Smart Frameworkはアリエル・ネットワーク株式会社が提供するスマートデバイス向け業務アプリケーションの開発プラットフォームです。スマートフォンやタブレットなど様々なデバイスで動作する業務アプリケーションを簡単に作成できます。作成したアプリケーションはSmart FrameworkのWebデータベース上で動作します。
このクイックスタートでは「フォトレポート」アプリの作成を通してSmart Frameworkの利用方法を解説します。Smart Frameworkの魅力をぜひご体験下さい。
このガイドで学ぶこと
|
|
1. Designerを使ったアプリケーションの開発 2. Webデータベースへのプロジェクトの配備 3. 利用者へのアプリケーションの配布 |
システムの概要
Smart Frameworkでは、アプリケーションや文書、それらの設定文書などから構成されます。Smart Framework内部では、アプリケーションや文書などをすべてリソースという単位で保持します。これ以外にもユーザやグループなどのシステム内のデータも全てリソースとして保持します。
リソースとスキーマとデータ
リソースは、データとスキーマと呼ばれる設計情報で構成されています。設計情報はアプリケーションや文書が保持できるデータやその振る舞いを定義しています。データは設計情報に従って実際にユーザが入力した情報のことです。
アプリケーションと文書
リソースは、その特徴に応じて複数の種類に分類されます。代表的なものにアプリケーションや文書があります。
アプリケーションは、自分自身の中に他の種類のリソース(文書)を保持できます。また、保持している文書を一覧するビューやフィルター機能、それらのCRUD(作成・閲覧・更新・削除)機能などを提供します。
文書は、アプリケーションの中に複数作成されます。エンドユーザが主に作成、閲覧するのはこの種類のリソースになります。文書の保存時や表示時などに特定のビジネスロジック(JavaScript)を実行することもできます。
各リソースは、複数のフィールドで構成されます。フィールドは、リソースに保持するデータの型(文字列や数値型など)や値の許容範囲などを規定します。
このガイドで作成するアプリケーション
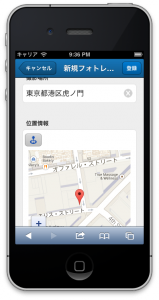
「フォトレポート」アプリはスマートデバイスのカメラで撮影した画像をチーム内で共有するアプリです。次の4つの情報を登録して共有します。
|
|
- タイトル - 写真データ - コメント - 撮影場所 |



それでは「フォトレポート」アプリの作成を始めましょう。
デザイナーの起動
Smart FrameworkのアプリケーションはWebベースの開発ツール「Designer(デザイナー)」を利用して作成します。Designerは次の手順で起動します。
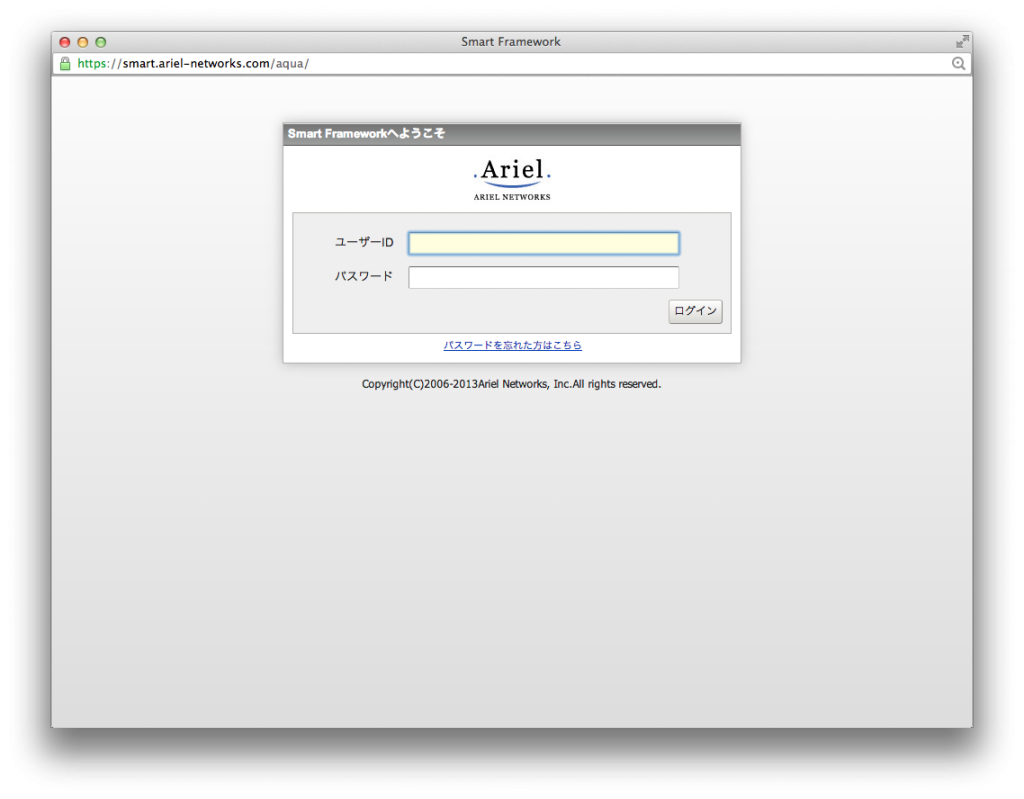
1. Smart FrameworkのWebデータベースにログインします。

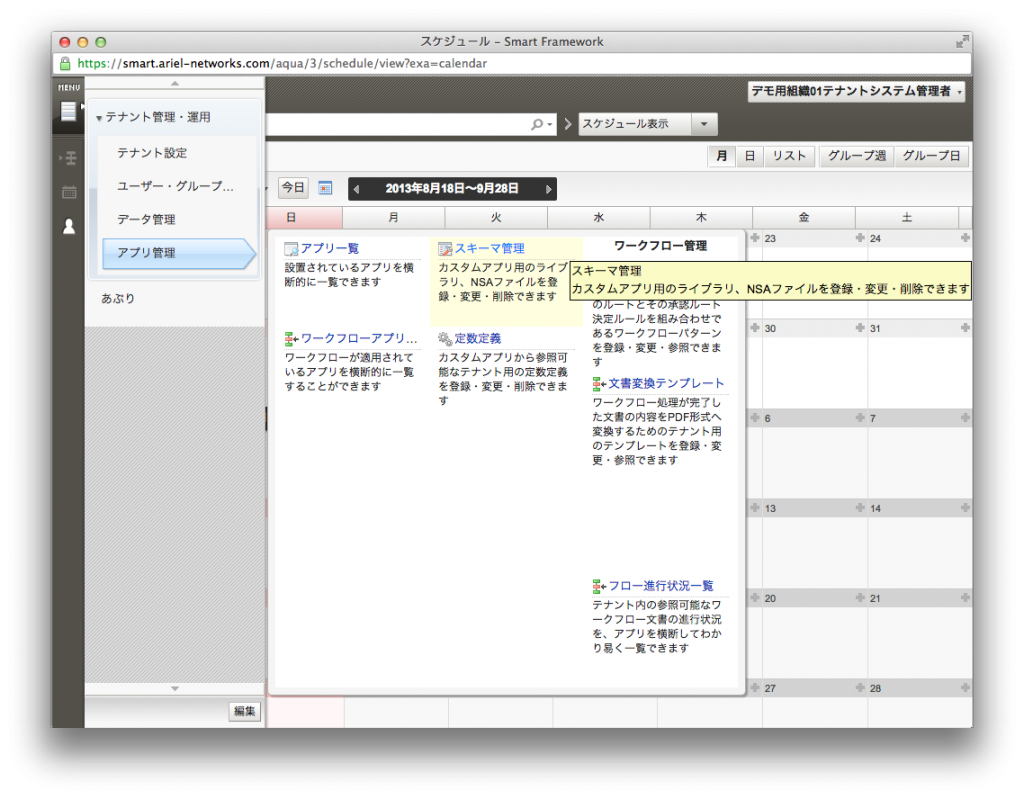
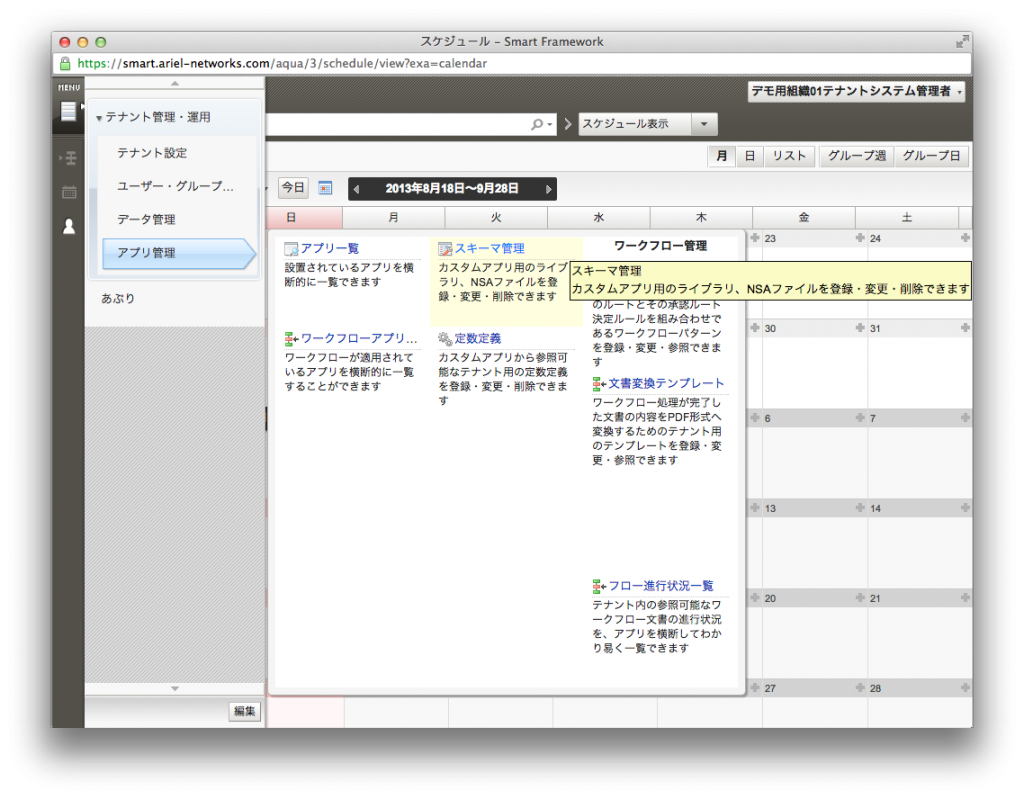
2. 左上の「menu」->「テナント管理・運用」->「アプリ管理」から「スキーマ管理」を選択して、スキーマ管理画面に遷移します。

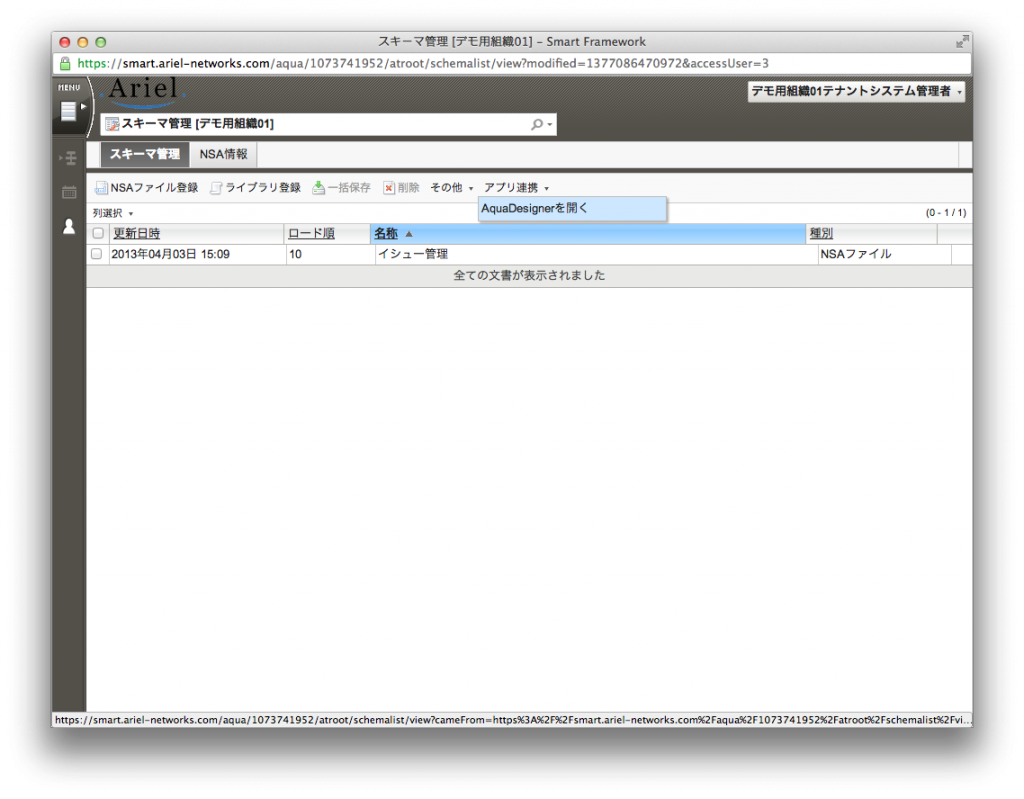
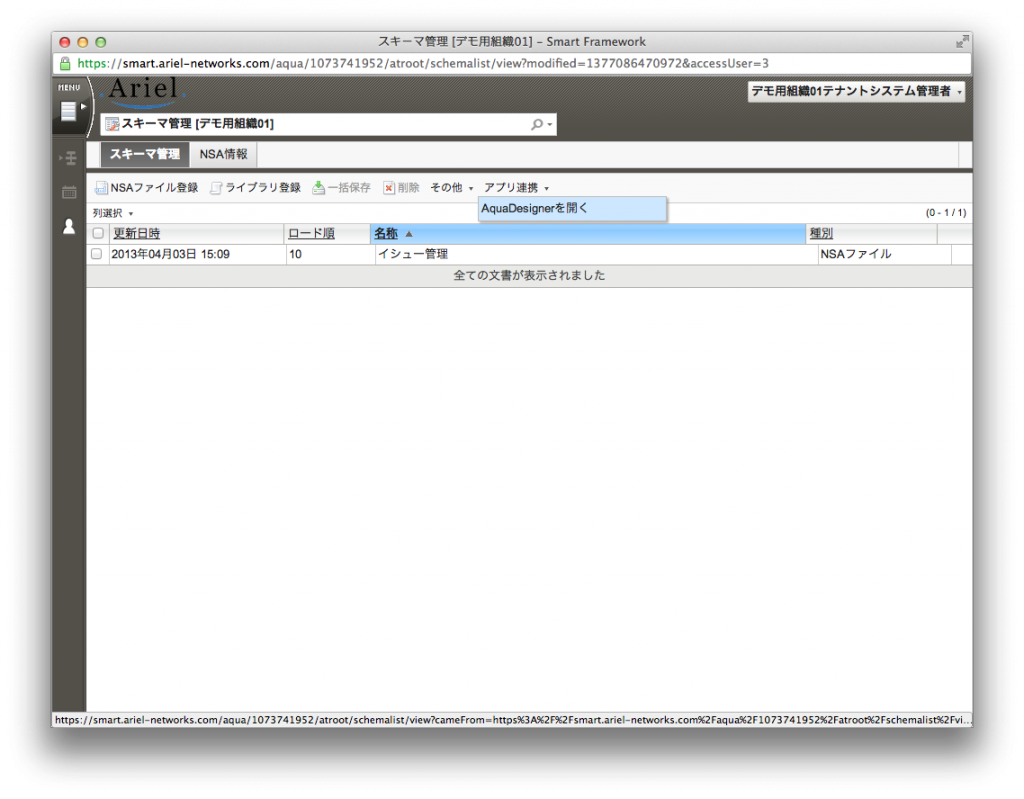
3. ツールバーの「アプリ連携」から「Designerを開く」を選択して下さい。

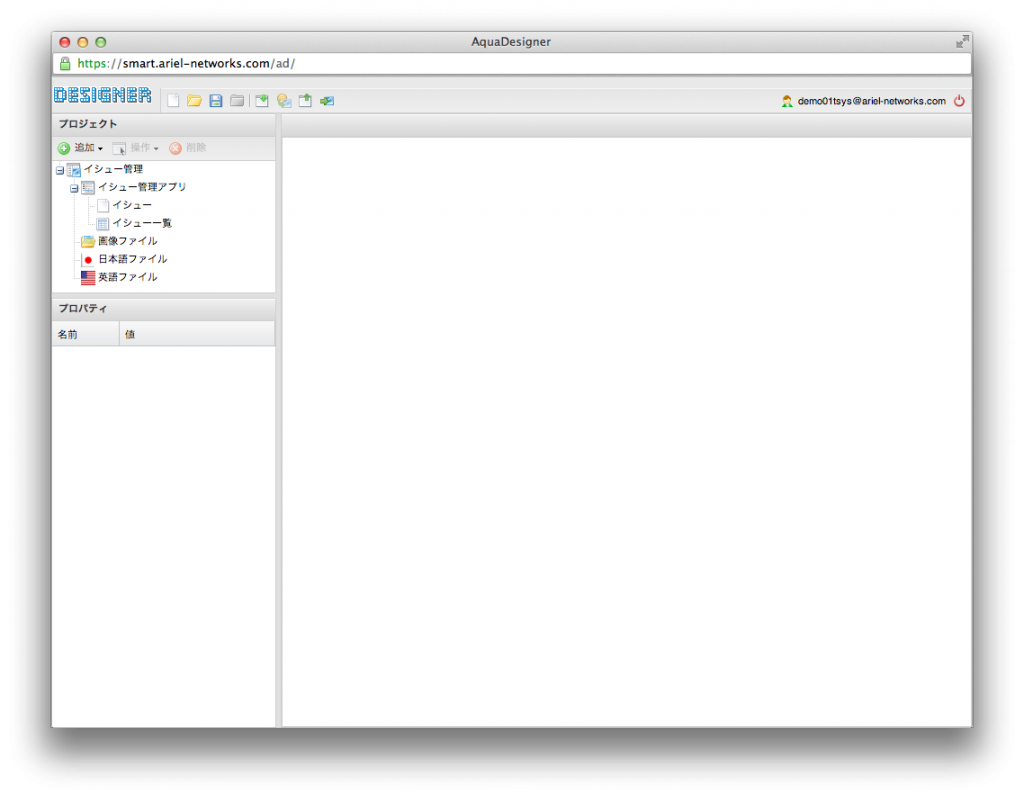
4. 新しいウィンドウでDesignerページが開きます。

プロジェクトの作成
アプリケーションは「プロジェクト」と呼ばれる単位で管理します。プロジェクトはDesignerから次の手順で作成します。
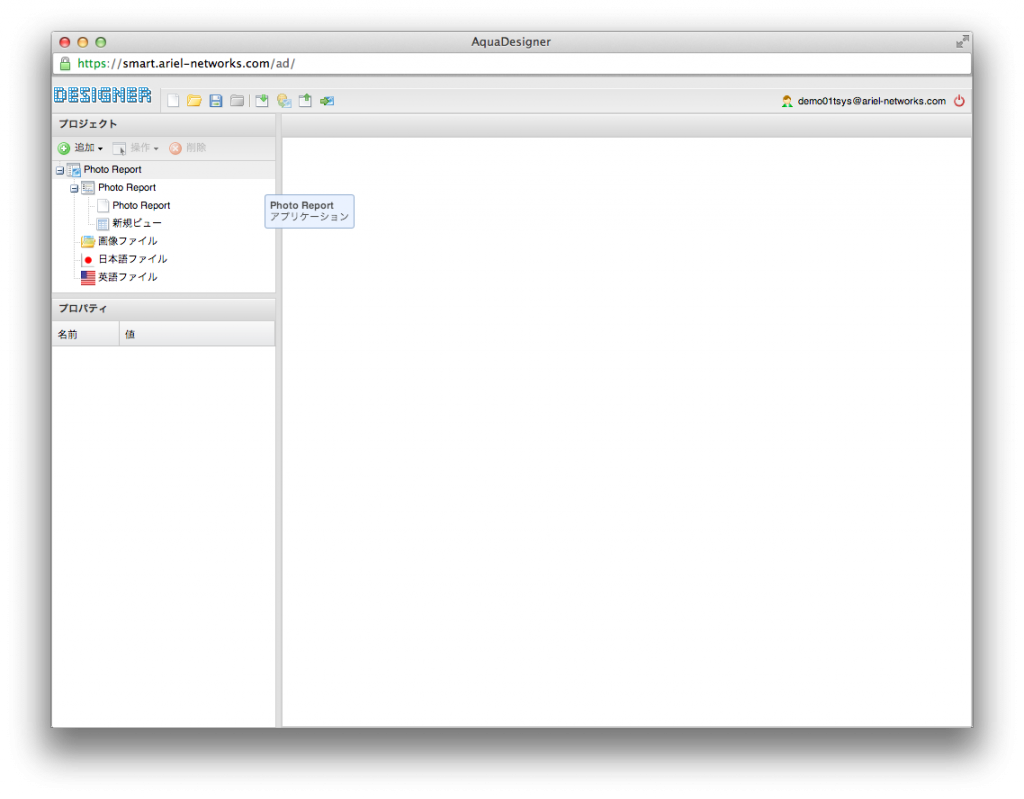
1. 画面左上にある「新規プロジェクト」アイコンをクリックして、作成ウィンドウを開きます。

