桜が満開ですね。先週、京都を旅行したのですが、清水寺の桜がとても奇麗でした。という訳で、今回は Sencha.io の話をします。
Problem:
できるだけ短い開発期間でアプリをリリースしたいが、サーバーサイドのプログラミングが苦手、もしくは、毎回同じようなサーバーサイドのコードを書くのが面倒。
Solution:
BaaS の利用を検討してみましょう。BaaS は Backend as a Service の略で、アプリのサーバーサイドで実装する機能を API として提供してくれるサービスです。
アプリのバックエンドで必要な機能は、だいたい似ています。ユーザー登録、ログイン認証、データの保存、通知 etc。これらの機能を、アプリを作る度に毎回用意するのは面倒ですし、しっかりと実装するにはそれなりのスキルが必要です。短い開発期間でアプリをリリースしたいときに、サーバーサイドの準備が足かせになるケースは多いでしょう。そこで役に立つのが BaaS です。現在、BaaS を提供する事業者は複数存在しますが、Sencha Touch のアプリを作るなら Sencha 社が運営する BaaS「Sencha.io」がおすすめです。
Sencha.io:
http://www.sencha.com/products/io
Sencha.io はまだβ版ですが、徐々に実用レベルに近づいてきたように思います。先日発表された HTML5 is Ready App Contest で 1 位に輝いた Sencha Touch アプリ「JDI」は、バックエンドに Sencha.io を利用して、ユーザーの認証とデータの永続化を行っています。JDI のソースコードは GitHub に公開されているので、興味のある方はぜひ覗いてみて下さい。
JDI:
http://jdi.abysscorp.org
(PC の場合、Google Chrome もしくは Safari で利用できます)
JDI(ソースコード):
https://github.com/simonbrunel/jdi
Sencha.io の利用方法
まずは最新版の Sencha Cmd をインストールします。Sencha Cmd のバージョン 3.1 から、Sencha.io と連携できるようになりました。
Download Sencha Cmd:
http://www.sencha.com/products/sencha-cmd/download
続いて、Sencha.io のユーザー登録を行います。ページ下部の「Register here.」から登録ページへ。
Sencha.io ログインページ
https://manage.sencha.io/#!/login
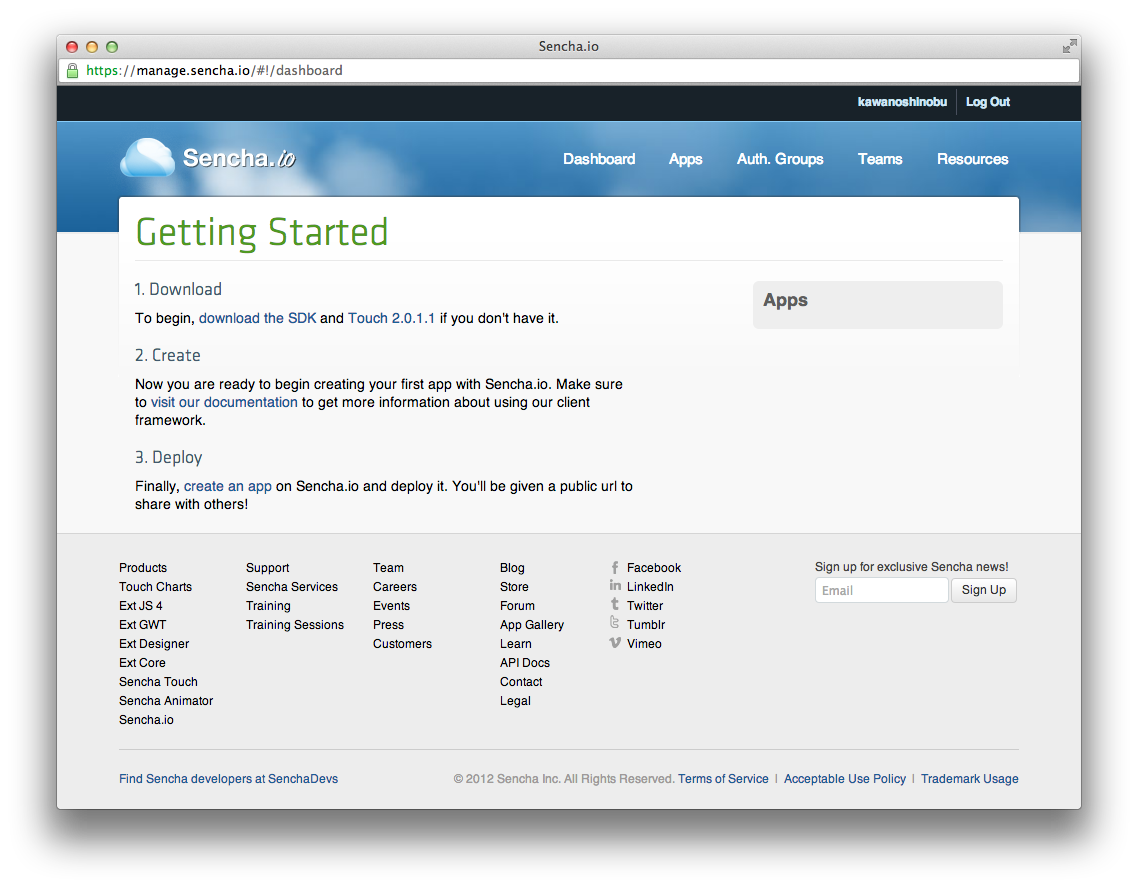
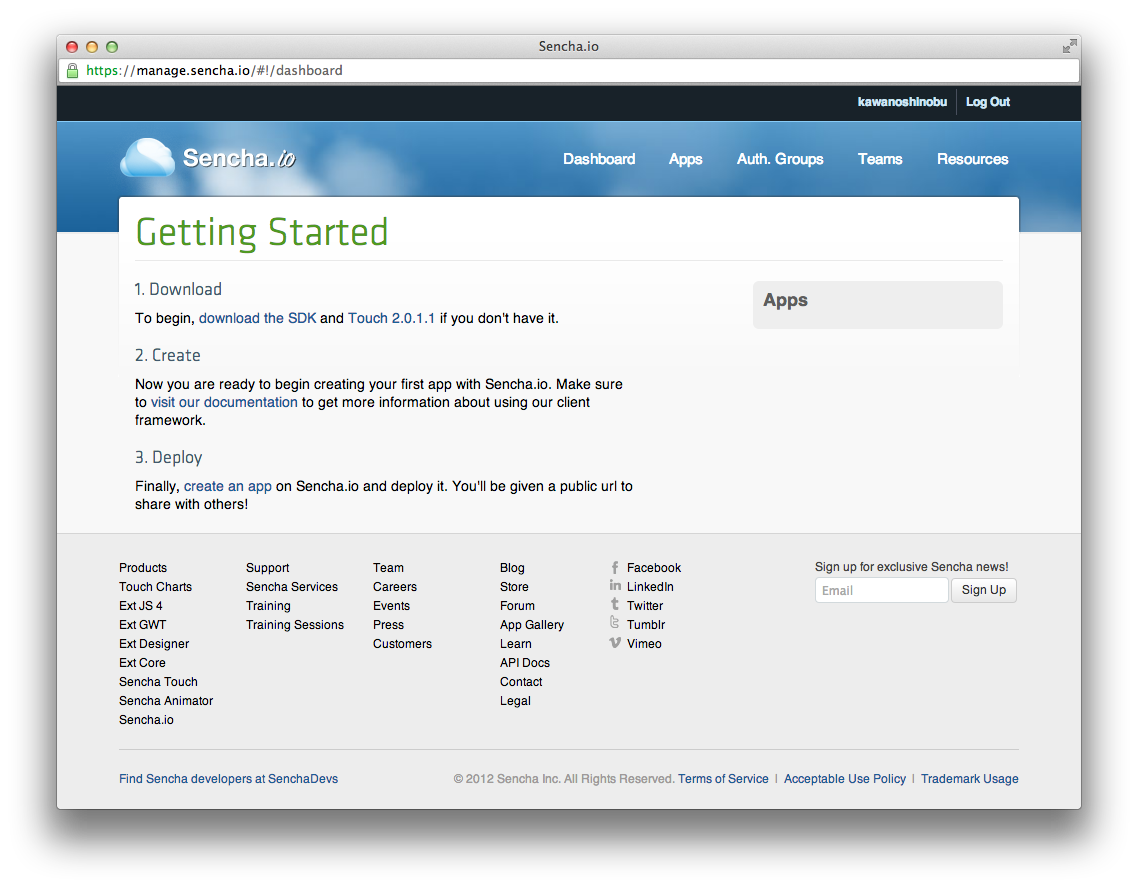
ログインすると、アプリを管理するダッシュボードが表示されます。

簡単なアプリを作成して Sencha.io にデプロイしてみます。Sencha Touch の SDK を配置したディレクトリに移動し generate コマンドを使ってアプリを生成します。
|
|
