Sublime Text 3 Betaが出たらしいので、インストールしてみました。Sublime Text2のライセンスキーがないと、インストールしてもおさわりさせまへん、と言うことで、ライセンスキーを入れさせられます。ちょっと残念ですね。Sublime Text 2をベータのまま使い続けている人が多いんでしょうか?
[続きを読む…]
Sublime Text 3 Betaが出たらしいので、インストールしてみました。Sublime Text2のライセンスキーがないと、インストールしてもおさわりさせまへん、と言うことで、ライセンスキーを入れさせられます。ちょっと残念ですね。Sublime Text 2をベータのまま使い続けている人が多いんでしょうか?
[続きを読む…]
アリエルは今、健康診断の季節です。この季節になると不健康な足の引っ張り合いがかつての井上CTOによって引き起こされていました。今年はそんな足の引っ張り合いはないはず…。そして、何故かプチ健康ブームが発生しています。
まずは、アリエルの公認体重計。井上さんもオススメです。まあ、僕が説明して「いいですね」と言わせただけなんですが…。それがこれ。
[続きを読む…]
Happy New Year, ありえるたん
英語表現を何度も聞いているうちに慣れてきても、なかなか自分で話そうと思うと言葉が出て来ないものです。日本語でも実際に自分で使ってみないと、自分の言葉としてしっくりこないものですね。単語でもイディオムでも使ったことのない英語表現を話してみる場として活用してください。
勉強会名に Python と付いていますが、あまり意識せずにいろんな人に参加してもらいたいです。Python に興味をもつ参加者が多いと共通の話題として Python を取り上げることもあるでしょうが、それに限定するようなことはありません。
みなさんの話したいことを英語で話す機会の1つになると嬉しいです。
開催概要
Rhinoにfor-of追加パッチを投げました。
https://github.com/mozilla/rhino/pull/100
配列や文字列をループで列挙する構文で、Javaの拡張forみたいに最近の言語なら大抵あるやつです。
https://developer.mozilla.org/en-US/docs/JavaScript/Reference/Statements/for…of
http://wiki.ecmascript.org/doku.php?id=harmony:iterators
for-inはオブジェクトの値ではなくプロパティ名を列挙します。他にも色々落とし穴があるので配列に対して使うべきではないでしょう。
http://google-styleguide.googlecode.com/svn/trunk/javascriptguide.xml#for-in_loop
for each-inは値を列挙しますが順序を保証しません。例えばRhinoで最適化オプションを0にしてこんなコードを書くとわかります。
$ java -jar js.jar
Rhino 1.7 release 4 2012 06 18
js> var a = Array(10001);
js> a[2] = '22';
js> a[0] = '00';
js> a[1] = '11';
js> for each (var n in a) print(n);
22
00
11
他にもこんな違いがあります。
for each-inはE4Xのために作られた構文なので、E4XがDeprecatedな現状では使うべきではないでしょう。
https://developer.mozilla.org/en/docs/JavaScript/Reference/Statements/for_each…in
ofは予約後ではないので変数名などの識別子として使えます。ECMAScript4の失敗からか互換性に気を遣っていることが窺えます。
for-in Iteratorを使いましょう。
var a = java.util.ArrayList();
js> a.add(11);
js> a.add(22);
js> for (var n in Iterator(a)) print(n);
11.0
22.0
いい加減E4Xは静かに眠らせてやれよ。
(12/23追記: リンク先にあるチュートリアルを書き直しました)
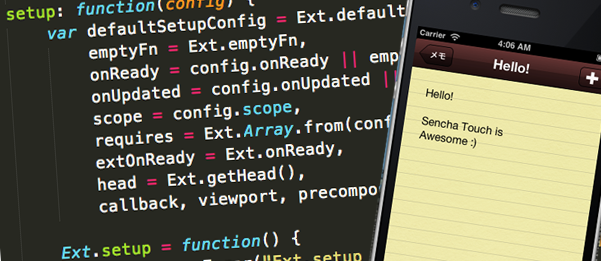
開発部 川野です。今週月曜日に Sencha が発表した「Fastbook」が、すごい話題になっていますね!この投稿を書いているのは午前3時なのですが、こんな遅い時間にも関わらず、関連のツイートがたくさん飛び交っています。
Facebookのモバイルアプリが失敗した理由はHTML5のせいじゃない。HTML5でサクサク動くFacebookアプリを作って見せたSencha Touch開発チーム
Facebookアプリを、HTML5でどうしてサクサクにできたのか。Sencha Touch開発チームが用いた3つのテクニック
私も早速触って、その驚異的なスピードに感動しました。「もしや、空前の Sencha Touch ブームが来るのでは!」と期待に胸をふくらませています :p
