
先週、社内で WebRTC の勉強会がありました。WebRTC は Web ブラウザを使ってリアルタイムコミュニケーション(RTC)することを目指したプロジェクトまたは API のことです。W3C によって仕様の標準化が進められています。詳しくはプロジェクトサイトを参照して下さい。
WebRTC:
http://www.webrtc.org/
勉強会で紹介されたコードを試してみて、「Sencha Touch のカスタムコンポーネントにすると面白いのでは!」と思い、早速作ってみました。ただ、肝心のコミュニケーション部分の API はまだラップしていません。。今のところ、デバイスのカメラやマイクからストリームデータを取得する API をラップしただけです。今後、追加していきたいと思います。
Usage
– 単純に、デバイスのカメラと繋いでページに出力する場合
|
1 2 3 |
{ xtype: 'webrtc' } |
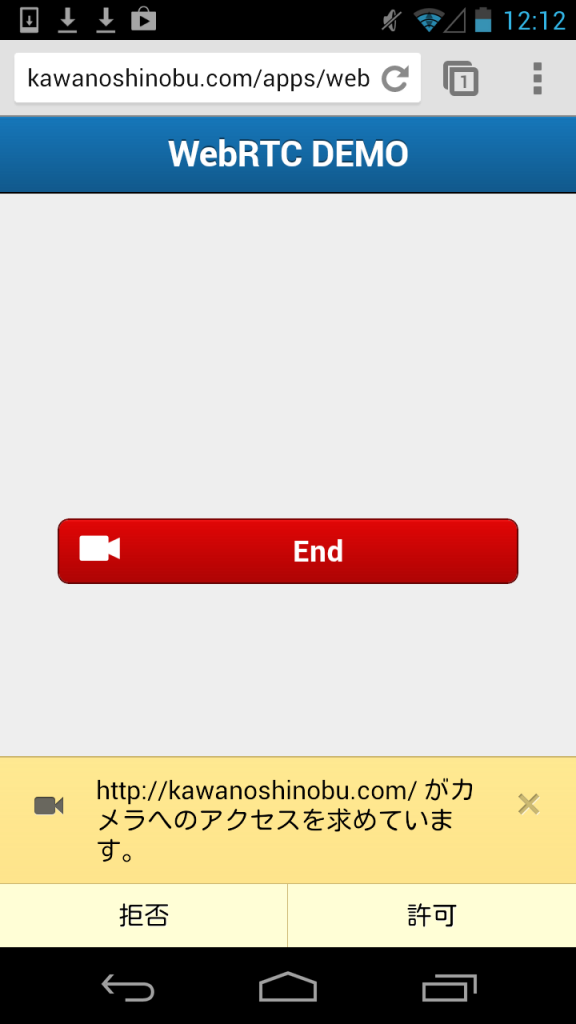
これだけで OK です。ページを表示すると、カメラに接続する許可を求めるメッセージが出るので、許可して下さい。