$ pwd > /Users/kawanoshinobu/apps/sencha-touch-2 $ sencha generate app Hello ../hello > Sencha Cmd v3.1.0.256 > [INF] ... > sencha generate app Hello ../hello 15.97s user 1.20s system 104% cpu 16.436 total |
Hello という名称のアプリが作成されました。このアプリをそのまま Sencha.io にデプロイします。まずは生成したアプリのディレクトリに移動して、production ビルドを行います。
|
|
$ cd ../hello $ sencha app build production > Sencha Cmd v3.1.0.256 > [INF] ... > sencha app build production 33.96s user 2.26s system 87% cpu 41.541 total |
build/Hello/production ディレクトリ以下に、リリース用アプリのファイル一式が生成されました。今度は Sencha.io に Hello アプリを作成します。コンソールから以下のコマンドを実行します。
|
|
$ sencha io create-app Hello {$ユーザー名} {$パスワード} > Sencha Cmd v3.1.0.256 > [INF] initializing Sencha.io... > [INF] authenticating developer... > [INF] using team: kawanoshinobu... > [INF] creating app: Hello... > > [INF] App created successfully! Use the following AppId and AppSecret in your application code. > [INF] AppId: e09504de-109d-457f-9b00-c814c7b78069 > [INF] AppSecret: gtoEZr4xWk1PFWuJ > [INF] shutting down Sencha.io... |
Sencha.io に接続し、アプリが作成されました。ここで生成された AppId は、アプリから Sencha.io の BaaS を利用する際に必要になります。
続いて、アプリのソースコードをアップロードします。build/Hello/production ディレクトリに出力されたアプリの一式を app.zip という名前で圧縮します。
|
|
$ cd build/Hello/production; zip app -r *; mv app.zip ../../../; cd -; |
以下のコマンドを実行して、作成した app.zip を sencha.io にアップロードします。
|
|