Fastbook の衝撃をきっかけに、「Sencha Touch、触ってみるかな」と思った方に朗報です。ちょうど、最新版の Sencha Touch を使って、メモ帳アプリを作るチュートリアルを書いていました。
iOS のメモ帳ライクなアプリを、Sencha Touch 2.1 で作ります。アプリがどのようなものかは、以下の動画をご覧下さい。
全8回の連載で、開発の準備から機能の実装、デザイン、ビルド、ネイティブパッケージングまでを扱っています。このチュートリアルが、新しく Sencha Touch を始められる方の、よい助けになれば、非常に幸いです。
– Sencha Touch Tutorial: メモ帳アプリを作る #1
http://kawanoshinobu.com/2012/12/tutorial-1/
– Sencha Touch Tutorial: メモ帳アプリを作る #2
http://kawanoshinobu.com/2012/12/tutorial-2/
– Sencha Touch Tutorial: メモ帳アプリを作る #3
http://kawanoshinobu.com/2012/12/tutorial-3/
– Sencha Touch Tutorial: メモ帳アプリを作る #4
http://kawanoshinobu.com/2012/12/tutorial-4/
– Sencha Touch Tutorial: メモ帳アプリを作る #5
http://kawanoshinobu.com/2012/12/tutorial-5/
– Sencha Touch Tutorial: メモ帳アプリを作る #6
http://kawanoshinobu.com/2012/12/tutorial-6/
– Sencha Touch Tutorial: メモ帳アプリを作る #7
http://kawanoshinobu.com/2012/12/tutorial-7/
– Sencha Touch Tutorial: メモ帳アプリを作る #最終回
http://kawanoshinobu.com/2012/12/tutorial-final/
ソースコードは、GitHub に公開しています。
https://github.com/kawanoshinobu/memo
アプリは以下の URL で実際に触ることができます。PCブラウザだと、Chrome か Safari でアクセスして下さい。
http://kawanoshinobu.github.com/memo/
Enjoy Sencha Touch Programming :)

Hi there, ありえるたん
年末の忙しい時期ですが、英語学習は継続できていますか?私は最近あまりできていません (> <)。英語学習は少しずつでも継続することが大事。ぜひ気軽に立ち寄ってください。
勉強会名に Python と付いていますが、あまり意識せずにいろんな人に参加してもらいたいです。Python に興味をもつ参加者が多いと共通の話題として Python を取り上げることもあるでしょうが、それに限定するようなことはありません。
みなさんの話したいことを英語で話す機会の1つになると嬉しいです。
開催概要
深夜27時のテンションでお送りする Sencha Advent Calendar 10日目です。
Sencha Touch の開発は楽しいことばかりではありません。不可解な挙動を調べるために半日デバッグすることもありますし、バージョンアップで後方互換性のなさに苦しめられることもあります。今回は、Sencha Touch の開発に疲れたそんな時に、モチベーションを奮い立たせる方法をご紹介します。
[続きを読む…]
|
1 |
本記事は、<a href="http://www.adventar.org/calendars/23" target="_blank">Sencha Advent Calendar 2012</a> の2日目の記事です。 |
前回、Sencha Touch の開発を始めるために必要な準備を行いました。今回からは、具体的にソースコードを記述していきましょう。
これから、iOS で標準インストールされている「メモ帳」アプリとそっくりなアプリを作成します。このアプリは、WEB ブラウザだけでなく、iPhone、Android のネイティブアプリとして動作する想定です。
[続きを読む…]
|
1 2 3 |
本記事は、Sencha Advent Calendar 2012 の1日目の記事です。 <a href="http://www.adventar.org/calendars/23" target="_blank">Sencha Advent Calendar</a> ですが、今のところ参加者がとても少ないです。。 どんなネタでも大歓迎ですので、ご参加お待ちしています! |
ちょうど先月、Sencha Touch の新しいバージョン「2.1」が公開されました。今まで触ったことのない方は、新しく Sencha Touch を始める絶好のチャンスです!