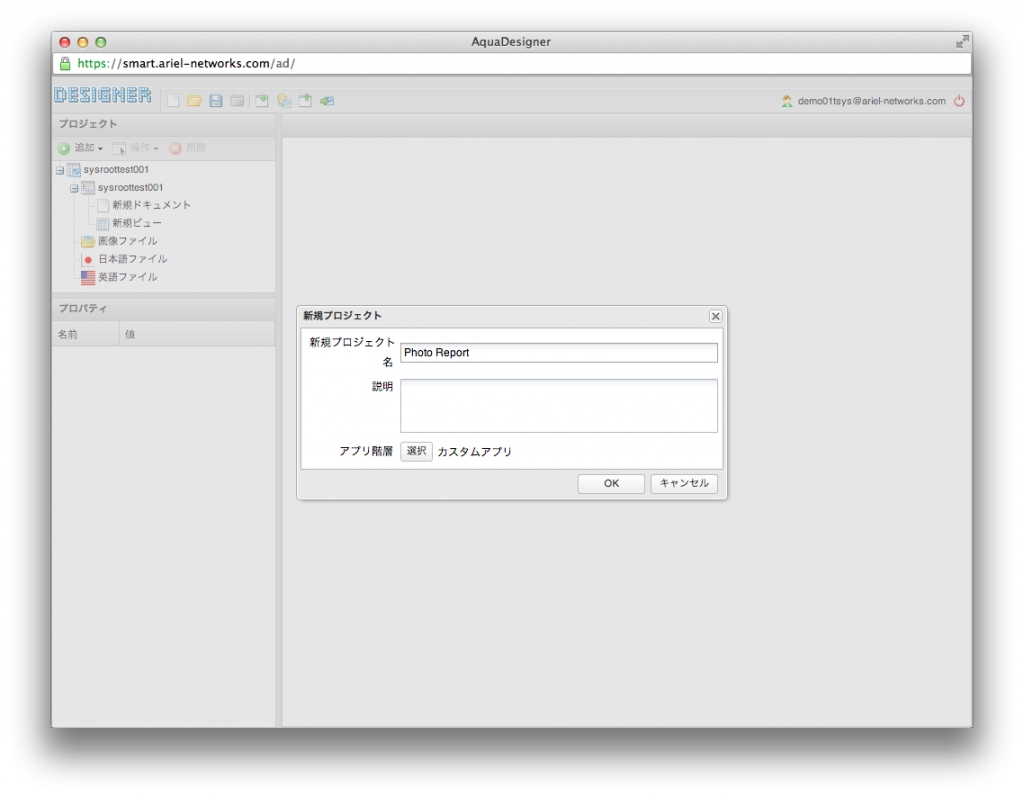
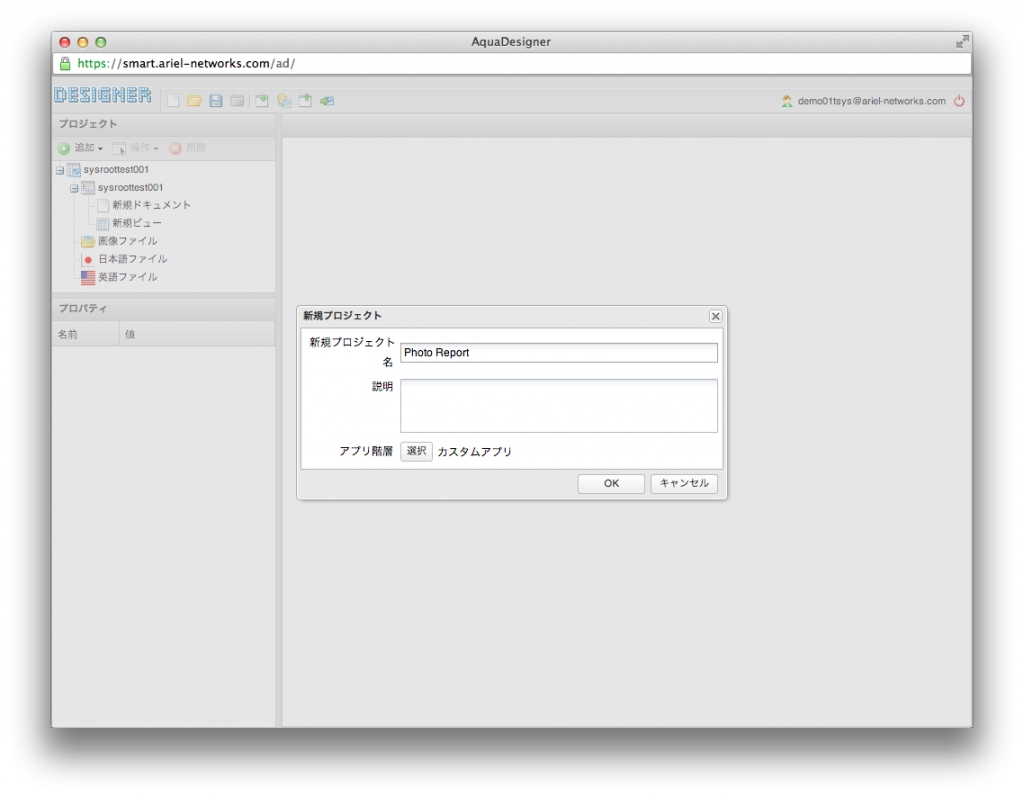
2. 「新規プロジェクト名」に「Photo Report」と入力して「OK」ボタンをクリックします。

以上でプロジェクトの作成は完了です。
アプリケーションの作成
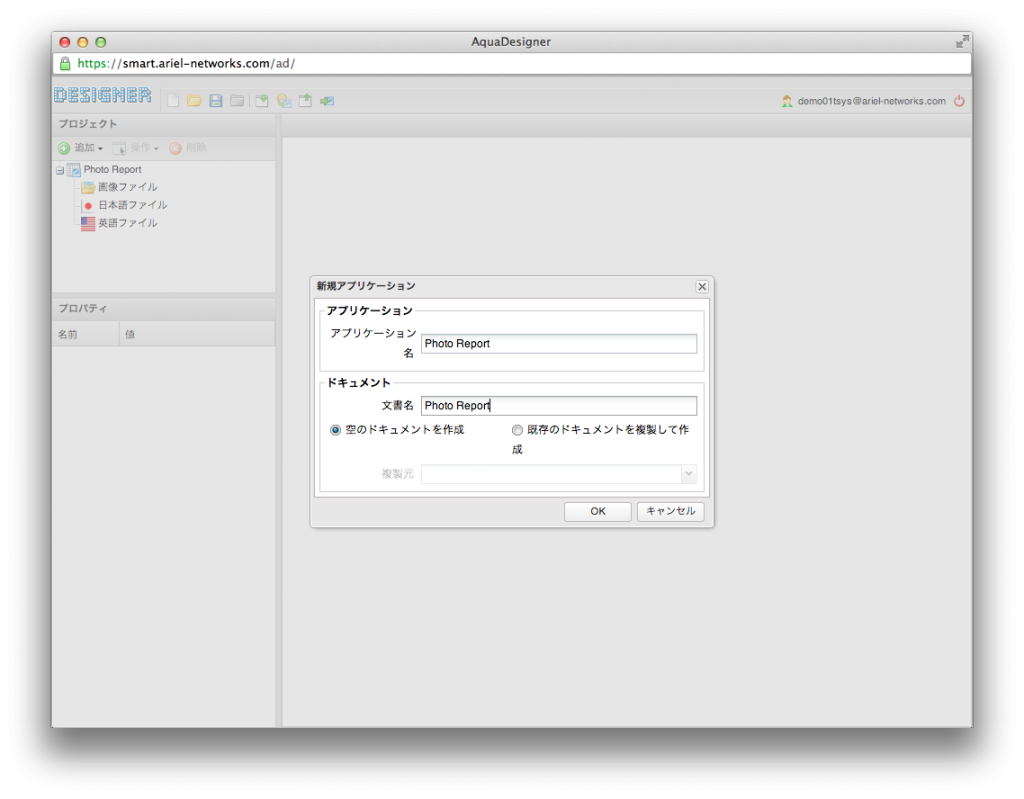
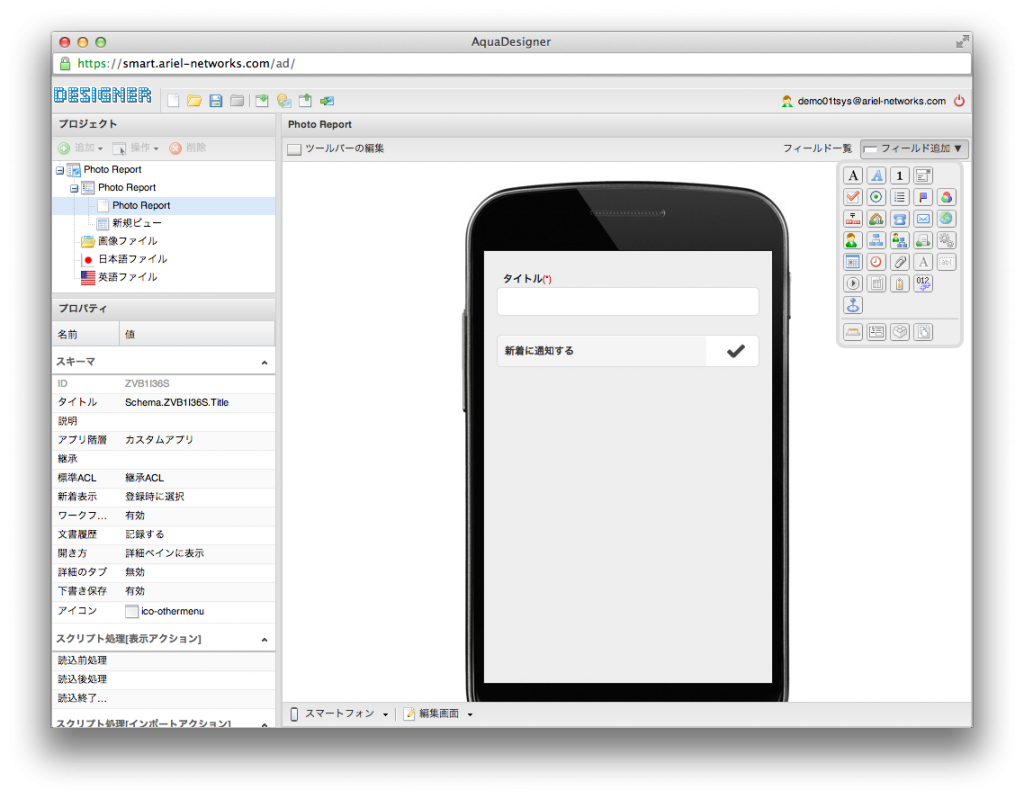
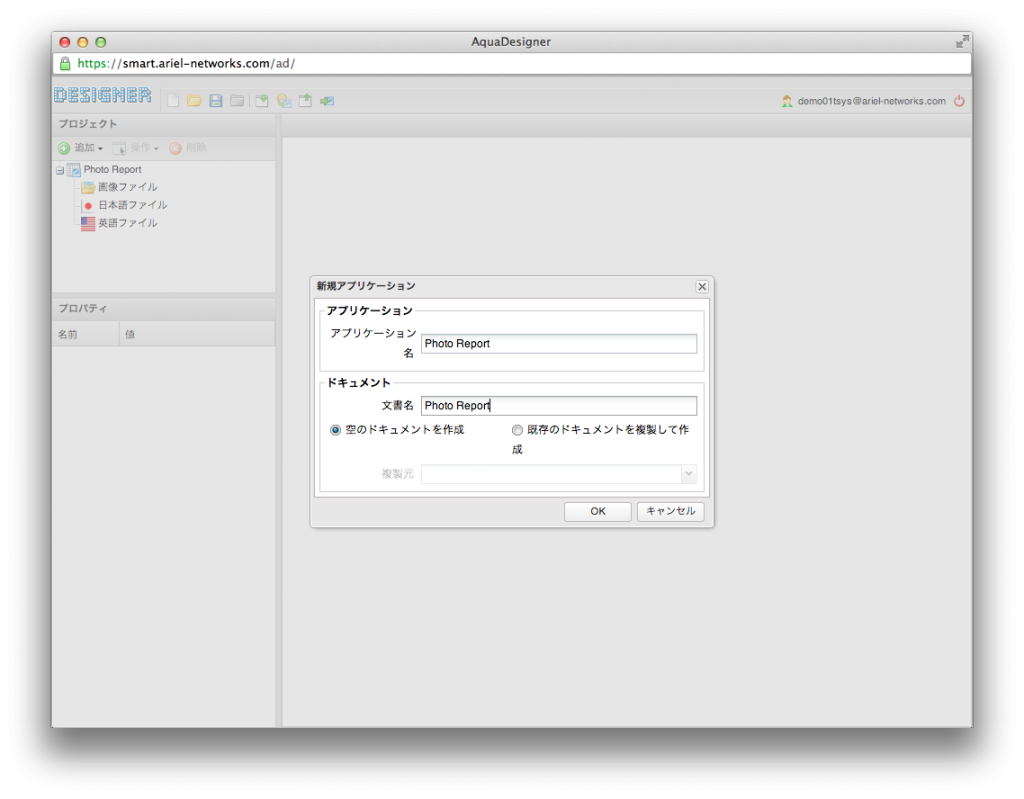
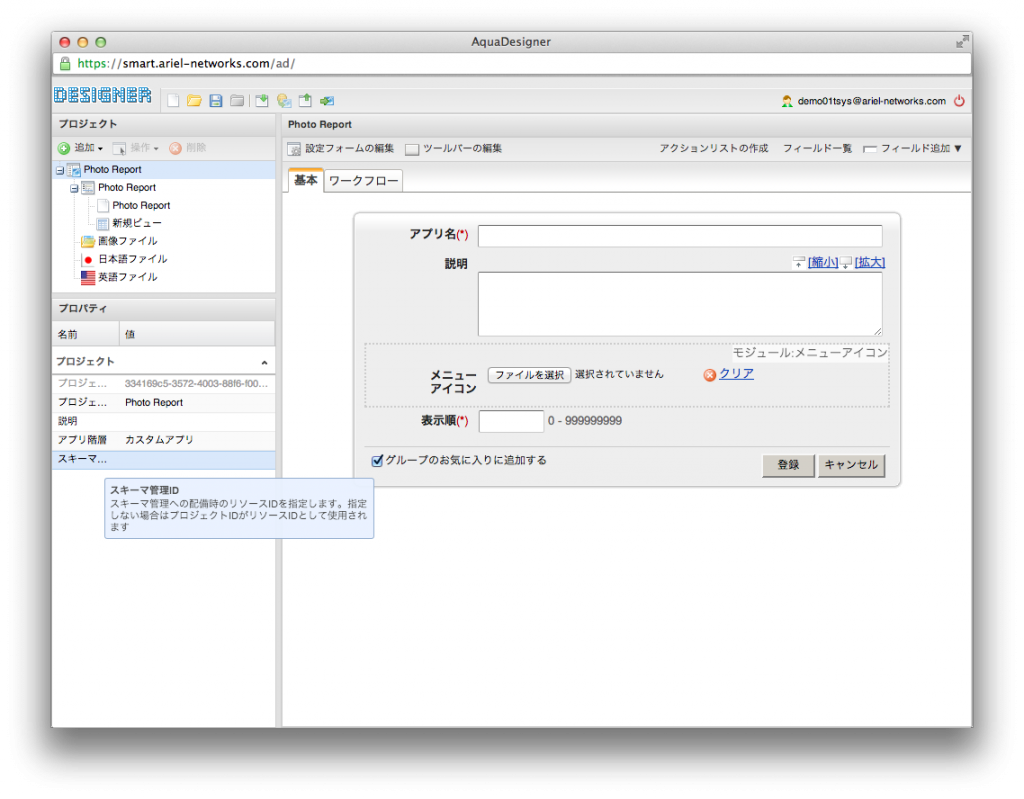
プロジェクトが作成に続いて、実際のアプリケーションのひな形を作成します。プロジェクトの作成に続いて表示されるダイアログで、アプリケーションの名前と、アプリケーション内に作られる文書名(文書種別)を指定します。今回はアプリ名も文書名も同じ「Photo Report」にします。

画面左上のプロジェクトウィンドウにアプリケーションの構成が表示されています。「Photo Report」プロジェクト配下に「Photo Report」アプリが配置されます。アプリケーション作成直後の「Photo Report」アプリは「Photo Report」文書と「新規ビュー」ビューの2つで構成されます。