$ sencha io create-version Hello app.zip 1.0 '任意のコメント' {$ユーザーID} {$パスワード} > Sencha Cmd v3.1.0.256 > [INF] initializing Sencha.io... > [INF] authenticating developer... > [INF] using team: kawanoshinobu... > [INF] creating application version... > [INF] Version created successfully! > [INF] shutting down Sencha.io... |
ファイルをアップロードしただけでは、アプリは公開されません。最後に、アップロードしたアプリをデプロイします。
|
|
$ sencha io deploy Hello 1.0 {$ユーザーID} {$パスワード} > Sencha Cmd v3.1.0.256 > [INF] initializing Sencha.io... > [INF] authenticating developer... > [INF] using team: kawanoshinobu... > [INF] Deploying Version 1.0... > [INF] Successfully Deployed! |
これで、アプリがインターネット上に公開されました。
以下のコマンドを実行してアプリの一覧を表示します。
|
|
$ sencha io list-apps {$ユーザーID} {$パスワード} > Sencha Cmd v3.1.0.256 > [INF] initializing Sencha.io... > [INF] authenticating developer... > [INF] using team: kawanoshinobu... > [INF] Apps for developer kawanoshinobu in team kawanoshinobu > [INF] [ Hello ] - appId: e09504de-109d-457f-9b00-c814c7b78069 appSecret: gtoEZr4xWk1PFWuJ url: > http://b4va2vk0.senchafy.com > [INF] shutting down Sencha.io... |
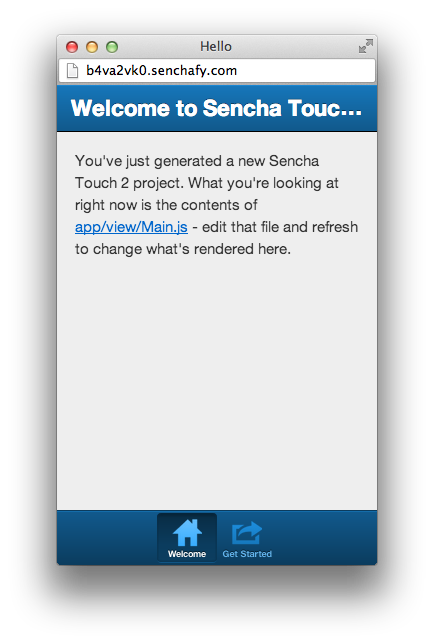
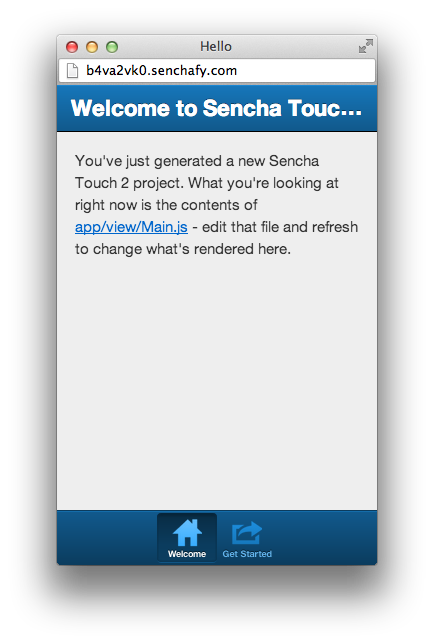
Hello アプリの appId や URL(http://b4va2vk0.senchafy.com) が分かりますね。この URLを開くと、デプロイした Hello アプリが表示されます。

アプリの URL は CNAME を使って自前で持っているドメインに割り当てることができます。詳しくはドキュメントを参照して下さい。私も試してみて、お名前.com で取得したドメインを Sencha.io のアプリに割り当てることができました。
ここまでだと単純な PaaS ですよね。もちろんそういった用途で Sencha.io を使うのも有用ですが、今回は BaaS として提供されている認証機能を使ってみます。