というわけで、これから数回に渡って、メモ帳アプリを開発する Sencha Touch のチュートリアルを連載します。開発環境は、Mac OS X Mountain Lion を利用しています。
[続きを読む…]
先週のありえるえりあミニ勉強会#4 ~ Google Closure Libraryにて@teppeisさんに発表していただいたfixclosureをRhinoのパーサーで書き直してみました。
https://github.com/tuchida/fixclosure-rhino
Eclipseプラグインを作ったりClosure Compilerに組み込んだりしやすくなったのではないでしょうか。まあRhinoパーサー使いたかっただけなので用途を考えてないのですが。
以下脱線してRhinoの話をします。(rhino1_7R4時点)
まずRhinoは
ということはつまりRhinoで実行するJavaScriptからJavaScriptエンジンを十全に使えるということを意味します。ただの「JVM上で動くJavaScript環境」ではなく「JavaScriptのメタプログラミング環境」として使うことができます。(他のJVM上で動く言語ではどうなんでしょう?)
具体的にどんなことができるかというと
fixclosure-rhinoで使ったやつです。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
var ast = org.mozilla.javascript.Parser().parse('console.log("hoge");', '', 0); ast.visit(function(node) { print(org.mozilla.javascript.Token.typeToName(node) + ' => ' + node.toSource()); return true; }); // SCRIPT => console.log("hoge"); // EXPR_RESULT => console.log("hoge"); // CALL => console.log("hoge") // GETPROP => console.log // NAME => console // NAME => log // STRING => "hoge" |
本来はNodeVisitorを実装したものをParser#visitに渡すのですが、実装するメソッドが一個の場合、かつ呼び出すメソッドが一意に決まる(オーバーロードしてない)場合はjsの関数を渡すだけで済みます。今回esprimaと比較しながら使ってみてわかったのですが、astのノードの親がたどれなかったり、lexer(TokenStream.java)とparser(Parser.java)で定数(Token.java)を使いまわしているので意味が分かりにくいものがあったり(Token.COMMAって何)して、esprimaが少し羨ましいと感じました。
JavaオブジェクトをJSオブジェクトにラップするためのScriptableを実装することでES.nextのProxy APIのようなことができます。
|
1 2 3 4 5 6 |
var p = JavaAdapter(org.mozilla.javascript.Scriptable, { get: function(name, start) { return name + '|' + name; } }); p.hoge // hoge|hoge |
これを利用して社内アプリ用のSQLを書くライブラリなんてのも作りました。まあキモいので誰も使ってませんが。
例えばrequire/exportsをこんな風に実装できます。
|
1 2 3 4 5 6 7 |
function require(path) { var cx = org.mozilla.javascript.Context.enter(); var scope = cx.initStandardObjects(); var exports = scope['exports'] = {}; cx.evaluateString(scope, readFile(path), '<cmd>', 1, null); return exports; } |
JavaScript1.8に対応してます。ES5外の機能として特に条件付きcatchとIteratorはJavaと相性がいいので押さえておくべきでしょう。あと(まだ)E4Xが使えます。
Nashornの話題なんかのときに「Rhinoは古い」と言われますが、個人的にはなかなか面白いJavaScriptエンジンだと思うんですけどね。
最近のコメント