フラットデザイン、流行ってますね。乗るしかない、このビックウェーブに!ということで、今回は Sencha Touch アプリをフラットデザインにする方法を解説します。
# といいつつ、隠れた意図としては Sencha Touch 2.2 で改善されたテーマシステムの紹介です。
Problem:
アプリを最近流行のフラットなデザインにしたい。
Solution:
Touch 2.2 で導入された Base テーマを利用してスタイルを適用します。

Discussion:
Sencha Touch 2.2 の目玉機能として Windows Phone 8 対応があります。ただ、日本市場では Windows Phone 8 はまだ発売されていないので、正直なところ恩恵はあまりない感じです。。でも、この機能追加をきっかけに行われたテーマシステムの改善は、どんなデバイスを対象としたアプリを作るにしても、ちゃんと恩恵を得られる素敵なものです。
Sencha Touch 2.2 で行われたテーマシステムの改善は、以下のものがあります。
– Sass(.scss)のリファクタリング
– Base テーマの追加
– プラットフォームに応じて利用する css ファイルの切り替え
– PlatformConfig
– アイコンフォントのサポート
アプリをフラットデザインにするにあたり、役に立つのが Base テーマです。これまでは、デフォルトの装飾の上からカスタマイズする必要があったため、適用するスタイルに無理が生じていました。Base テーマは、これらデフォルトの装飾を全てなくし、自由にデザインすることを想定したテーマです。アプリをデフォルトとは異なるデザインにしたい場合、このテーマをベースにすることで、これまでよりも簡単にスタイルを組み立てることができます。
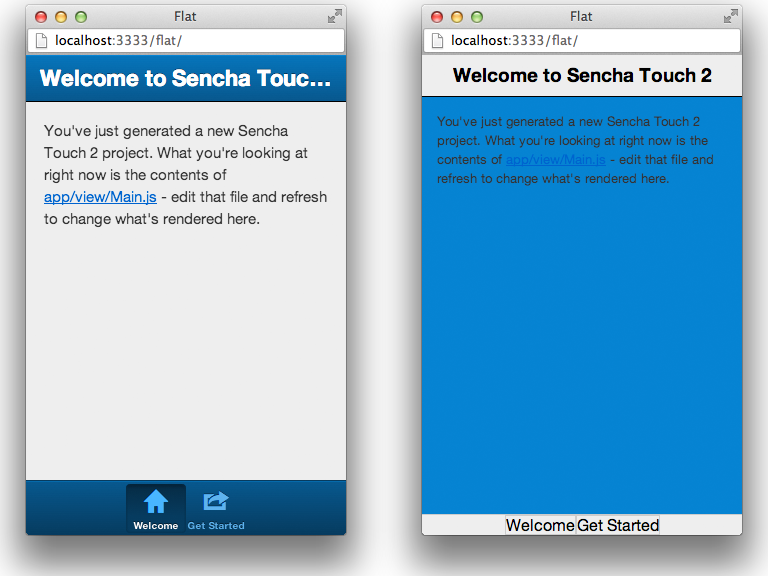
Sencha Cmd で生成した雛形アプリに Base テーマを適用すると以下のようになります。

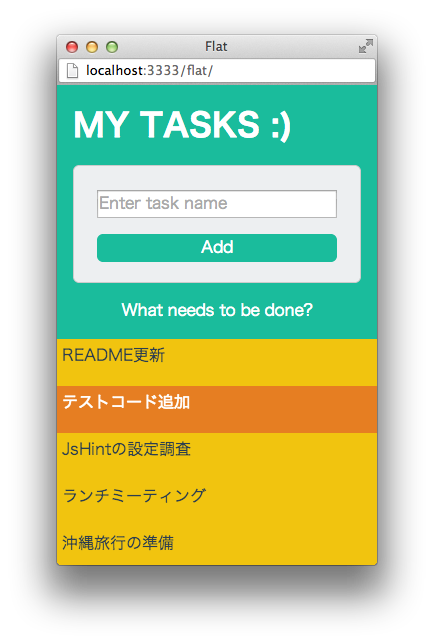
冒頭の画面は Base テーマをベースにスタイルを構築しました。参考に、書き捨てのコードではありますが、記述内容を共有します。
app/view/Main.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
Ext.define('Flat.view.Main', { extend: 'Ext.Container', xtype: 'main', config: { layout: 'vbox', items: [ { title: 'MY TASKS : )' cls: 'task-container', xtype: 'fieldset', items: [ { xtype: 'textfield', placeHolder: 'Enter task name' }, { xtype: 'button', text: 'Add' } ], instructions: 'What needs to be done?' }, { xtype: 'list', flex: 1, itemTpl: '{title}', data: [ { title: 'README更新' }, { title: 'テストコード追加' }, { title: 'JsHintの設定調査' }, { title: 'ランチミーティング' }, { title: '沖縄旅行の準備' } ] } ] } }); |
resources/sass/app.scss
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 |
// The following two lines import the default Sencha Touch theme. If you are building // a new theme, remove them and the add your own CSS on top of the base CSS (which // is already included in your app.json file). @import 'sencha-touch/base'; @import 'sencha-touch/base/all'; // Custom code goes here.. body { font-family: "Lato", sans-serif; background-color: #1abc9c; } .task-container { padding: 1em; .x-form-fieldset-title { margin-bottom: 0.5em; color: #ffffff; font-size: 2em; } .x-form-fieldset-inner { background-color: #edeff1; padding: 24px 23px 20px; position: relative; -webkit-border-radius: 6px; border-radius: 6px; } .x-field-text { margin-bottom: 1em; } .x-button { @include transition(all .25s ease); @include border-radius(6px); background: #1abc9c; border: none; color: white; text-decoration: none; .x-button-label { padding: 2px 0; } &.x-button-pressing { background: darken(#1abc9c, 10); } margin-top: 0.5em; } .x-form-fieldset-instructions { margin-top: 1em; color: #ffffff; } } .x-list { background-color: #f1c40f; color: #2c3e50; .x-list-item.x-item-selected.x-list-item-tpl { background-color: #e67e22; color: white; } } |
See Also:
Theming Sencha Touch:
http://docs.sencha.com/touch/2.2.1/#!/guide/theming
Theme-Switching in Sencha Touch 2.2:
http://vimeo.com/66191847







最近のコメント