文書の作成
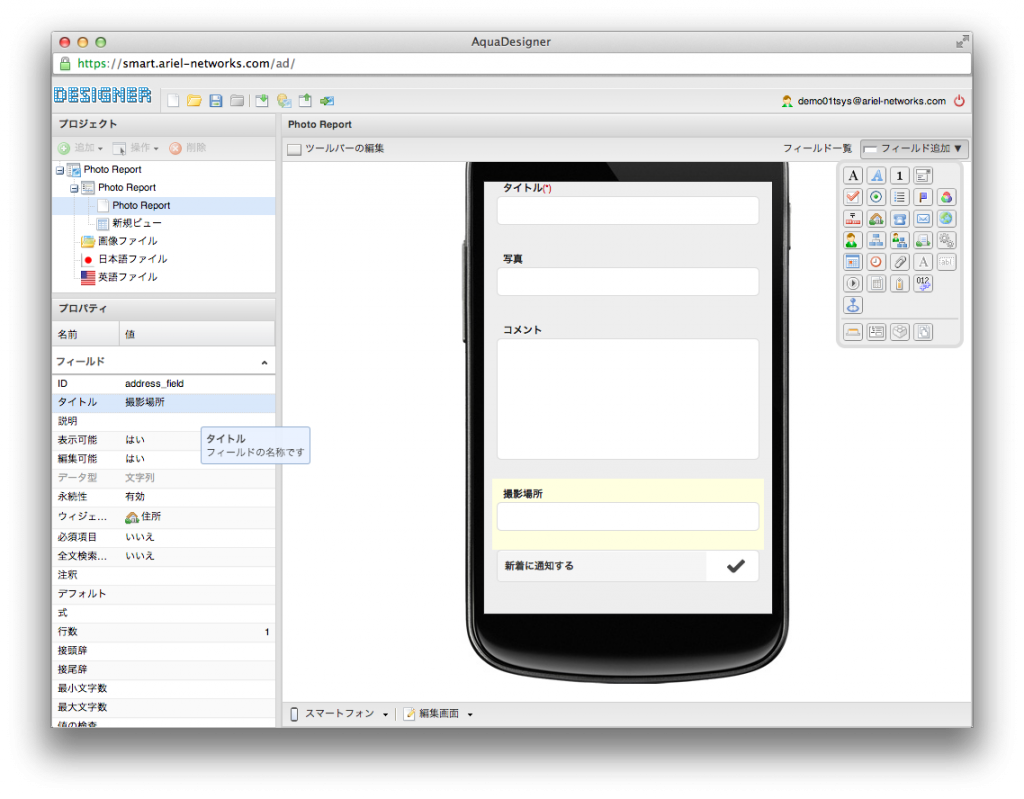
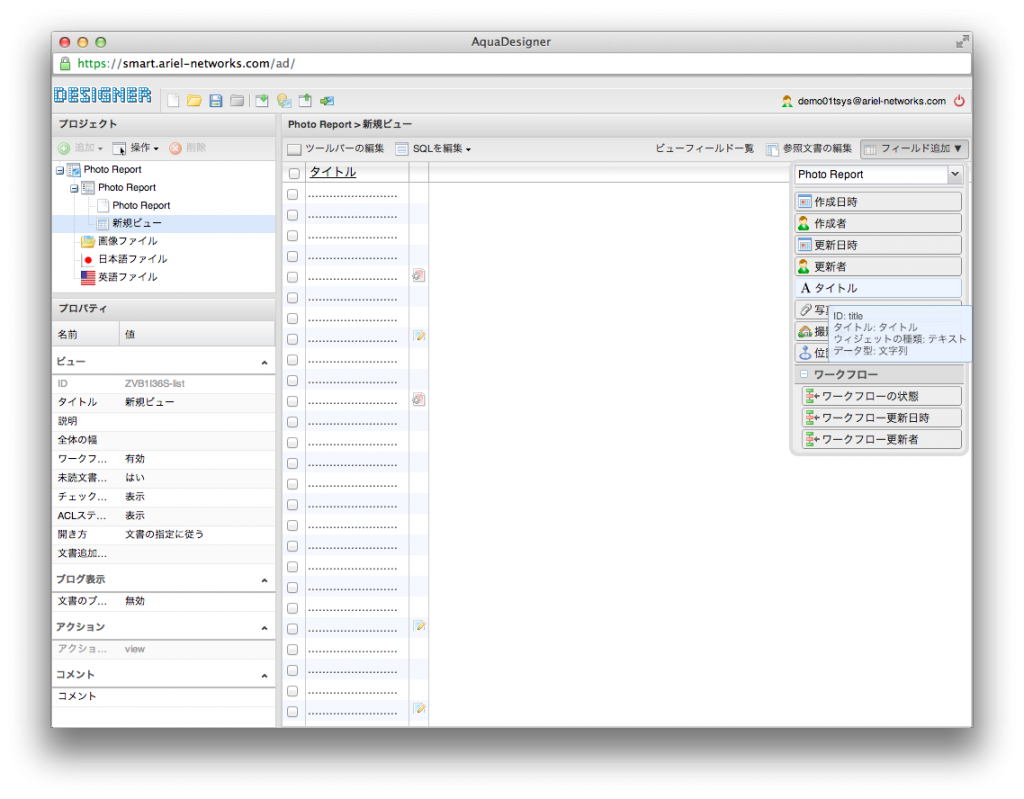
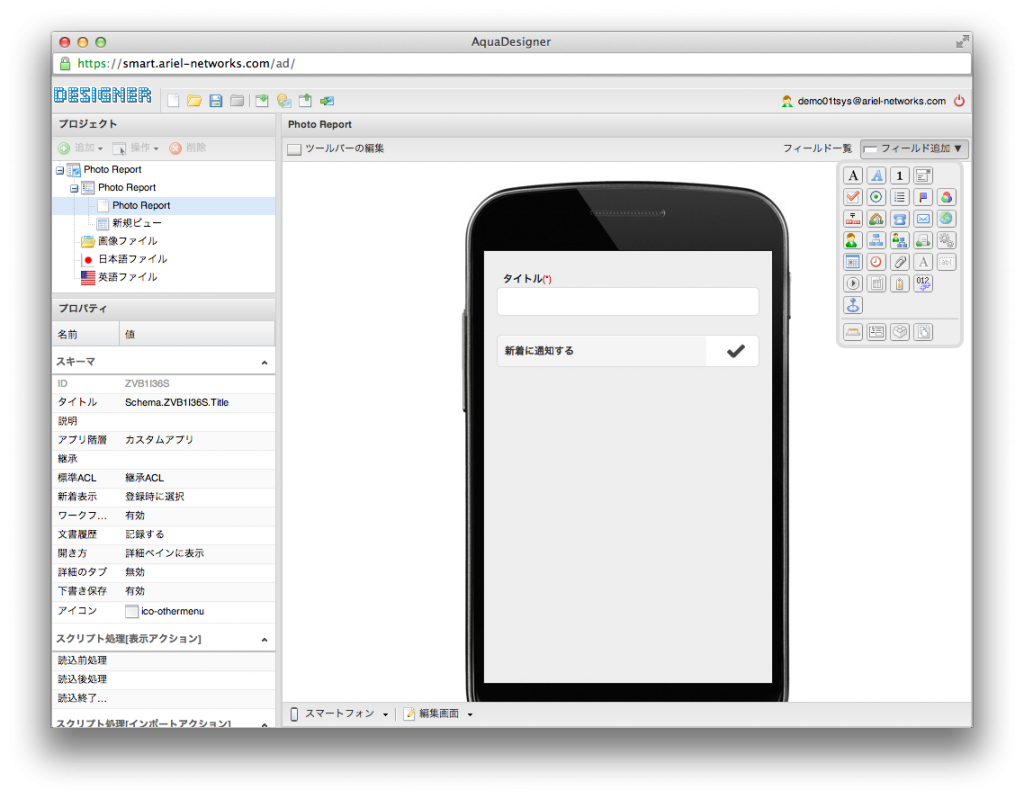
Smart Frameworkでは様々な種類のフィールド(ウィジェット)を文書に追加できます。画面左上のプロジェクトウィンドウで文書を選択した後、プレビュー画面右上の「フィールド追加」ボタンをクリックして下さい。文書に追加できるフィールドが一覧されます。

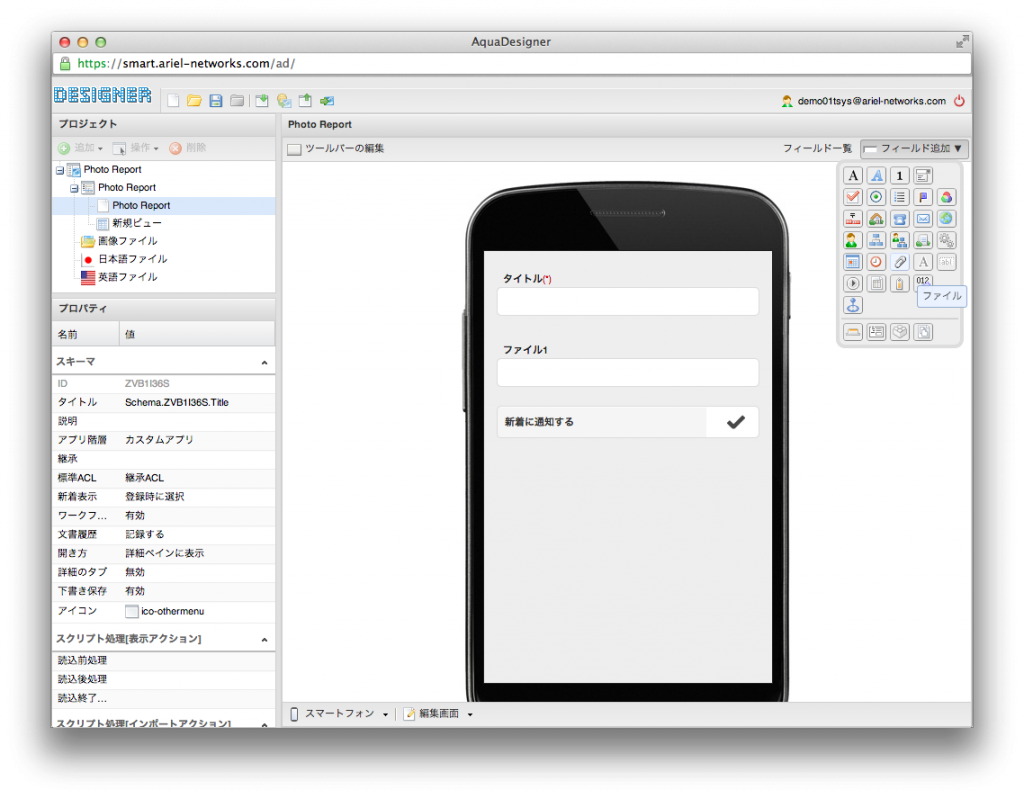
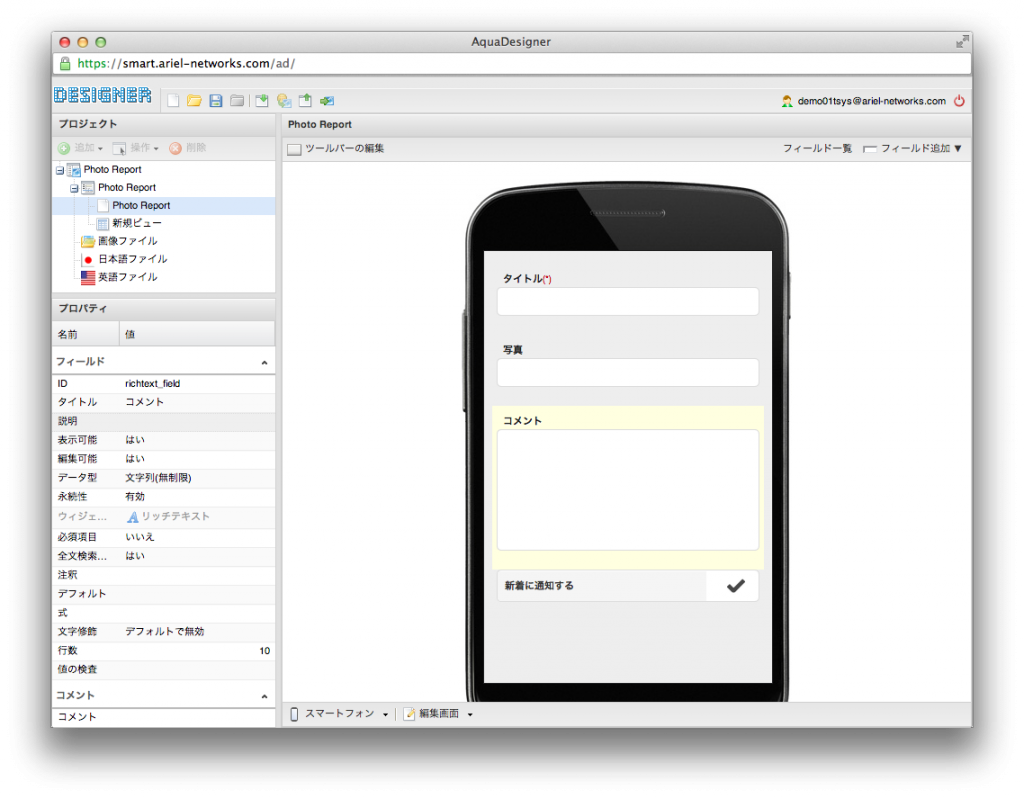
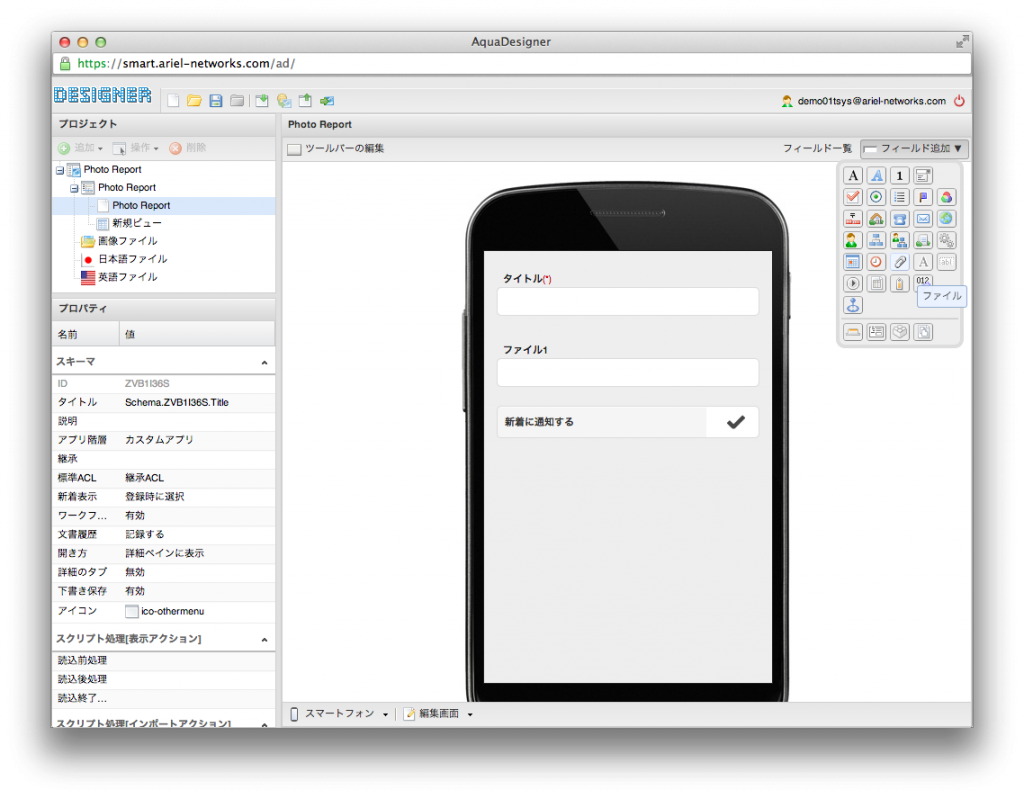
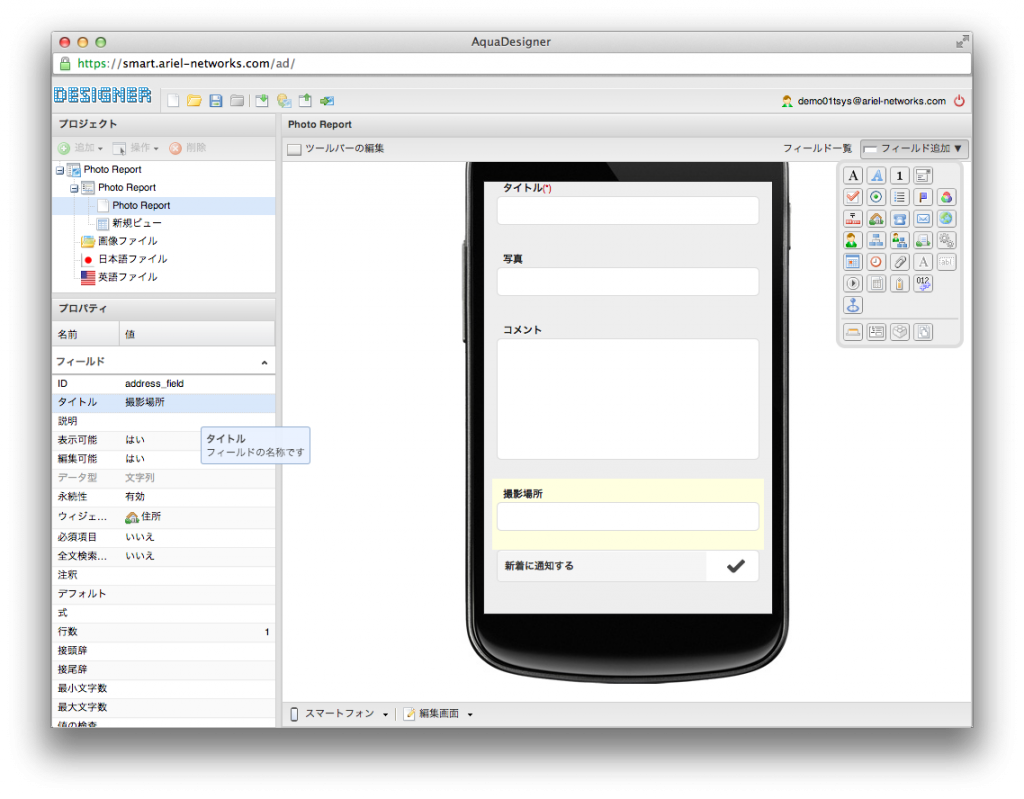
まずは写真データを登録するために「ファイル」フィールドを追加します。「フィールド追加」で表示されるポップアップから「ファイル」アイコンをクリックしてフィールドを追加します。

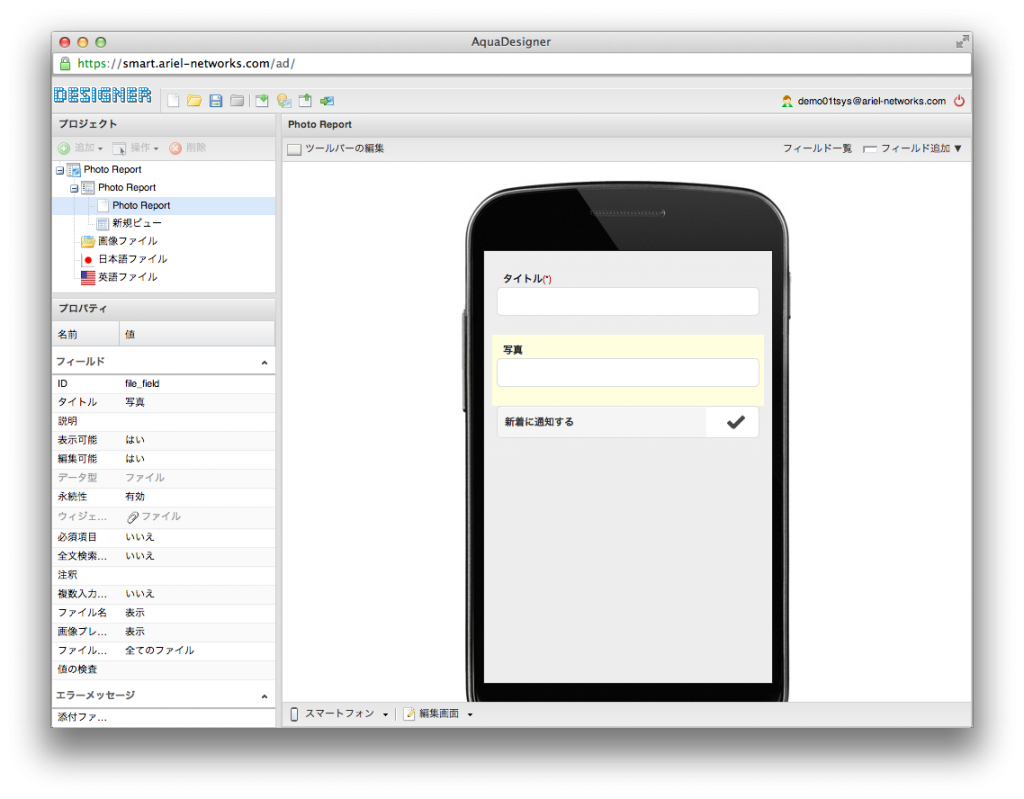
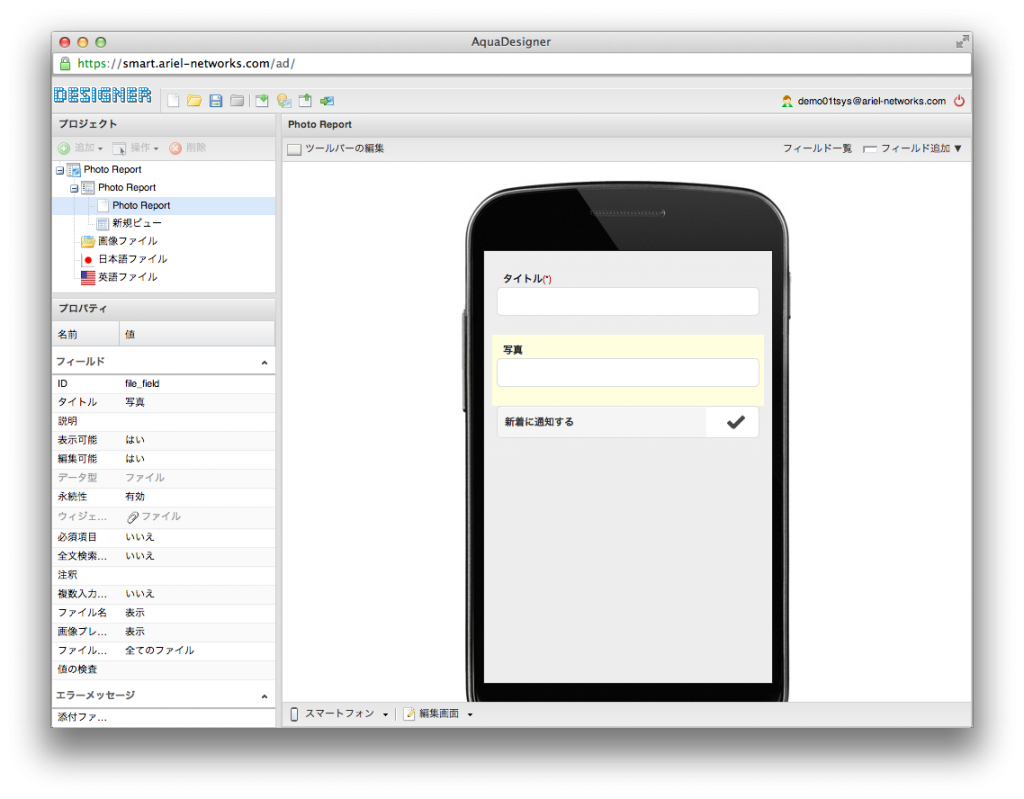
「プロパティ」を設定して、追加したフィールドの表示形式や動作を切り替えます。プレビュー画面でファイルフィールドを選択した後、左下の「プロパティウィンドウ」で「タイトル」プロパティに「写真」と入力して下さい。プレビュー画面のフィールドのタイトルが「写真」に変わります。また、登録できるファイルの種類を限定するため「ファイルの種類」プロパティを「画像ファイルのみ」に変更します。