Sencha.io の BaaS を利用するために Sencha.io SDK をダウンロードします。ダッシュボードにあるリンクから SDK をダウンロードして下さい。先ほど作成した Hello アプリのディレクトリ直下に io というディレクトリを作って、ダウンロードした SDK をコピーします。
|
|
$ pwd > /Users/kawanoshinobu/apps/hello $ mkdir io $ cp -r ~/Downloads/sencha-io-0.7.0/ io/ |
app.js にある Ext.Loader に io ディレクトリへのパスを追加します(*1)。
|
|
Ext.Loader.setPath({ 'Ext': 'touch/src', 'Hello': 'app', 'Ext.io': './io/src/io' // *1 }); |
また Sencha Cmd でビルドする際に io ディレクトリのコードを参照できるよう .sencha/app ディレクトリにある sencha.cfg という Sencha Cmd の設定ファイルにある app.classpath を更新します。
|
|
- app.classpath=${app.dir}/app.js,${app.dir}/app ↓ + app.classpath=${app.dir}/io,${app.dir}/app.js,${app.dir}/app |
続いて Ext.application の io オプションに、先ほど作成した sencha.io アプリの appId を定義します(*1)。また controllers オプションに Ext.io.Controller を追加します(*2)。
|
|
// app.js Ext.application({ name: 'Hello', io: { appId: 'e09504de-109d-457f-9b00-c814c7b78069' // *1 }, controllers: [ 'Ext.io.Controller' // *2 ], .... |
以下のコマンドを実行して、Member という名称の認証グループを作成します。
|
|
$ sencha io create-auth-group Member {$ユーザーID} {$パスワード} > Sencha Cmd v3.1.0.256 > [INF] initializing Sencha.io... > [INF] authenticating developer... > [INF] using team: kawanoshinobu... > [INF] Created Auth. Group : Member > [INF] shutting down Sencha.io... |
作成した認証グループ Member と Hello アプリを関連づけるため、以下のコマンドを実行します。
|
|
$ sencha io app-set-group Hello Member {$ユーザーID} {$パスワード} > Sencha Cmd v3.1.0.256 > [INF] initializing Sencha.io... > [INF] authenticating developer... > [INF] using team: kawanoshinobu... > [INF] Auth Group successfully set for app > [INF] shutting down Sencha.io... |