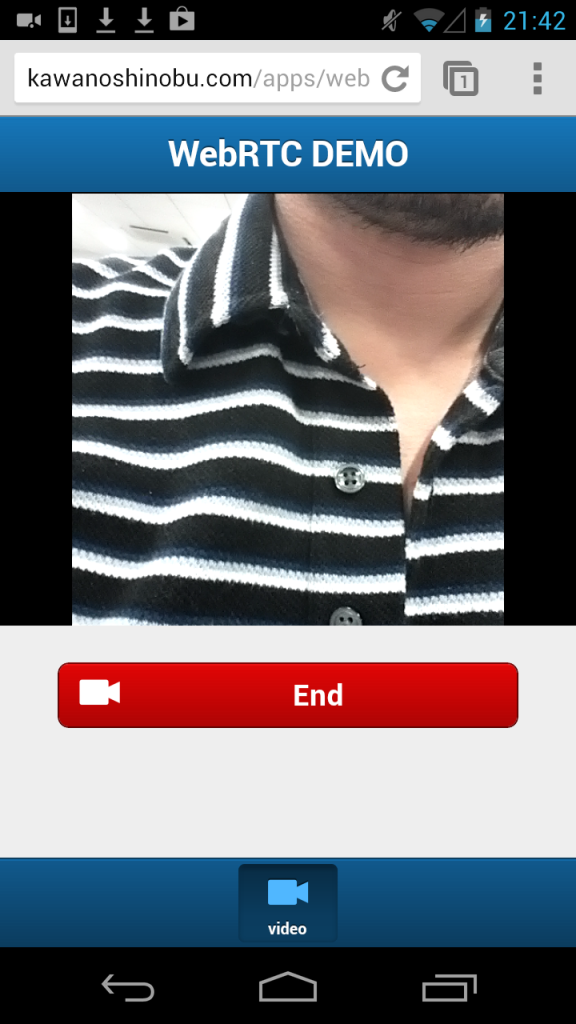
API を使ってストリームが取得できた場合は、ページに映像が出力されます。

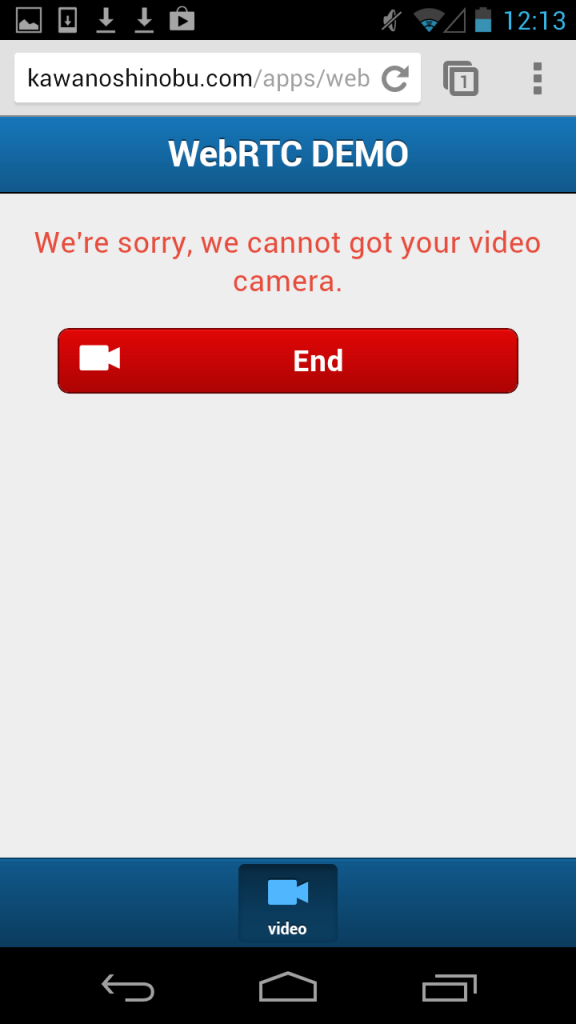
対応していないブラウザの場合は、エラーメッセージを表示します。

– 取得したストリームを加工して出力する場合
|
1 2 3 4 5 |
{ xtype : 'webrtc', useEffect: true, effectFn : 'monochrome' } |
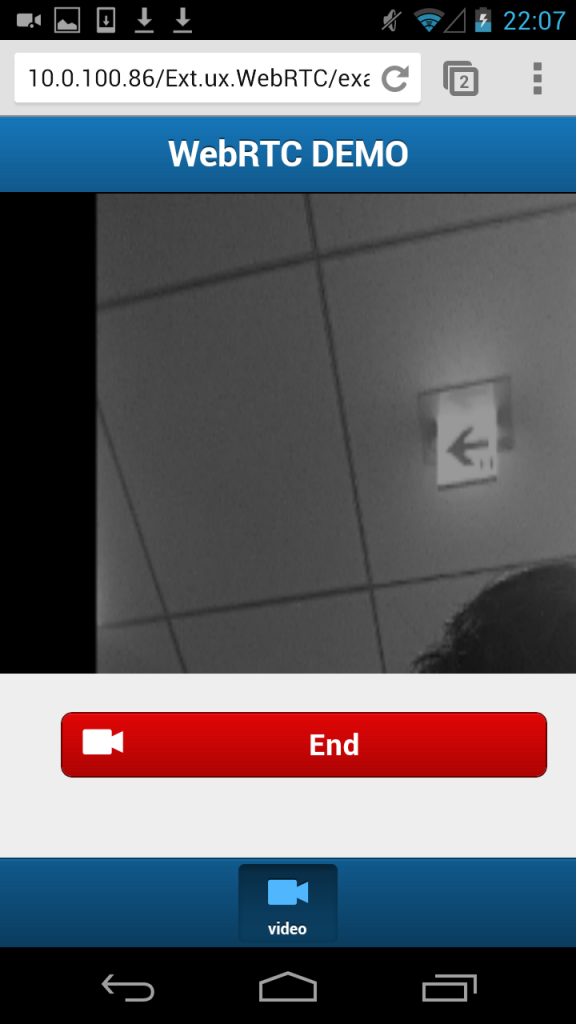
useEffect オプションを true にすると、Canvas を使ってストリームを出力します(※通常は video タグを利用しています)。effectFn オプションでは関数、もしくは予め用意しているエフェクトの名称を指定します。 monochrome と指定すると、画像をモノクロ加工して出力します。

Conclusion
実は、スマートフォンの標準ブラウザは WebRTC をサポートしていません。。現状スマートフォンで WebRTC の API が使えるのは Chrome for Android(29以降)、Firefox(24以降)、Opera Mobile(12以降)のみです。気になる safari ですが、今後対応するかは未定の模様。とはいえスマートフォンの Web アプリでビデオチャットができるのは夢がありますよね! 今後の普及に期待して、このコンポーネントのメンテナンスを続けていこうと思っています。
– デモ
http://kawanoshinobu.com/apps/webrtc
– リポジトリ
https://github.com/kawanoshinobu/Ext.ux.WebRTC
最近のコメント