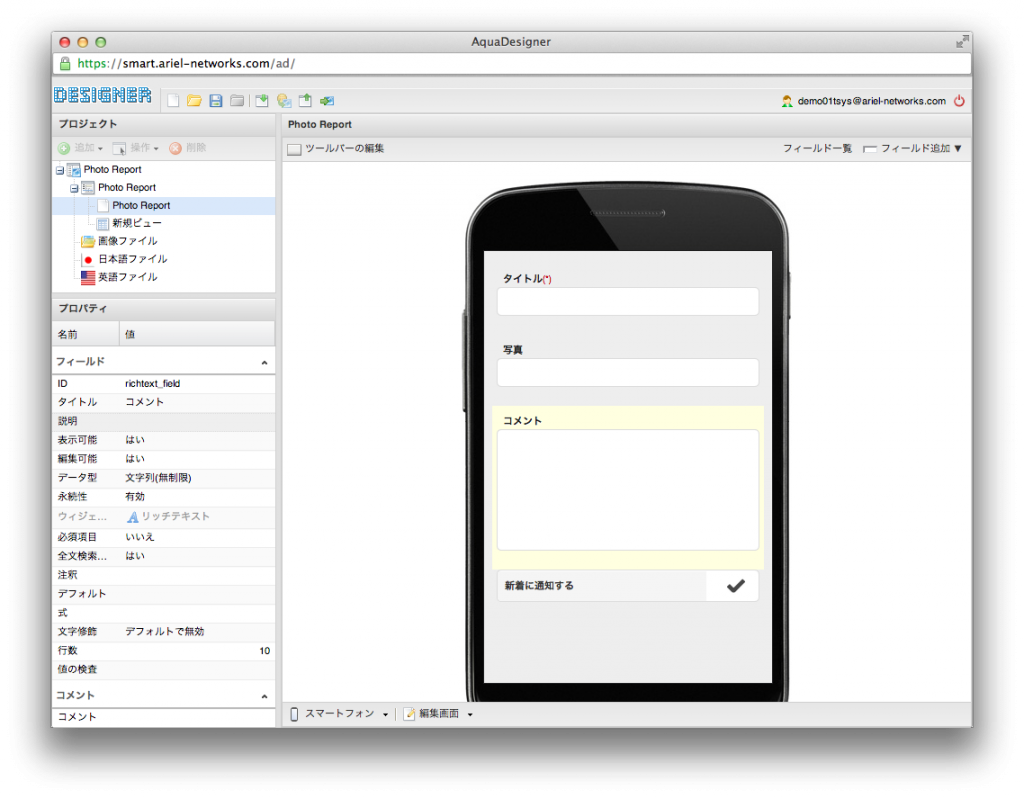
続いて、コメントを入力する「リッチテキスト」フィールドを追加します。追加した「リッチテキスト」フィールドの「タイトル」プロパティを「コメント」に設定します。

最後に、撮影場所の情報を登録するフィールドを追加します。Smart Frameworkでは、端末のGPS機能を使って、現在地の住所を指定したフィールドに反映させることができます。最初に、「住所」フィールドを追加し、「タイトル」プロパティを「撮影場所」と設定します。

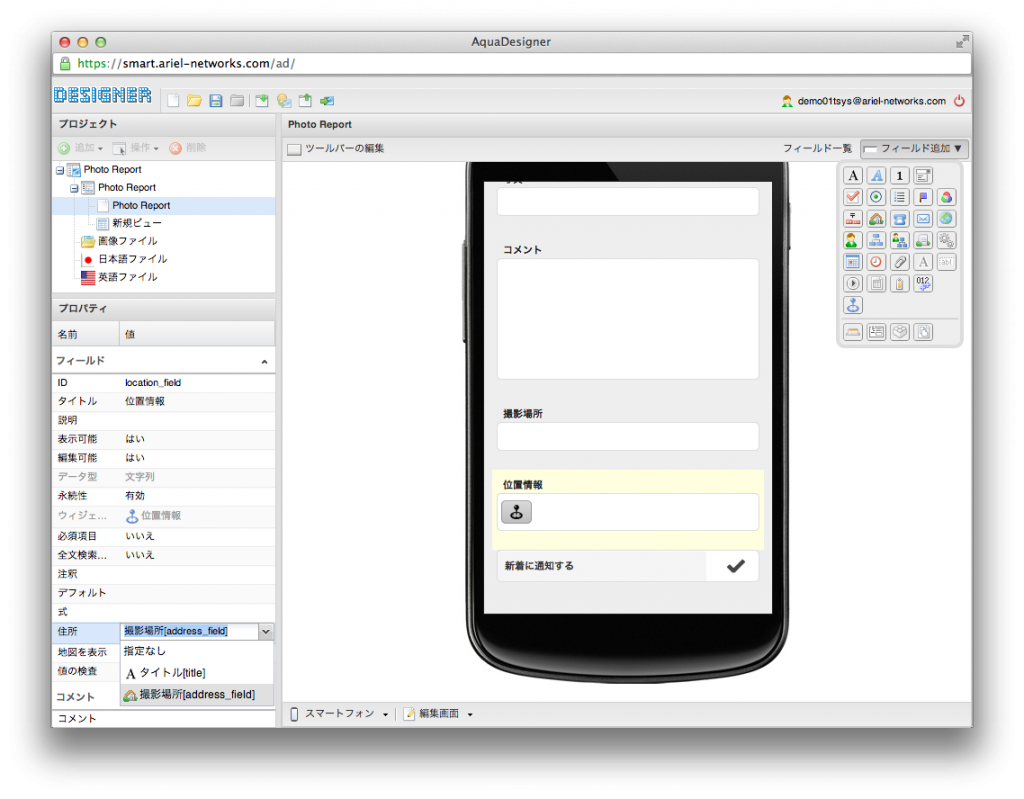
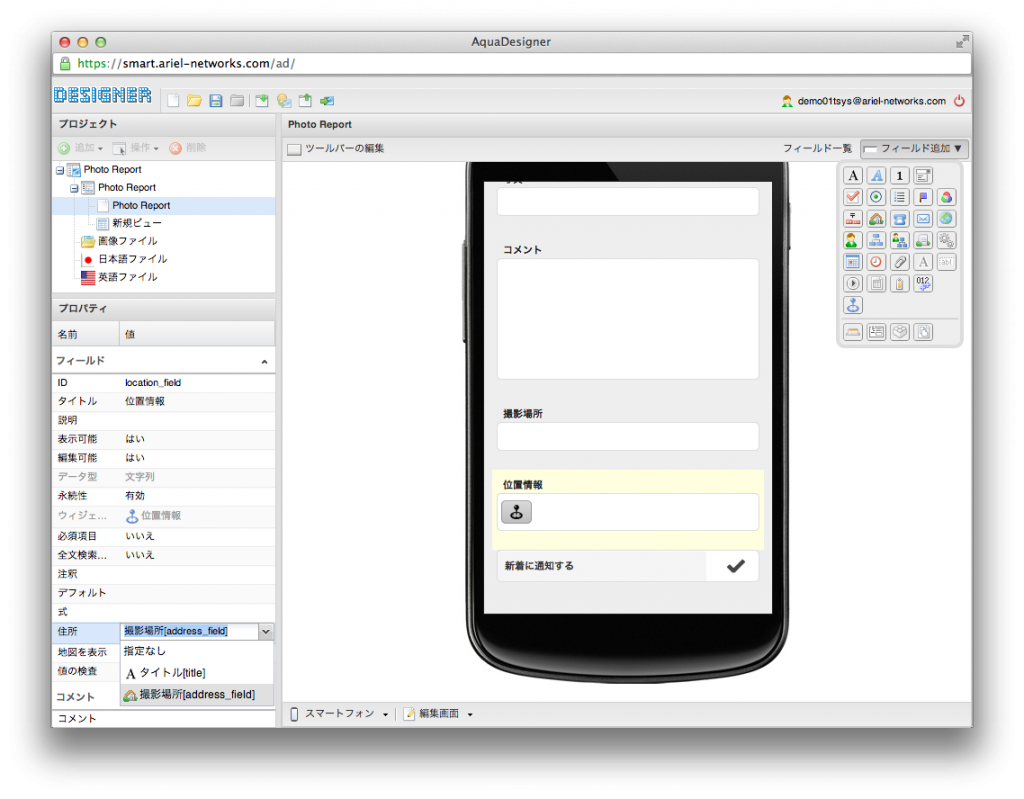
次に「位置情報」フィールドを追加し、「住所」プロパティに追加した「住所」フィールドを指定して下さい。これで端末から位置情報を取得すると、上の「住所」フィールドに現在地の住所が表示されるようになります。

以上で文書の作成は完了です。
ビューの作成
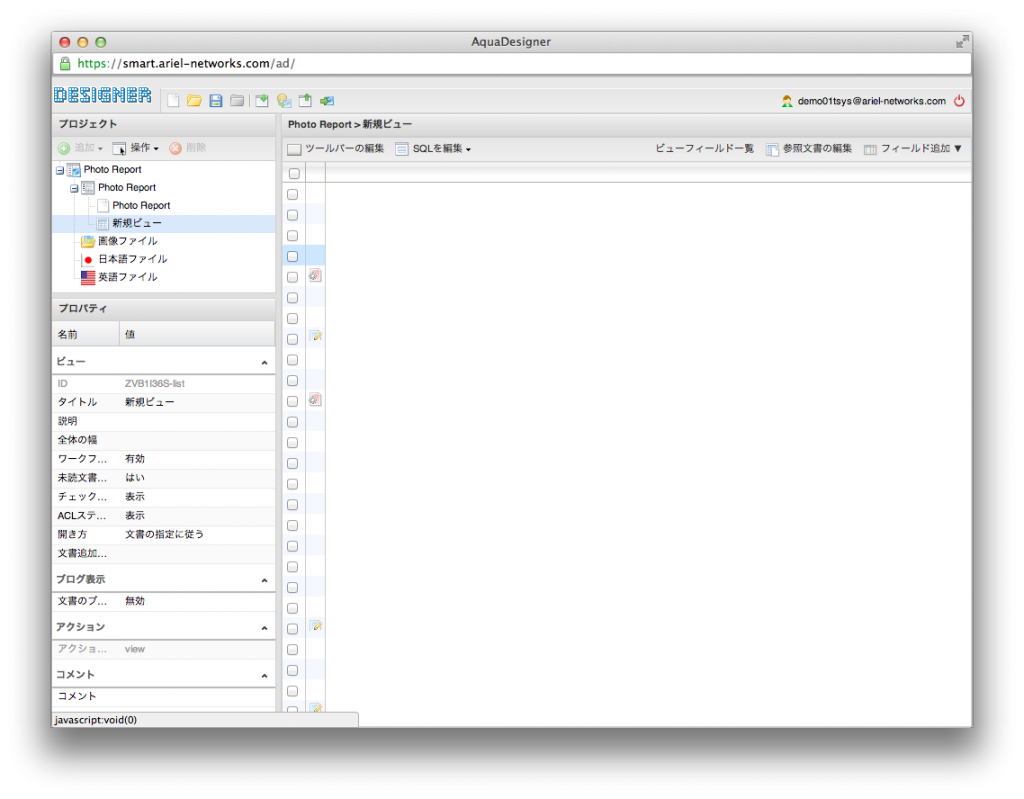
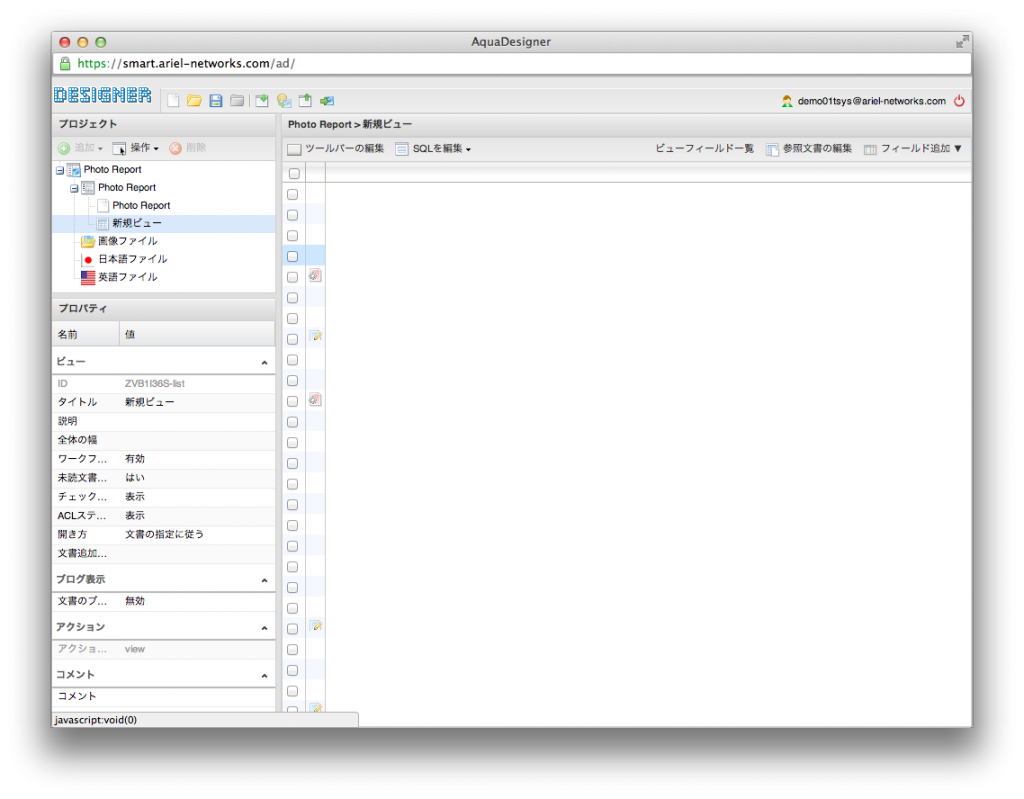
続いて「一覧」画面に関する設定を行います。左上のプロジェクトウィンドウから「新規ビュー」ビューを選択して下さい。一覧画面のプレビューが表示されます。

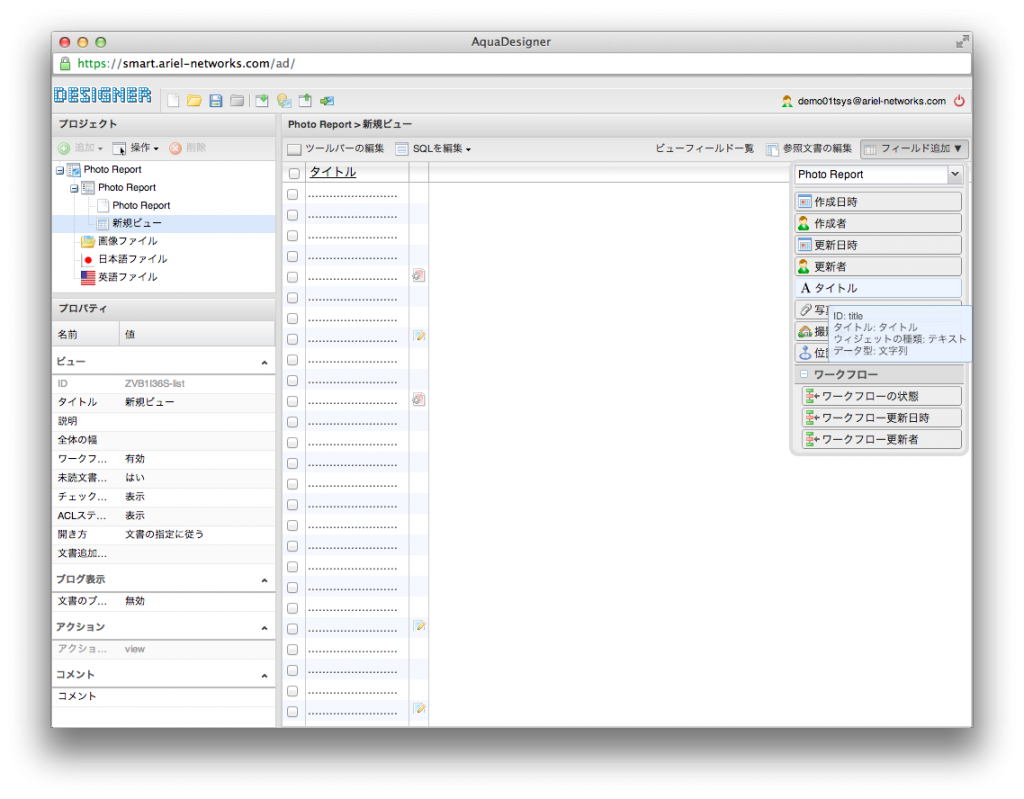
右上のフィールド追加ボタンから「タイトル」フィールドを追加します。プレビューの一覧に「タイトル」列が表示されます。現在のSmart Frameworkでは一覧にタイトルしか表示できませんが、今後、複雑な一覧ビュー(グリッドビュー)を表示・設定できるようになります。

