フラットデザイン、流行ってますね。「いつやるか、今でしょ!」ということで、今回もフラットデザインネタです。
気まぐれで Sencha Touch のフラットデザインテーマの開発リポジトリを作ったところ、サングラスをかけた怖い外国人のお兄さんから「Sencha Touch のフラットデザインテーマ作るの?おれ、めっちゃ興味あるから頑張って!期待してるよ!(※意訳)」という内容の脅迫メールが届きました。。そんな訳で、週末に作ってみたのでご紹介します。
Sencha Touch Flat UI Theme
Sencha Touch Flat UI Theme は Flat UI プロジェクトの配色を参考に作成しました。リポジトリは以下の URL です。
sencha-touch-flat-ui-theme:
https://github.com/kawanoshinobu/sencha-touch-flat-ui-theme
使い方は簡単で、ソースファイルをアプリの resources/touch ディレクトリにコピーして app.scss でインポートすれば OK です。
– Sencha Touch Flat UI Theme の dist/src ディレクトリのファイルをアプリの resource/touch ディレクトリにコピーします。
|
1 |
cp -r ../sencha-touch-flat-ui-theme/dist/src/ touch/resources/ |
– app.scss ファイルを以下のように更新します。
|
1 2 3 4 5 6 |
// @import 'sencha-touch/default'; // @import 'sencha-touch/default/all'; @import 'sencha-touch/flat'; @import 'sencha-touch/flat/all'; // Custom code goes here.. |
– それから app.scss ファイルをコンパイルすれば準備完了です。
|
1 |
compass compile resources/sass/ |

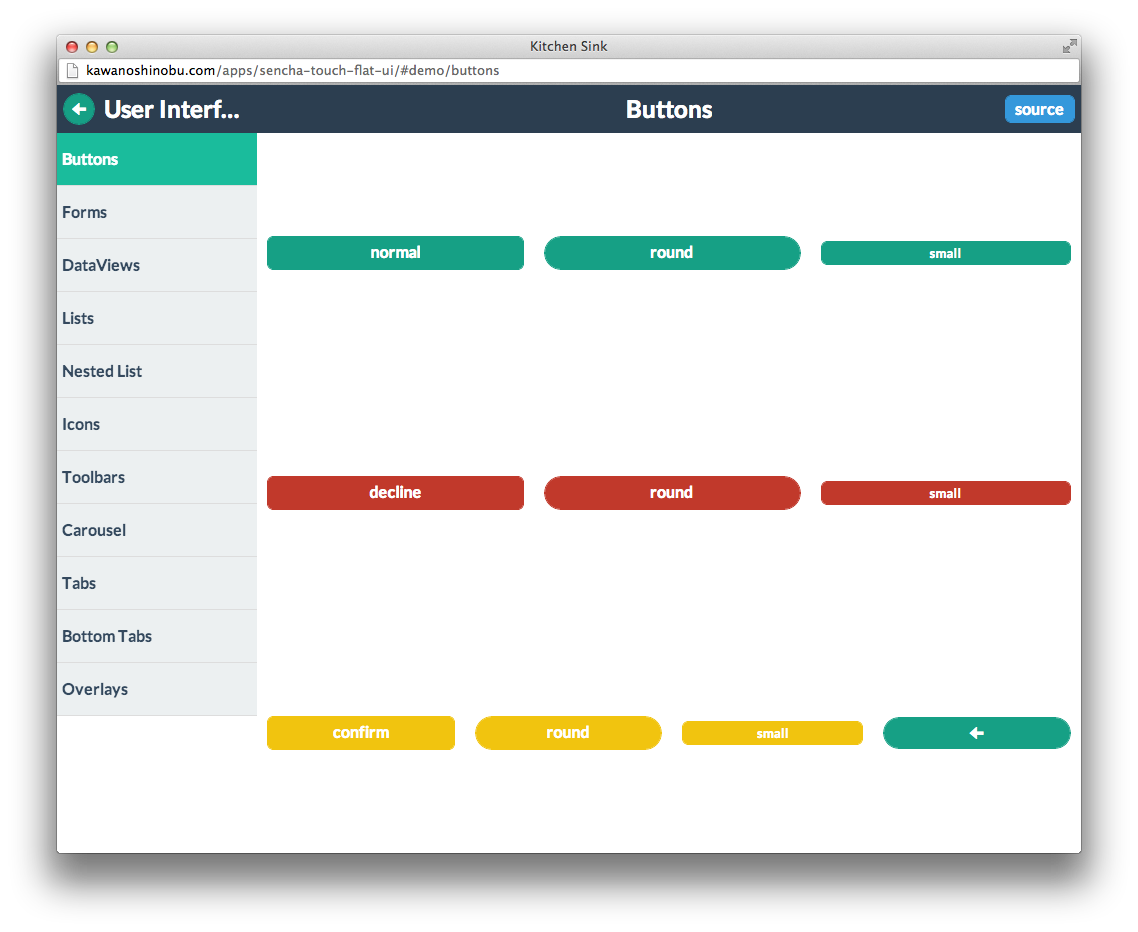
Kitchen Sink with Flat UI Theme
興味が湧いた方は、ぜひぜひデモサイトで触ってみて下さい。Kitchen Sink アプリに Flat UI Theme を適用したものを以下の URL で公開しています。
http://kawanoshinobu.com/apps/sencha-touch-flat-ui/

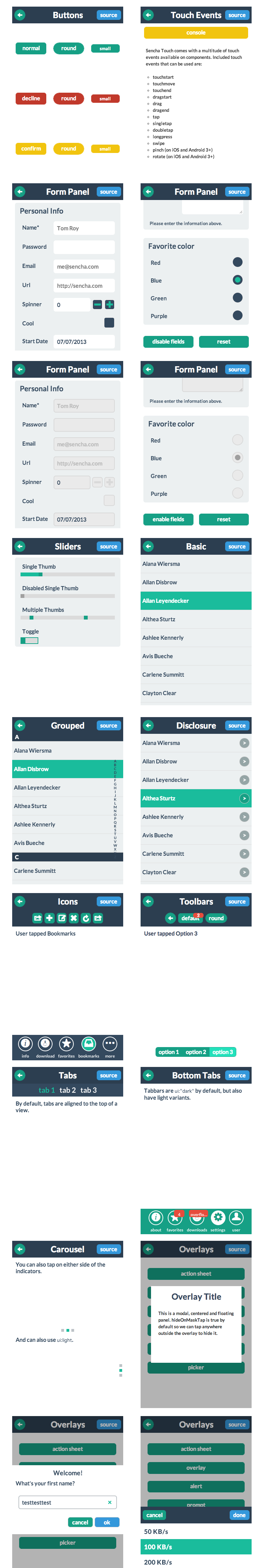
Showcase

最近のコメント