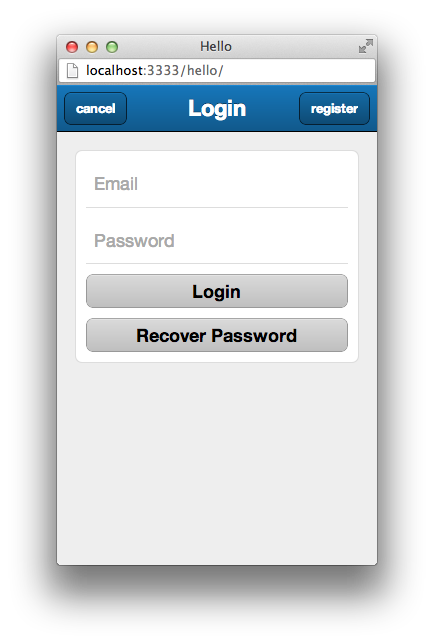
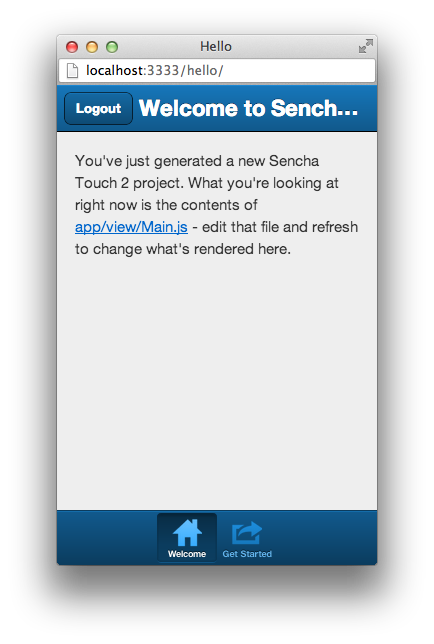
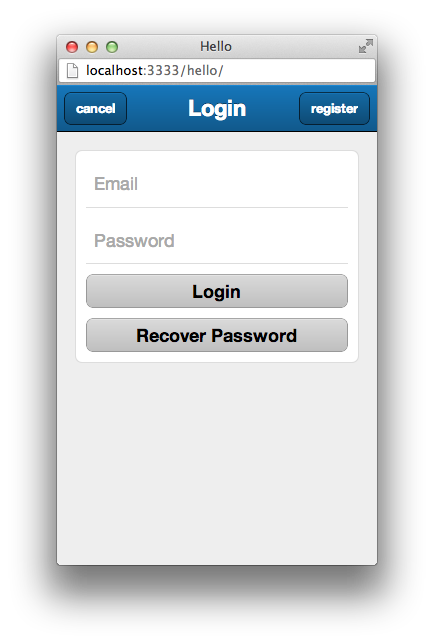
これで準備は完了です。ページを表示してみましょう。ユーザーの登録と認証機能がアプリに備わりました。

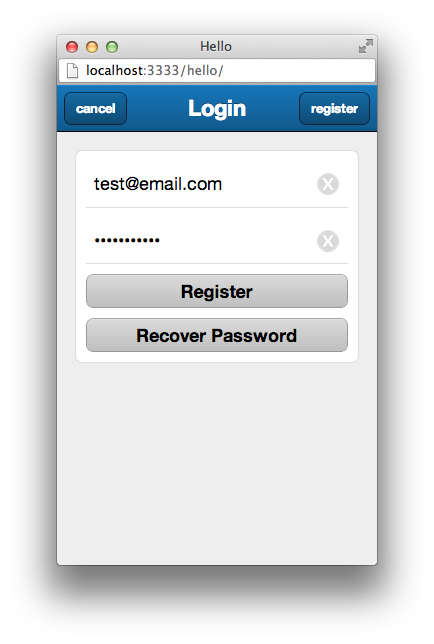
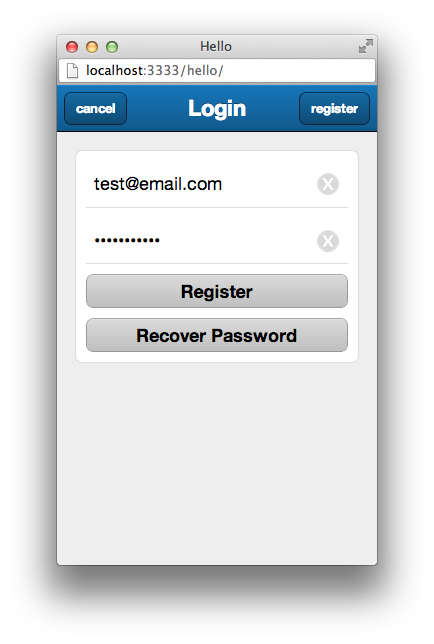
右上の「register」ボタンを押して、新しくユーザーを登録してみます。フォームに、メールアドレスとパスワードを入力します。パスワードは「アルファベット」+「数字」を組み合わせる必要があるので注意して下さい。

登録後、認証が行われ、view/Main.js で記述した画面が表示されます。今度は、ログアウト機能を追加しましょう。Sencha.io の SDK には、ログアウトボタンが用意されています。view/Main.js を以下のように変更します。
ログアウトボタンを利用するために requires で「Ext.io.ux.AuthButton」クラスを宣言します(*1)。titlebar コンポーネントに items オプションを追加し(*2)、sioAuthButton コンポーネントを追加します(*3)。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
// view/Main.js Ext.define('Hello.view.Main', { extend: 'Ext.tab.Panel', xtype: 'main', requires: [ 'Ext.TitleBar', 'Ext.Video', 'Ext.io.ux.AuthButton' // *1 ], config: { tabBarPosition: 'bottom', items: [ { title: 'Welcome', iconCls: 'home', styleHtmlContent: true, scrollable: true, items: { docked: 'top', xtype: 'titlebar', title: 'Welcome to Sencha Touch 2', items: [ // *2 { xtype: 'sioAuthButton' // *3 } ] }, .... |
ページを再読み込みすると、画面左上にログアウトボタンが表示されます。ログアウトボタンを押すと、ログアウト処理が実行され、ログインページに戻ります。これでユーザー登録、ログイン、ログアウトといった機能が実装できました。

Discussion:
ほんの一部ですが、Sencha.io の機能をご紹介しました。Sencha.io を利用すれば、サーバサイドのプログラムを準備する手間なく、実用的なアプリを作成できます。少し前の Sencha.io は、アプリを Web ページからアップロードしなければならないなど未完成な印象がありましたが、Sencha Cmd との連携でかなり快適に使えるようになってきました。Sencha.io 以外にも BaaS はありますが、Sencha Touch アプリとスムーズに融合できる点は Sencha.io ならではの魅力でしょう。もしサーバーサイドの実装に負担を感じているのであれば、ぜひ Sencha.io を試してみてはいかがでしょうか(※但し、まだ正式リリースされていないので注意が必要です)。
ところで、実は、アリエルでも BaaS の開発プロジェクトが進行中です。そう遠くない将来、Sencha Touch アプリのバックエンドにアリエルの BaaS が利用できる、なんていう日が訪れるかもしれません。β版として公開できるようになれば、ぜひ、ありえるえりあで紹介したいと思います。
See Also:
Sencha.io ドキュメント:
http://docs.sencha.io/current/index.html
Sencha.io Support in Sencha Cmd:
http://www.sencha.com/blog/sencha-io-support-in-sencha-cmd
関連文書:
 CTOの昔話につきあうと、CTOがLotusにいた頃のバグ管理システムはNotesのデータベースを使って行っていたそうです。一つのイシューが一つのNotesの文書に対応していて、各文書の特定のフィールドの値によって状態を管理して、一覧に表示していたそうです。gitlabのような製品の簡易なイシュー管理機能であればすぐに作れるようなものらしいです。そして、アリエルの開発環境でもそれは同じらしいです。Aqua Designerとか呼ばれている製品でアプリケーションを開発します。いろんな部品をぺたぺた貼って、プロパティを設定して開発するらしいです。よくある製品みたいですね。びじねすろじっく?ビジネスロジックはサーバーサイドJavaScriptで記述できるらしいです。あっ、アリエルの人って何人かはJavaScriptの本を書いたりしているらしいですが、みんなJavaScriptは嫌いだって言っています。秘密ですよ。
CTOの昔話につきあうと、CTOがLotusにいた頃のバグ管理システムはNotesのデータベースを使って行っていたそうです。一つのイシューが一つのNotesの文書に対応していて、各文書の特定のフィールドの値によって状態を管理して、一覧に表示していたそうです。gitlabのような製品の簡易なイシュー管理機能であればすぐに作れるようなものらしいです。そして、アリエルの開発環境でもそれは同じらしいです。Aqua Designerとか呼ばれている製品でアプリケーションを開発します。いろんな部品をぺたぺた貼って、プロパティを設定して開発するらしいです。よくある製品みたいですね。びじねすろじっく?ビジネスロジックはサーバーサイドJavaScriptで記述できるらしいです。あっ、アリエルの人って何人かはJavaScriptの本を書いたりしているらしいですが、みんなJavaScriptは嫌いだって言っています。秘密ですよ。







最近のコメント