以上でビューの作成は完了です。
ツールバーの編集
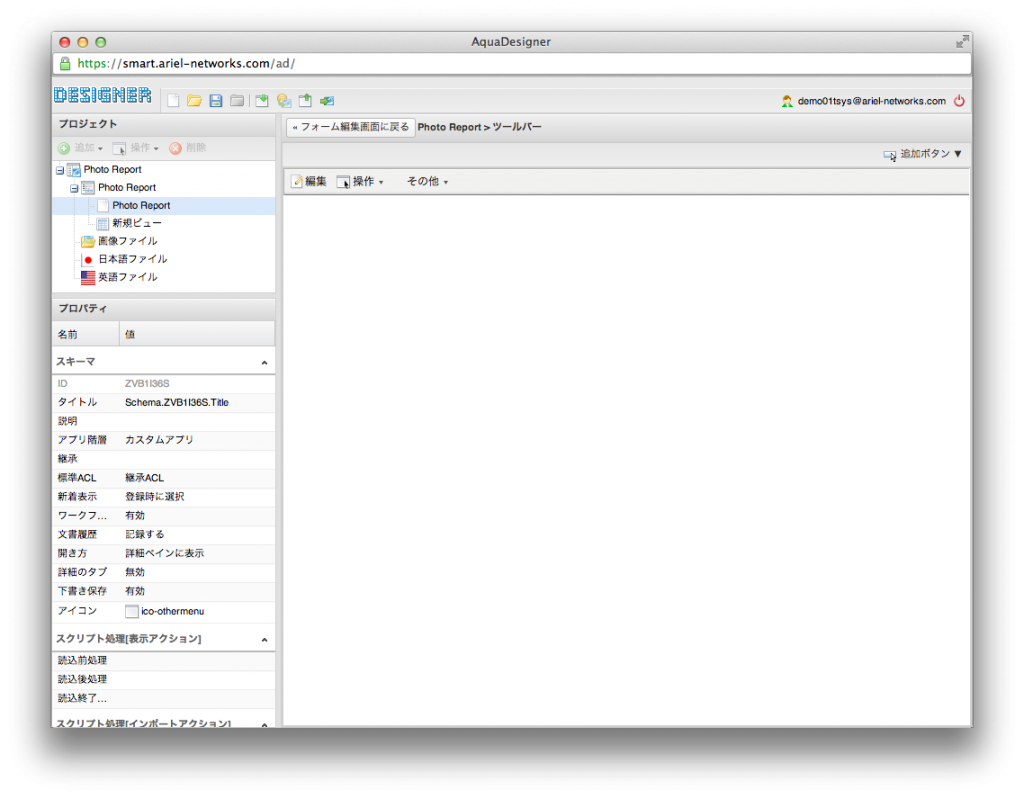
ツールバーに文書に対する操作(文書の作成や編集、削除など)を実行するボタンを配置します。ツールバーは「一覧」画面「文書」画面それぞれに配置されています。プロジェクトウィンドウから文書を選択し、プレビュー画面左上にある「ツールバーの編集」ボタンをクリックして下さい。ツールバー編集画面が表示されます。

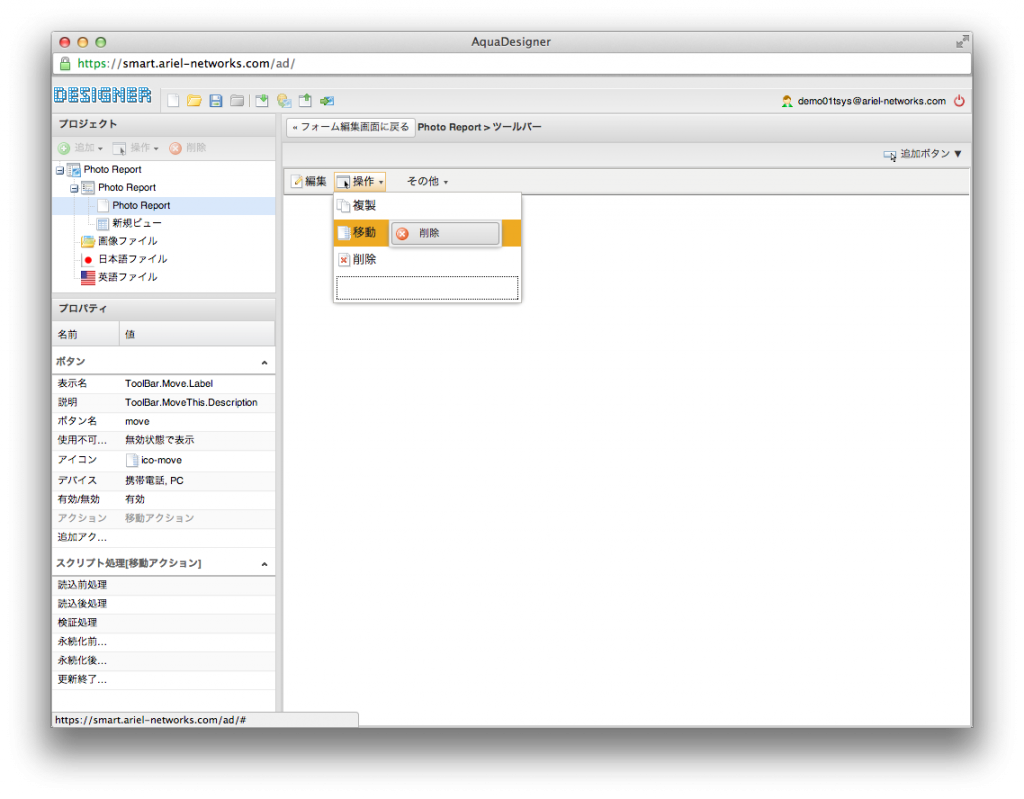
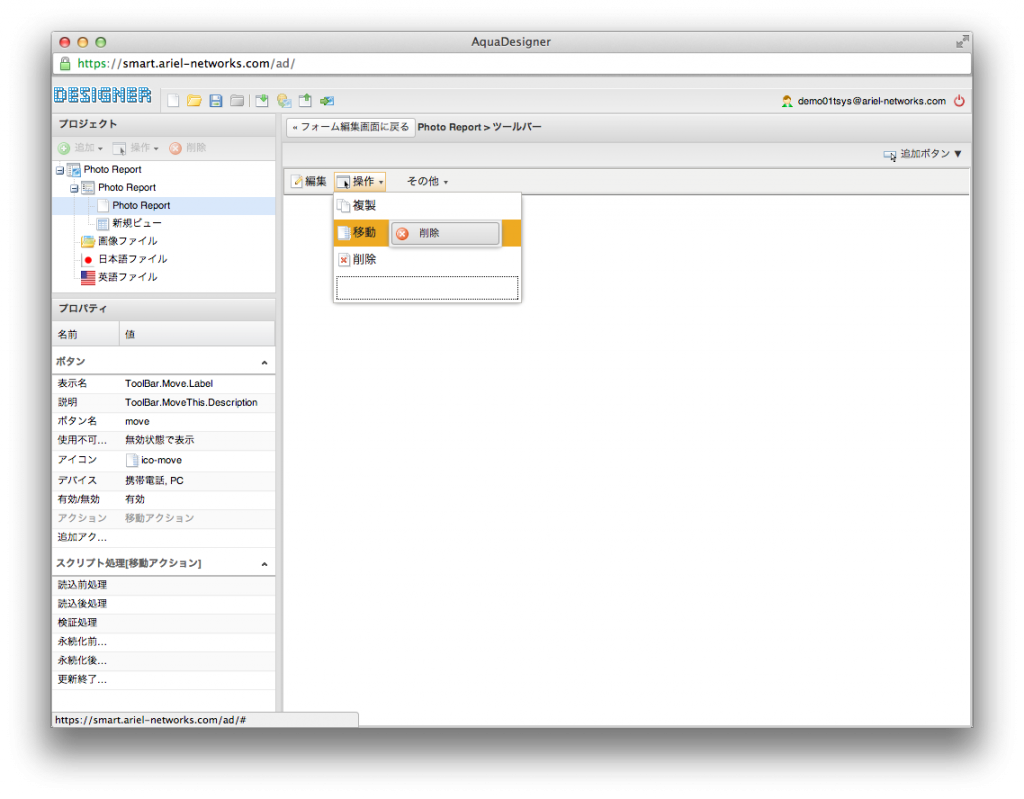
アプリケーションの作成直後は、「複製」や「移動」ボタンがデフォルトで設定されています。「フォトレポート」アプリでは「複製」や「移動」は行わないため、これらのボタンを削除します。「操作」ボタンをクリックして表示されるポップアップの「複製」ボタン上で右クリックを押して下さい。「削除」というポップアップが表示されるのでクリックすると「複製」ボタンが画面上から削除されます。同じ要領で、「移動」ボタンも削除して下さい。

以上でツールバーの編集は完了です。
アプリアイコンの設定
Smart Frameworkでは、アプリごとに「ウェブクリップアイコン(ホーム画面にリンクを追加した際に表示されるアイコン)」を設定できます。
開発の仕上げに、このアイコン画像を指定します。アイコン画像は別途、作成しておいてください。
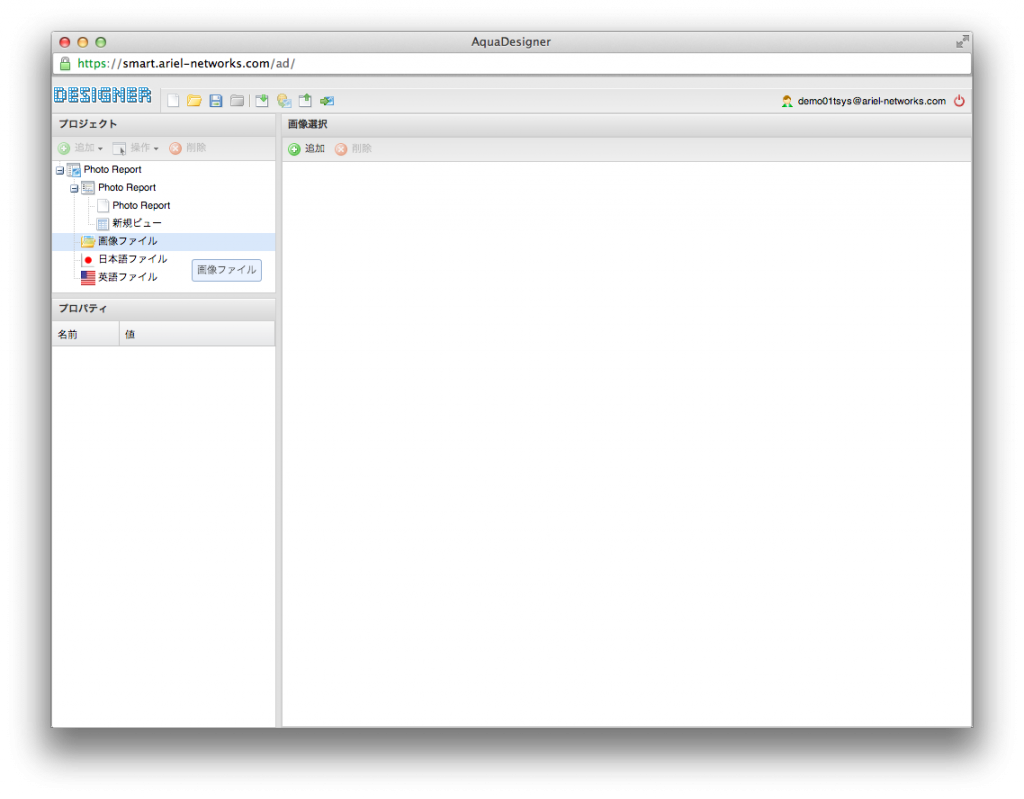
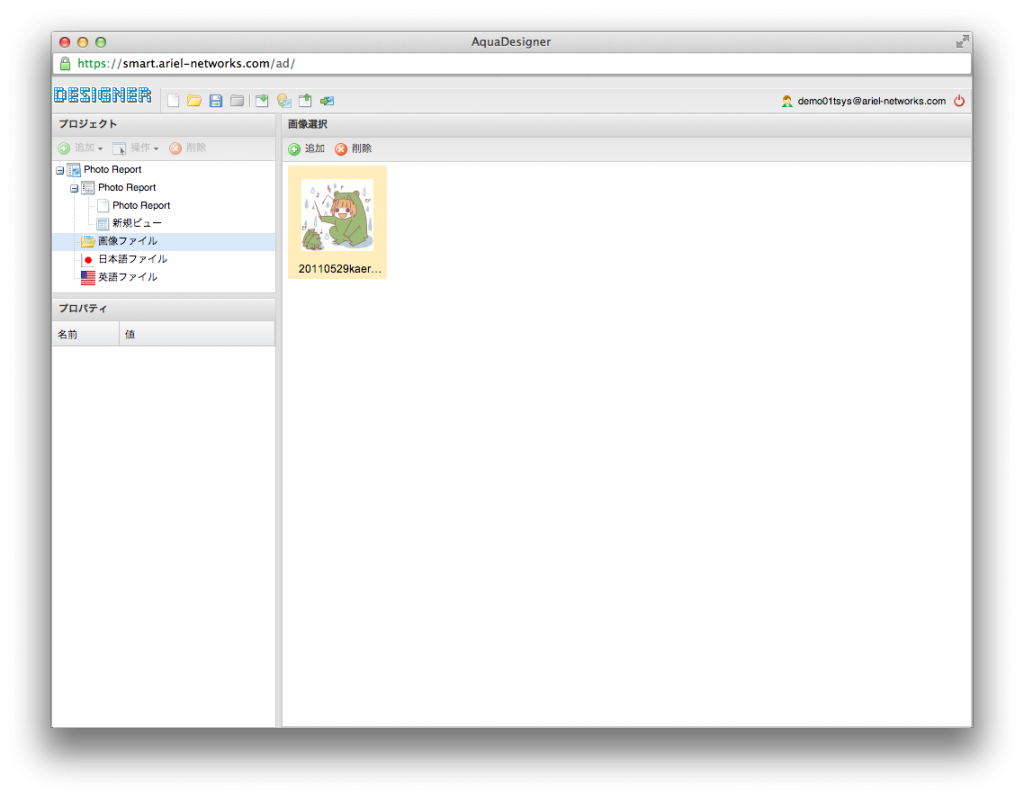
プロジェクトビューの「画像ファイル」項目を選択して、画像選択画面が表示します。

「追加」ボタンをクリックして、ホーム画面のアイコンに指定する画像をアップロードします。画像をアップロードすると、アイコンのプレビューが画面に表示されます。

その後、「ウェブクリップアイコン」プロパティでアップロードした画像を指定します。
** Coming Soon. **

以上でアプリケーションの開発は完了です。
Web データベースへのプロジェクトの配備
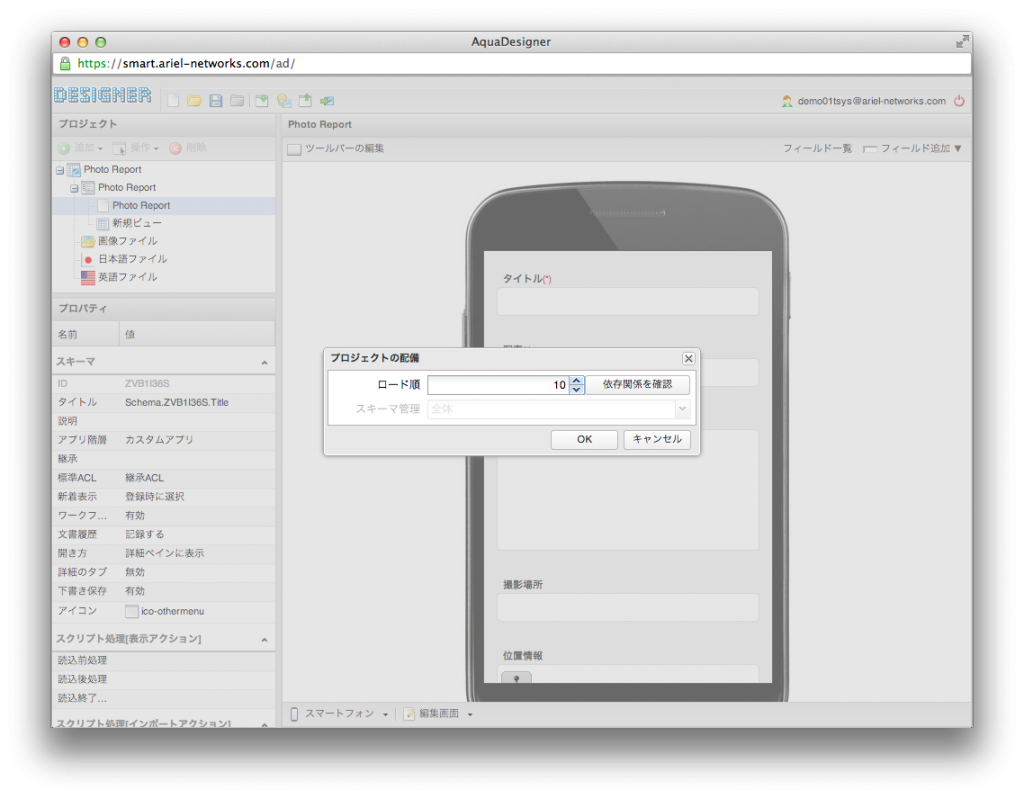
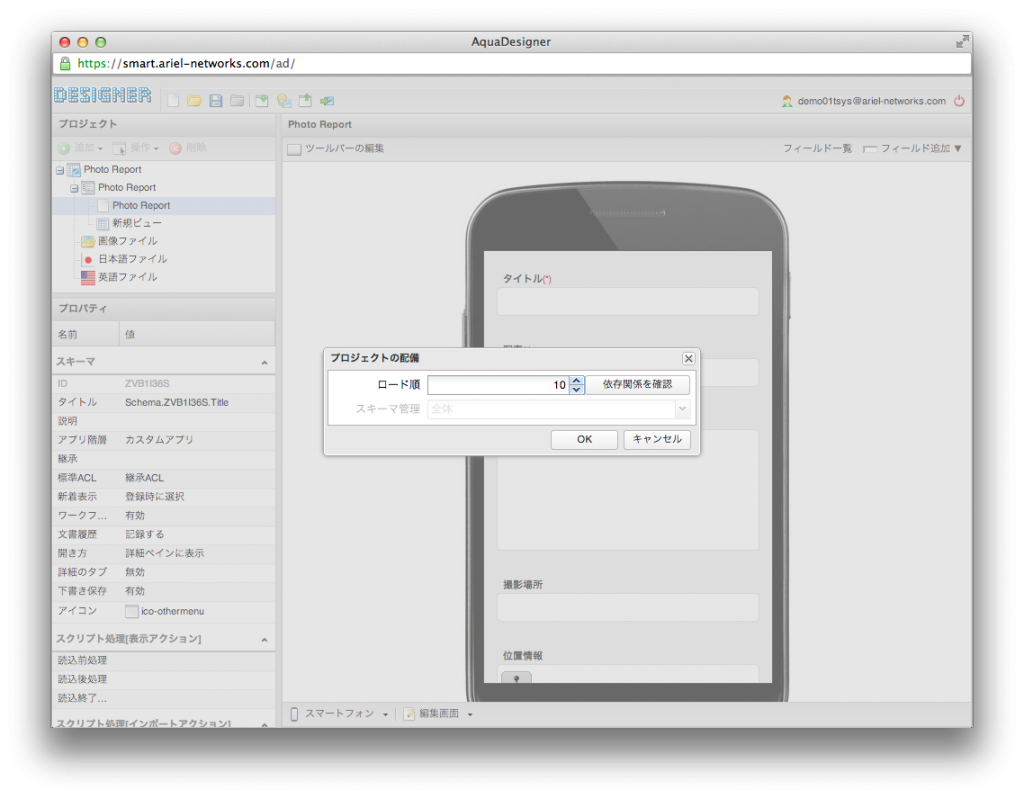
Designerでは、アプリの設計情報を生成するだけです。実際に動作するアプリを作成するためには、Smart FrameworkのWebデータベース上に設計情報を配備する必要があります。Designerの上段にある「プロジェクトの配備」ボタンをクリックして、Webデータベースにプロジェクトを配備します。

