は、URL のハッシュフラグメントとコントローラのアクション(メソッド)をマッピングする機能です。ハッシュフラグメントは、 www.example.com/index.html#hogehoge の #hogehoge の部分ですね。この値が変更されると、ブラウザは hashchange イベントを発火します。Sencha Touch では、このイベントをキャプチャして、ハッシュフラグメントにマッチするコントローラのアクションを実行します。
上記の例では、コントローラクラスで行っている page/:season という定義から、page/([%a-zA-Z0-9-\_\s,]+) という正規表現を生成し、ハッシュフラグメントがこの正規表現にマッチする場合、onRoute アクションを実行します。例えば、#page/123 や #page/hogehoge などがマッチする対象のハッシュフラグメントになります。
「:」は特別な意味を持っていて、「:」をつけたトークンは、アクションのパラメータ値となります。サンプルでは、:season の位置にある値を onRoute アクションのパラメータとして受け渡して、対象ページを表示する処理に利用しています。
ルート機能を使うことで、ブラウザの「戻る」ボタン(&「進む」ボタン)、ページのリロード表示をエミュレートできる、という算段です。
See Also:
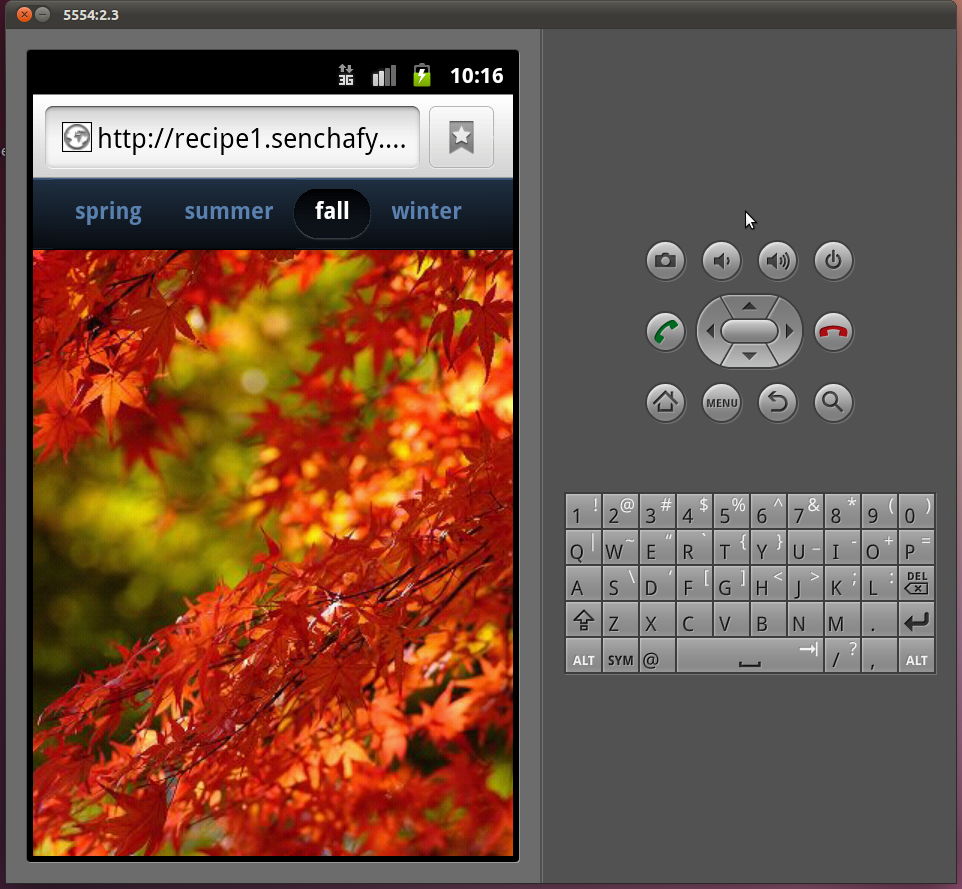
– サンプルページ
# WebKit系のブラウザ(Chrome, Safari)もしくはスマートフォンでのアクセスをお願いします _o_
http://recipe1.senchafy.com/#page/spring

– サンプルプログラム
https://github.com/kawanoshinobu/sencha-touch-2-recipes/tree/master/recipe1
– Sencha Touch 2 公式ドキュメント
# さらに詳しい情報が掲載されています
http://docs.sencha.com/touch/2-0/#!/guide/history_support

最近のコメント