アプリケーションの作成
以上でDesginerでの作業は完了です。これからはWebデータベースの設定を行います。
Webデータベースに配備後、実際に動作するアプリのインスタンスを作成します。
プロジェクトの配備が完了したら、「組織」にアプリのインスタンスを作成します。作成するアプリのインスタンスは、各組織ごとの持ち物になります。
組織に複雑な階層構造を持たせて、組織ごとに別々のアプリを利用したり、組織ごとに利用するアプリを制限できます。デフォルトでは最上位に位置する組織がひとつできています。ここでは、最上位組織の直下にアプリのインスタンスを作成します。
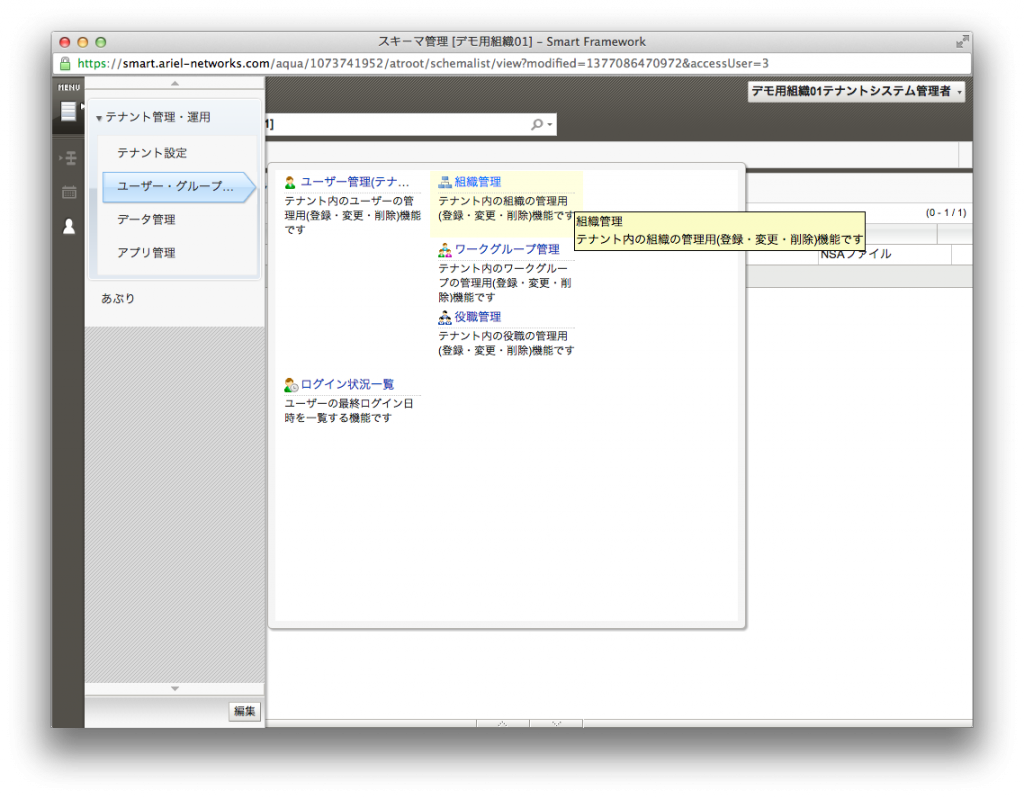
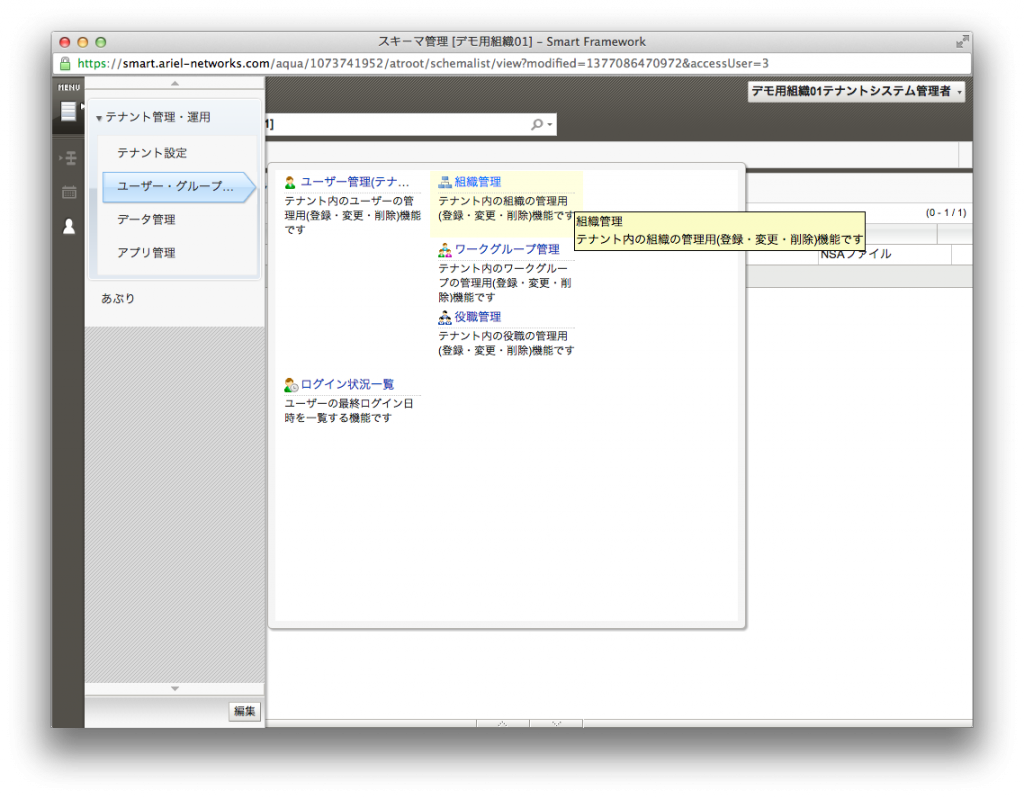
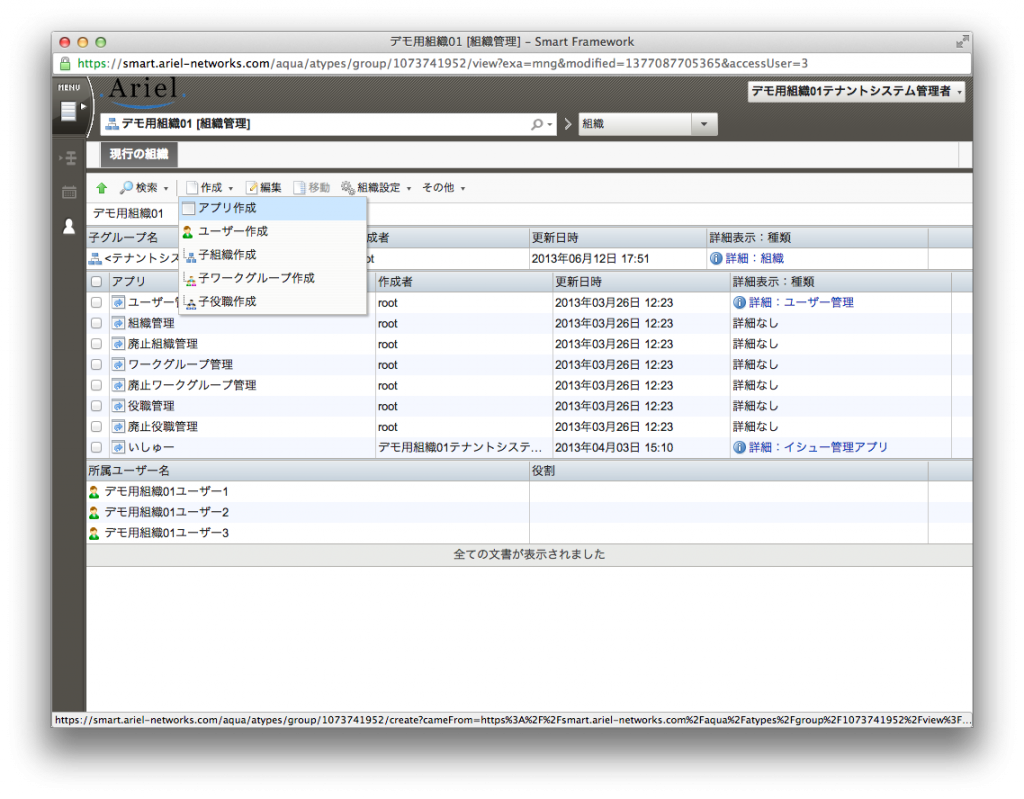
「menu」->「テナント管理・運用」->「ユーザー・グループ管理」から「組織管理」を選択して、組織管理画面に遷移します。組織管理画面では、アプリケーションの作成の他、所属するユーザーの作成・設定を行います。また、実際の会社組織を反映した階層構造でユーザや組織を管理・運営することもできます。

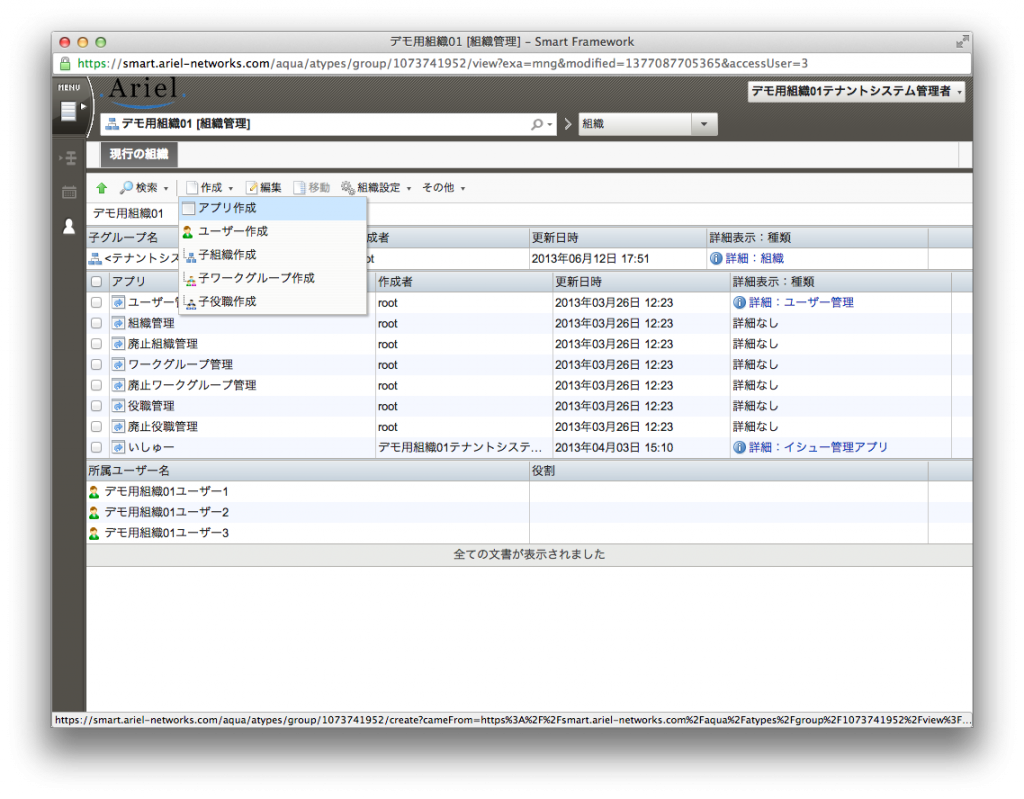
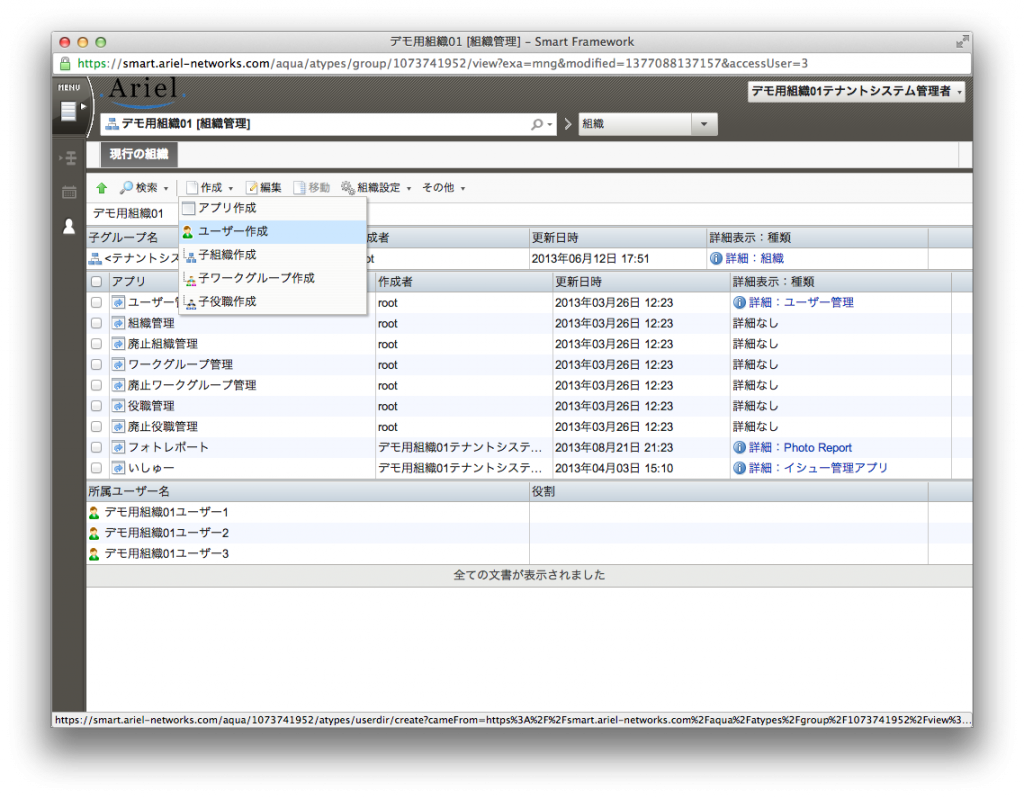
ツールバーの「作成」ボタンから「アプリ作成」ボタンをクリックします。

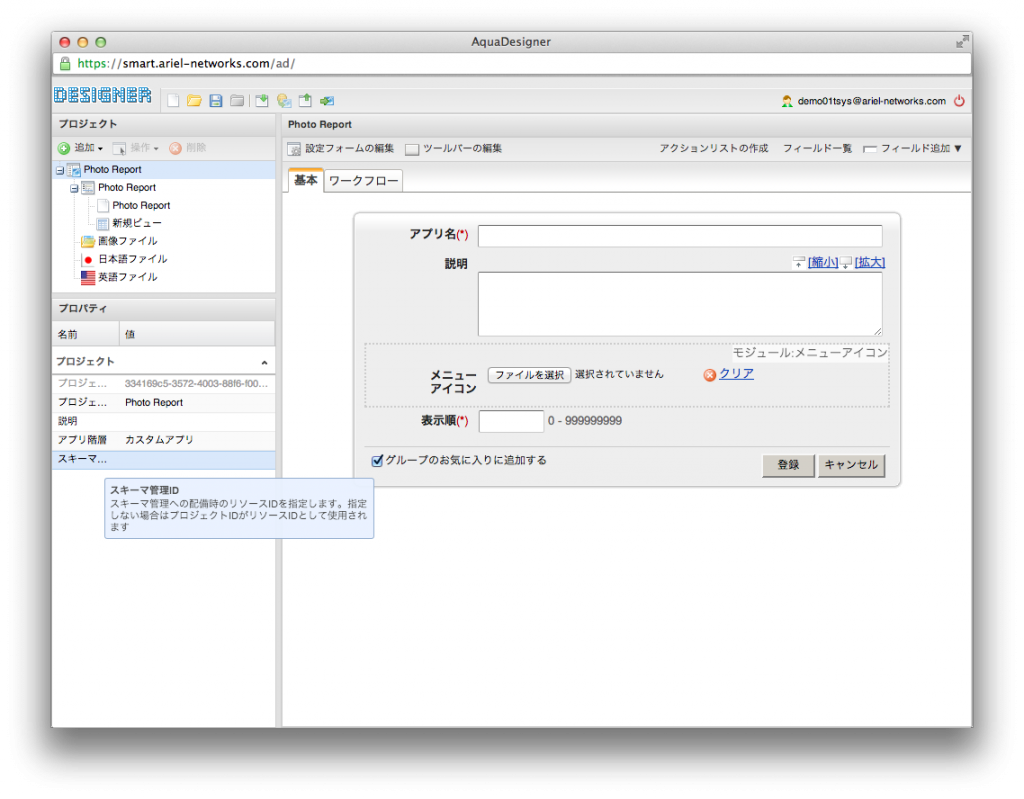
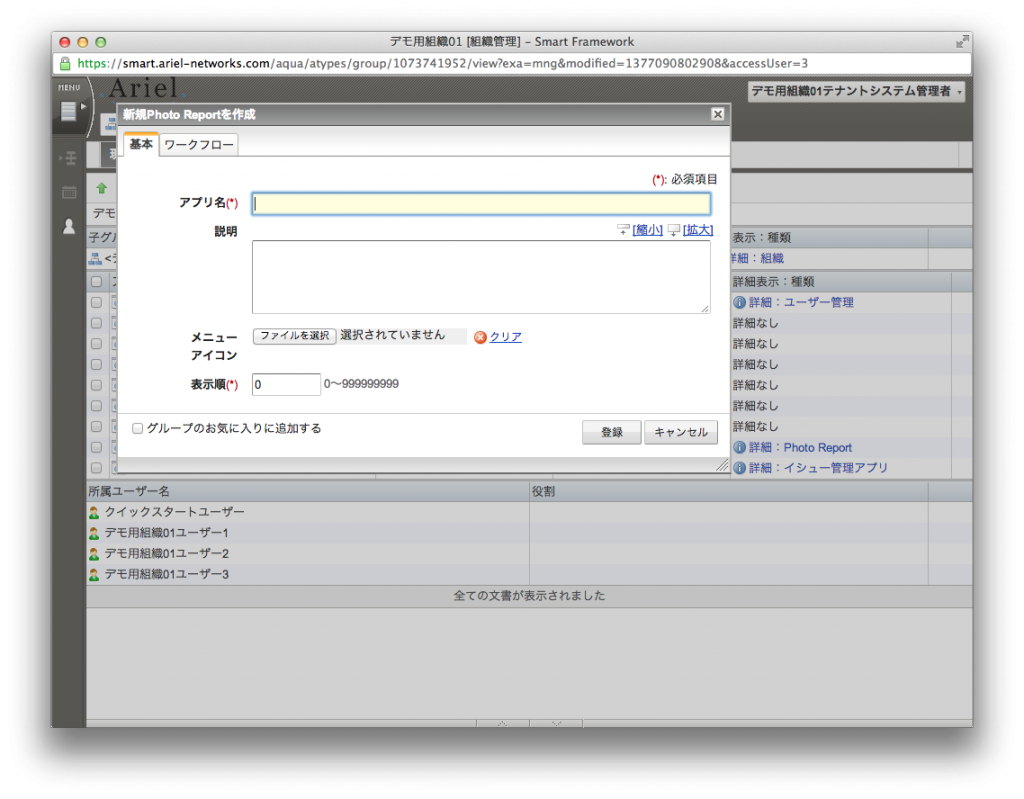
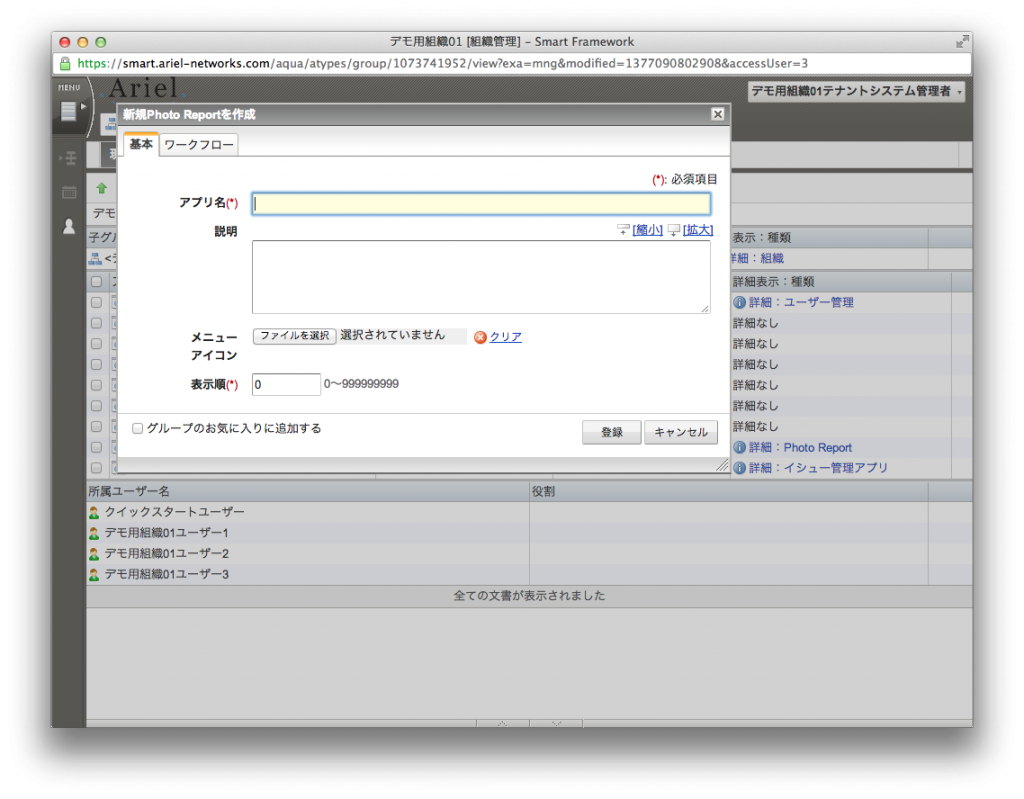
ポップアップ表示されるプロジェクトの一覧から「フォトレポート」プロジェクトを選択して、アプリケーションの作成ダイアログが表示します。

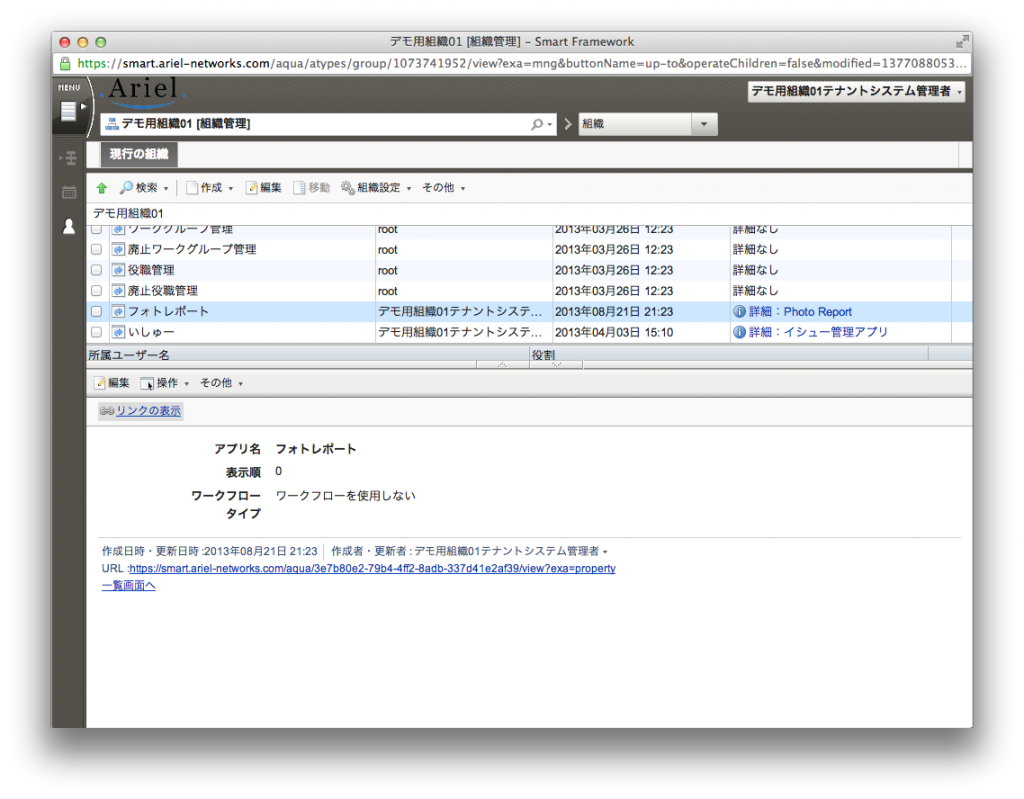
「アプリ名」に「フォトレポート」と入力し登録すると、アプリ一覧に「フォトレポート」アプリが追加されます。

以上でアプリのインスタンスの作成は完了です。
アプリのインスタンスの作成後は、アプリの設計情報を更新してプロジェクトを配備するだけで、最新のアプリを利用できます。インスタンスを再度作成したり、更新する必要はありません。
ユーザーの作成
Smart Frameworkのアプリを利用する場合、全ての操作にユーザ認証が行われます。各文書やアプリごとにアクセス制御され、ユーザの操作が制限できます。会社の組織構造のように、全てのユーザーはひとつ以上の組織に属します。
複雑な組織構造を形成して、ユーザーの属している組織ごとにアクセス制御を細かく設定することも可能です。ここでは簡易的に再上位の組織にユーザーを作成しています。
ユーザーは次の手順で作成します。
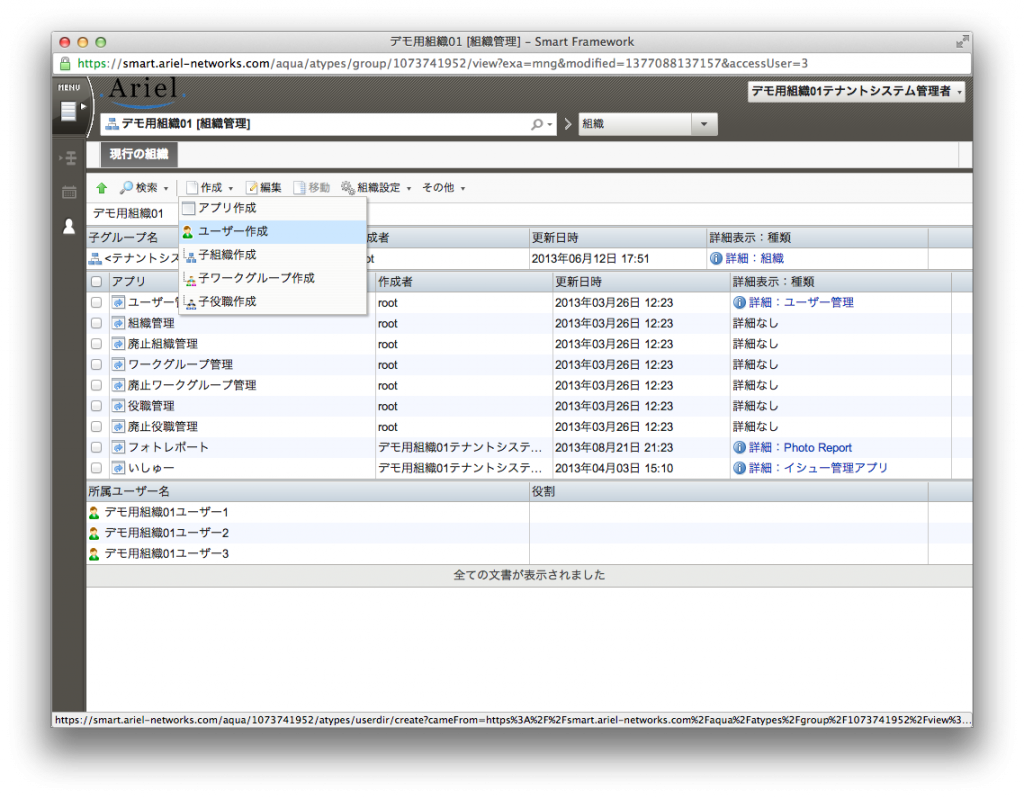
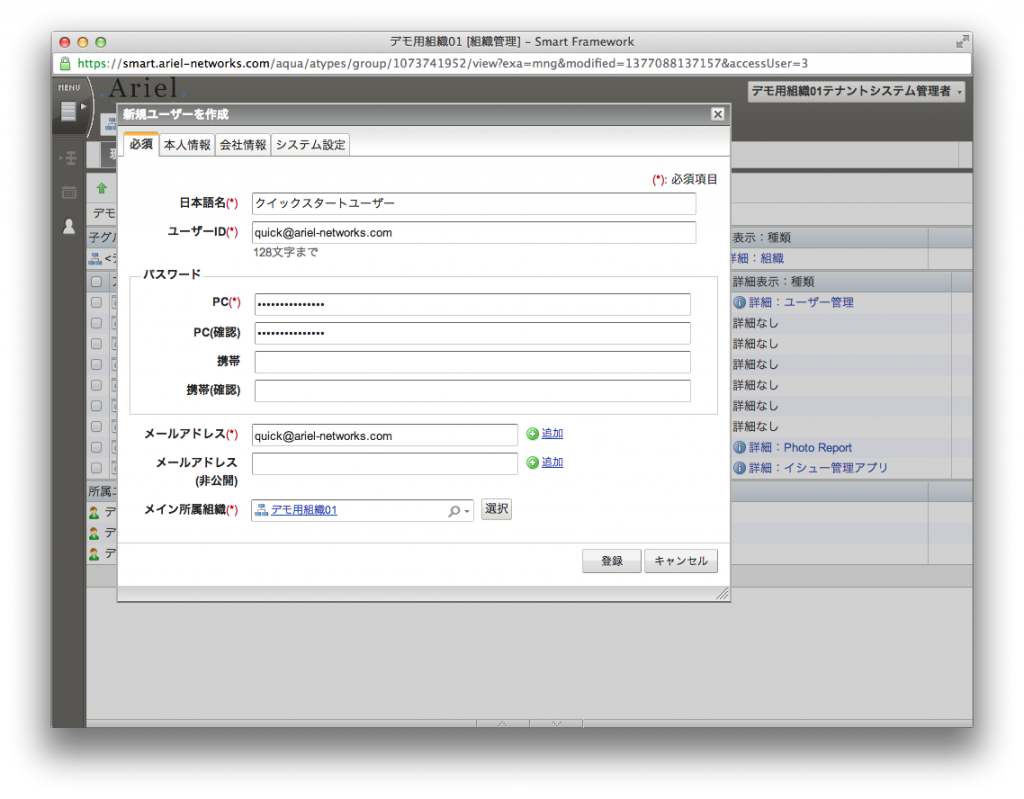
1.「menu」->「ユーザー・グループ管理」から「組織管理」を選択して、組織管理画面に遷移します。ツールバーの「作成」ボタンから「ユーザー作成」を選択します。

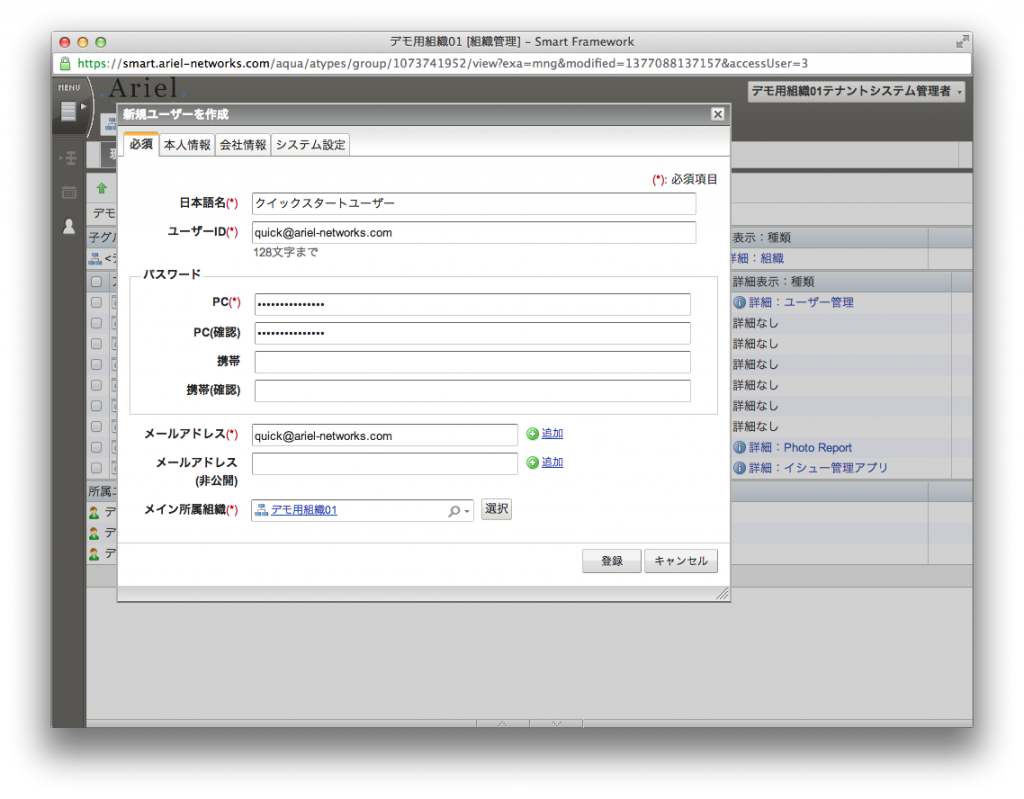
2. 作成ダイアログで、「日本語名」「ユーザーID」「パスワード(PC)」「メールアドレス」を入力して登録します。ユーザー情報には「英語名」や「上司」「秘書」など実際の運用で役に立つ情報を登録できますが、今回のガイドでは解説は割愛します。
「日本語名」に作成するユーザの名前を入リョウクします。「ユーザーID」はメールアドレス形式を入力してください。「パスワード(PC)」は数字と英字と記号を含む8文字以上の文字列を指定します。最後に、「メールアドレス」には「ユーザーID」で入力したものと同じものを入力下さい。

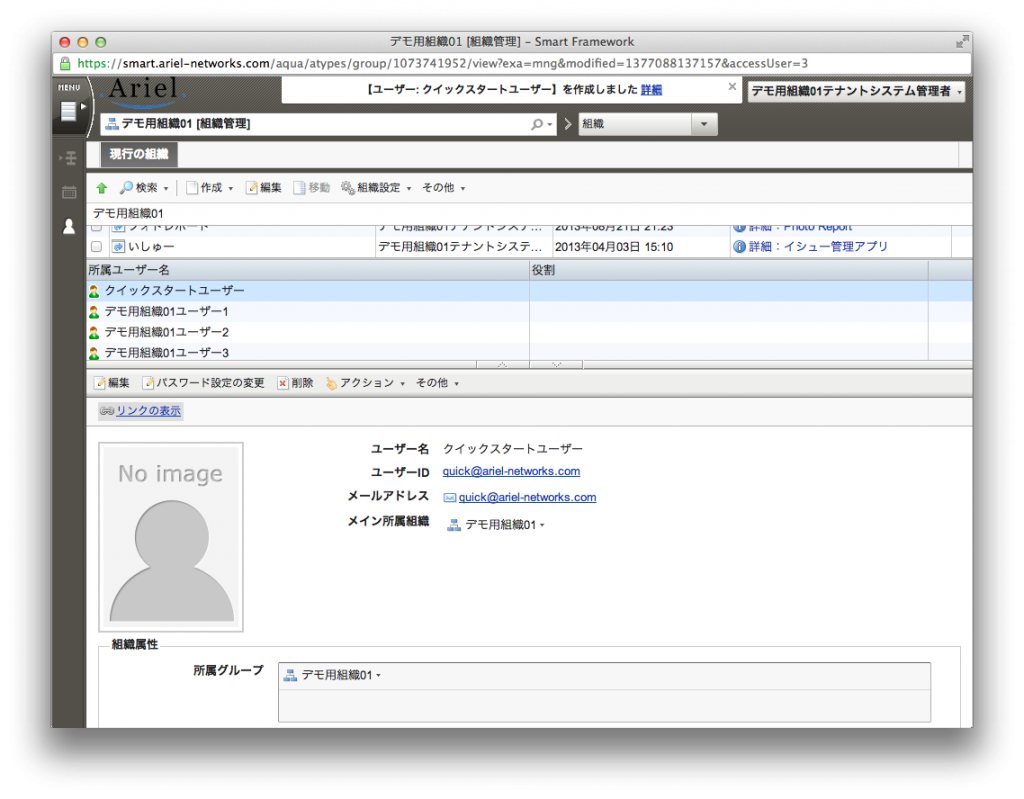
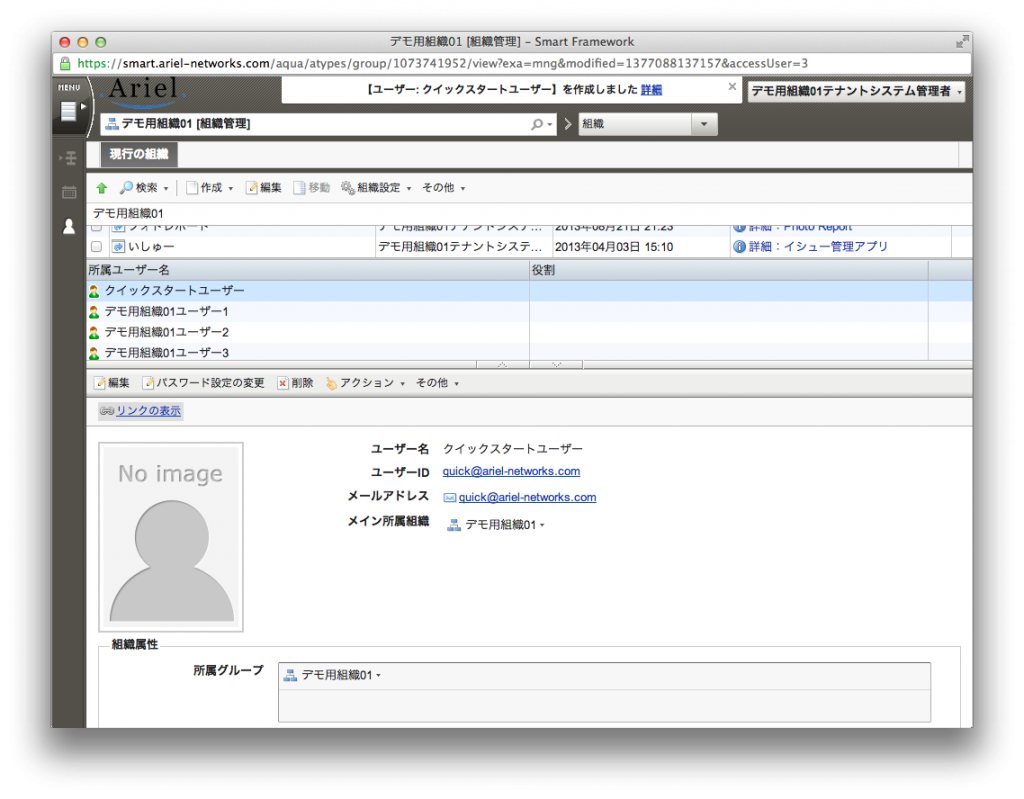
3. ユーザを作成すると、ユーザー一覧に作成したユーザーが追加されます。

利用者へのアプリケーションの配布
最後に、利用者にアプリケーションを配布します。Smart FrameworkのアプリはWebアプリのため、利用者には作成したアプリのURLを伝えるだけで配布でます。アプリをアップデートしても利用者は何もする必要がなく、アプリにアクセスすれば常に最新の状態で利用できます。
アプリのURLは次の手順で配布します。
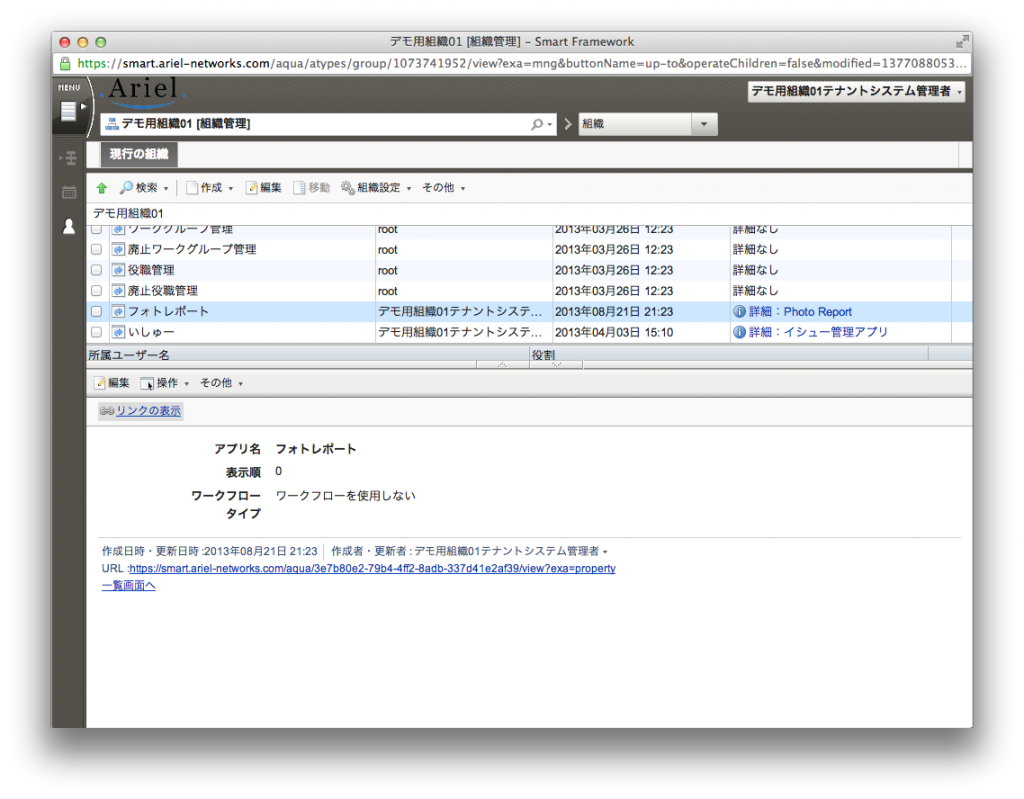
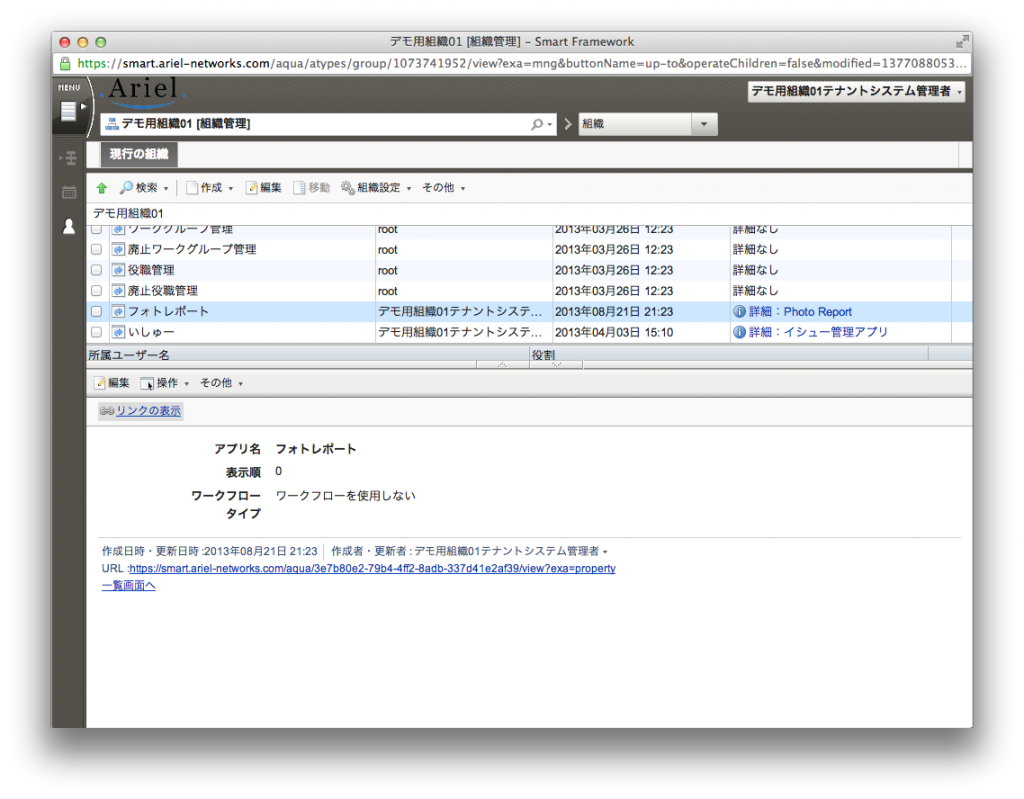
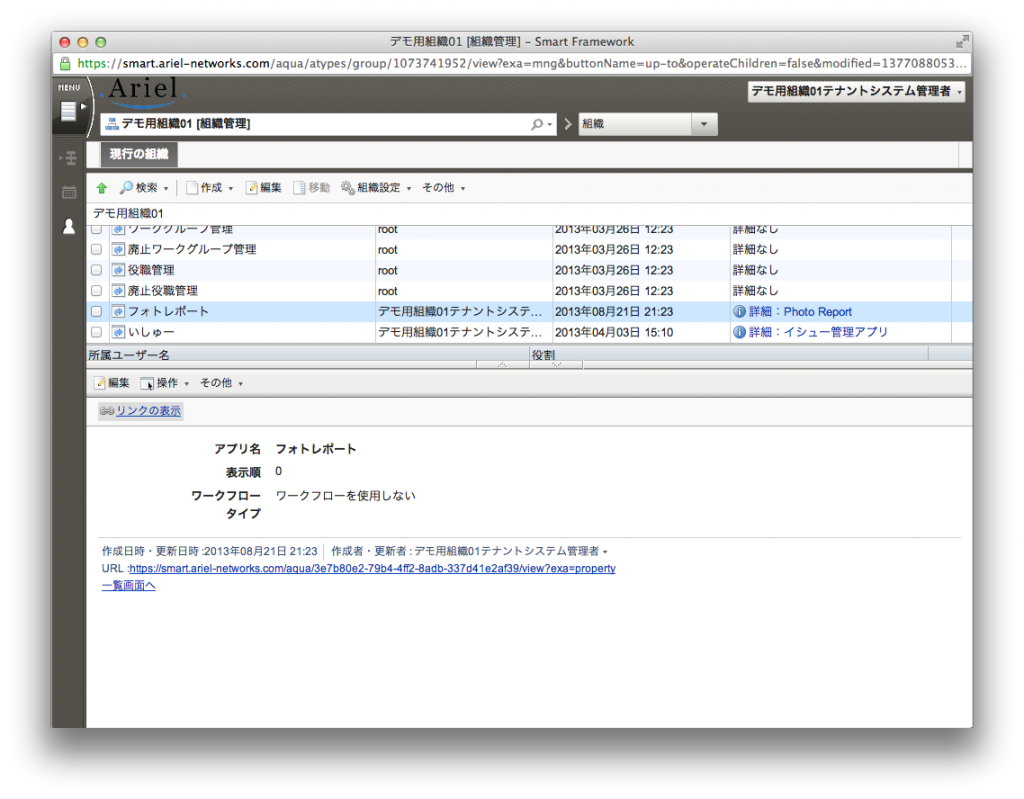
組織管理画面のアプリ一覧にある「フォトレポート」アプリをクリックして、アプリの一覧ページに移動します。
** Coming Soon. **

一覧のツールバーにある「アプリの通知」ボタンを選択すると、利用者にアプリのURLを伝えるためのフォーム画面が表示されます。送信先ユーザを設定して登録すると、利用者にメールを送信します。
** Coming Soon. **

利用者は、スマートデバイスからこのURLにアクセスして、アプリを利用します。
アプリケーションの利用
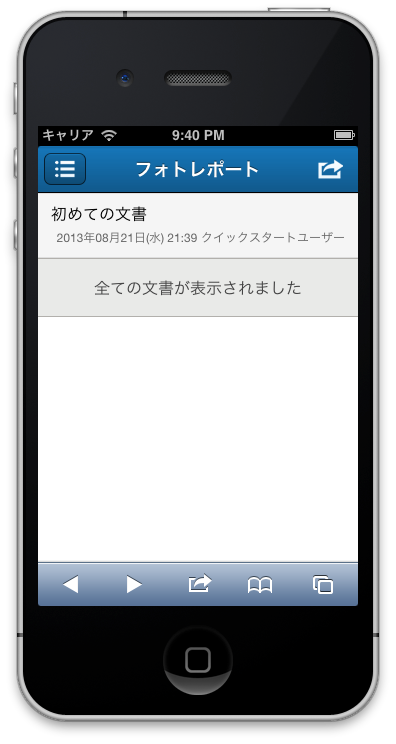
利用者がスマートデバイスからアプリのURLにアクセスすると、まず初めに認証画面が表示されます。利用者は認証完了後にアプリを利用できます。

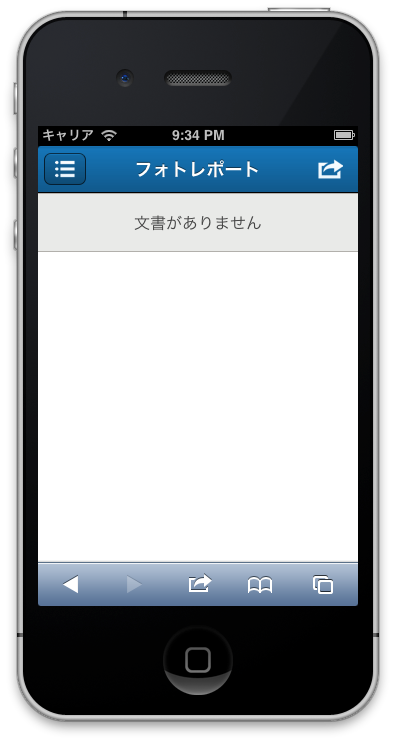
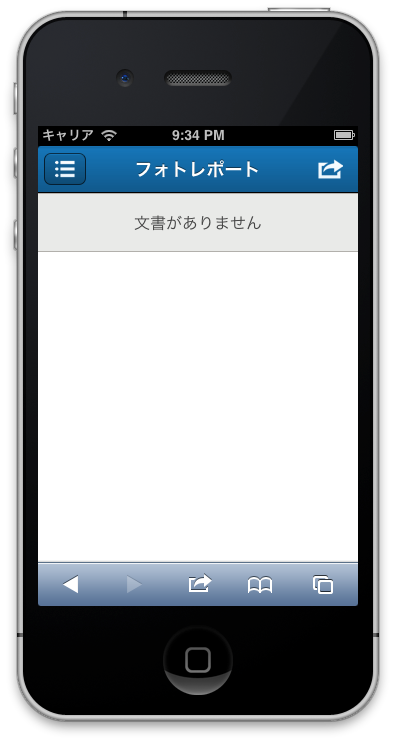
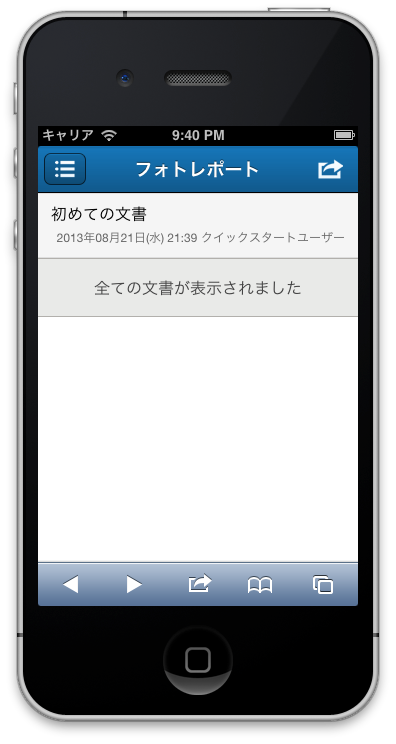
認証完了後、一覧画面が表示されます。一覧画面では登録されている文書が一覧表示されます。

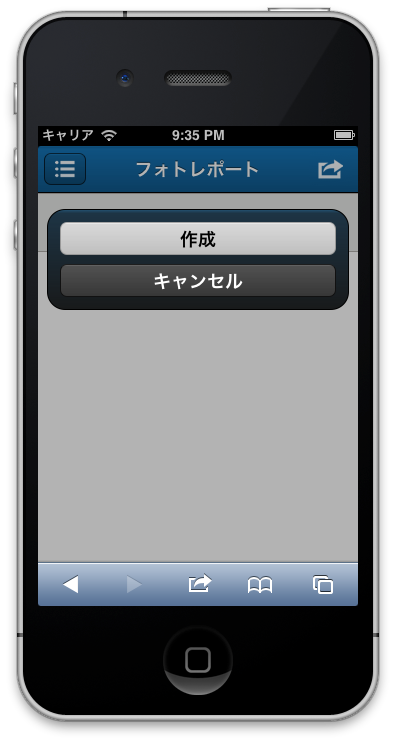
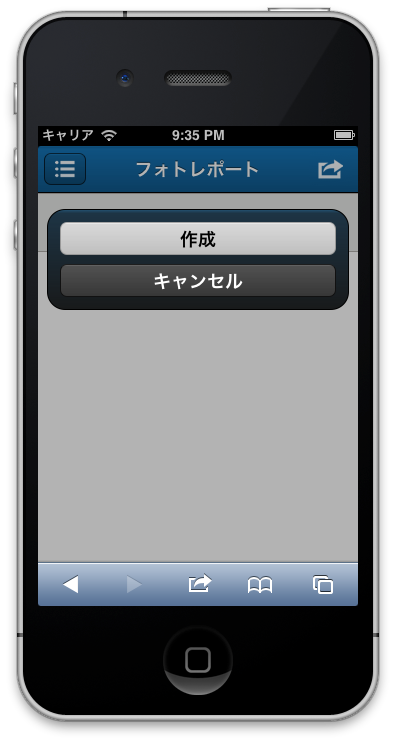
右上の「アクション」アイコンをタップすると、ツールバーで設定したボタンが表示されます。

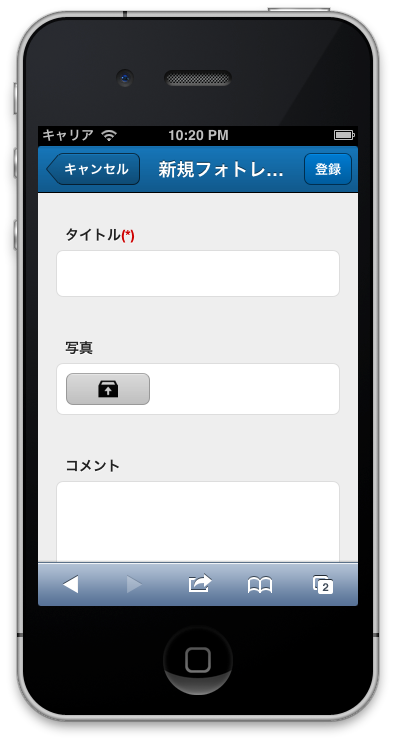
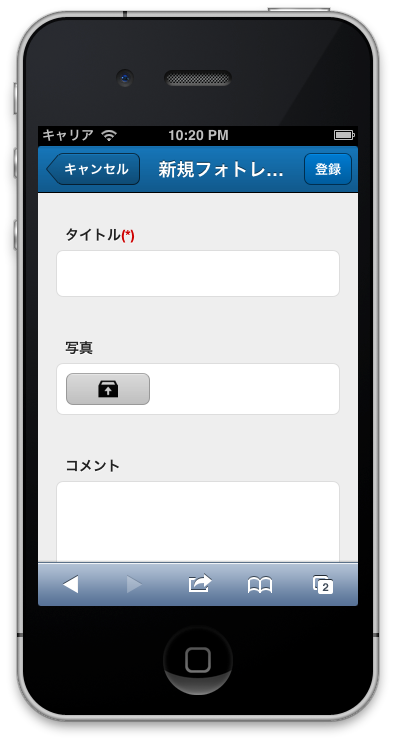
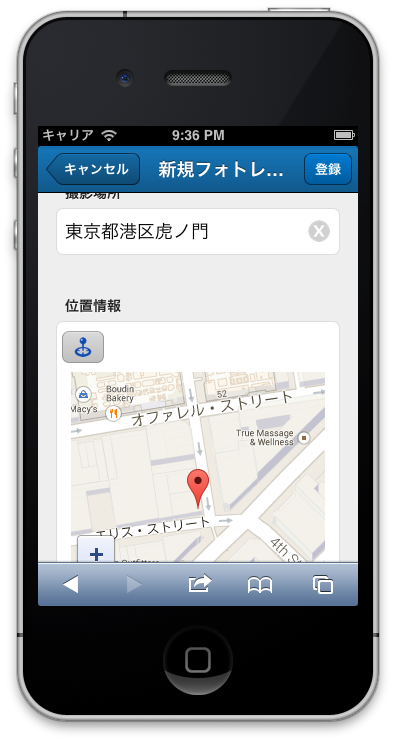
「作成」ボタンをタップすると作成画面に遷移します。作成画面では、Designerを使って指定したフィールドが配置されています。

「写真」項目の「アップロード」アイコンをタップして、写真データを添付します。

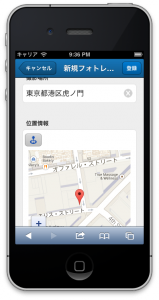
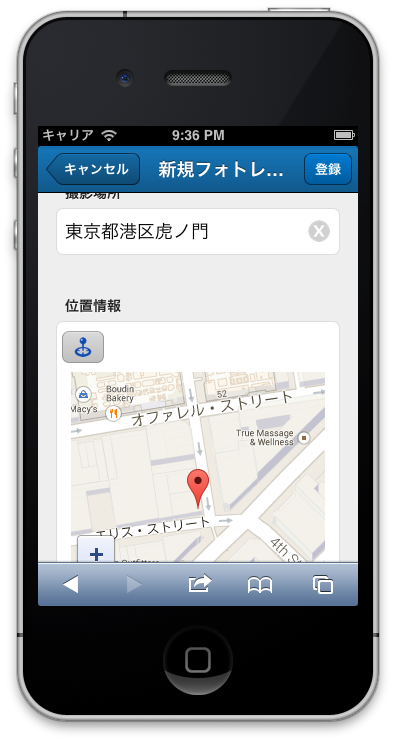
位置情報取得ボタンをタップして、現在地を取得します。取得後、撮影場所フィールドに現在地の住所が補完入力されます。

右上の「登録」ボタンをタップして文書を保存します。保存した文書は一覧に追加され、他のユーザーからも閲覧できるようになります。


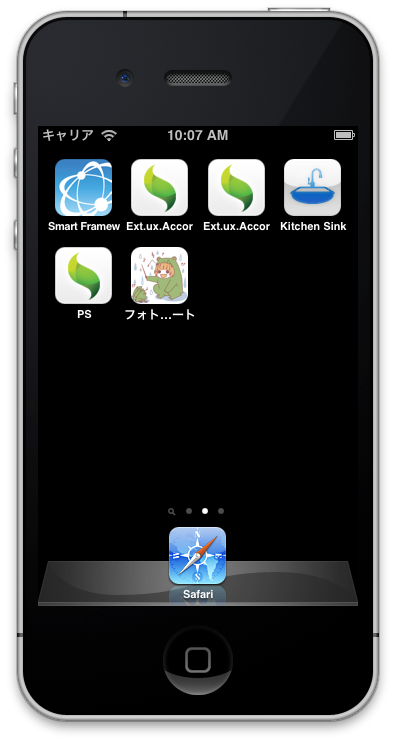
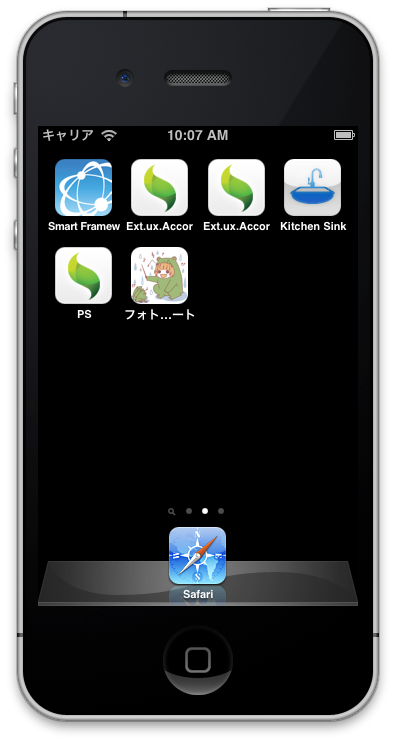
アプリをすぐに利用できるよう、ページをブックマークしてホーム画面に追加しておくと便利です。ウェブクリップアイコンとして指定したアイコン画像がホーム画面に表示されます。

まとめ
以上でSmart Frameworkを使ったアプリの作成は完了です。ここまで読み進まれた方は、簡単な手順でアプリケーションが作成できることを実感頂けたと思います。今回ご紹介した機能はSmart Frameworkのごく一部の機能です。実際に業務アプリケーションを運用するにはさらに複雑な機能が必要になりますが、それらに対応できるだけの豊富な機能がSmart Frameworkには含まれています。
関連文書:
















































最近のコメント