開発部 川野です。今回は少し趣旨を変えて、開発の Tips ではなく、Sencha Touch アプリの開発に適したエディタをご紹介させて頂こうと思います。
Sencha Touch のアプリは、規定の MVC(Model View Controller)構成でプロジェクトを作ることが想定されています。また、JavaScript ファイルを動的に読み込む機能や、Sass のコンパイルでも、規定のディレクトリ構成に従ってファイルが配置されていることを前提にしています。
こういった構成を強制されることでファイルが適切に分割されてメンテナンスし易くなるのですが、その分、ファイルの数が増えることになります。私が普段使っているエディタはバッファ間の移動が苦手なので、プロジェクトのファイルが増えてきた場合の移動が煩わしく、何かよい解決策がないか考えていました。
Sencha 社が提供しているスクリーンキャストでは、TextMate というエディタが使われていてファイル間を軽快に移動しているのですが、Mac でしか動作しないため、私は業務で使うことができません。また、Vim のキーバインドが気に入っているため、その操作感は失いたくない、という個人的な要件もあります。
こういったことを悩んでいたところ、Sublime Text(サブライムテキスト)という面白いエディタに出会ったので、今回ご紹介させて頂こうと思いました。
Problem:
|
1 2 3 |
- プロジェクトが大きくなることで頻出するファイル間の移動を軽快に行いたい - 複数のプラットフォーム(Windows、Mac、Linux)で使いたい - 上記の要件を満たしつつ、他のエディタでできることが、同じようにできて欲しい |
Solution:
Sublime Text は、奇麗なユーザーインターフェイスと洗練された機能が特徴の(主に)プログラミング用のテキストエディタです。この Sublime Text、かなり使い勝手が良く、私の要望のほとんどを満たしてくれただけでなく、想像もしてなかった便利な機能がたくさんありました。
懸案だったファイル間の移動は、左側にディレクトリのツリーが表示され直感的にファイルを選択でき、バッファはタブ表示され簡単に切り替え可能、また「ctrl + p」でプロジェクト内のファイルを一発移動できるので、とても快適になりました。
ダウンロードはこちらから
http://www.sublimetext.com/2
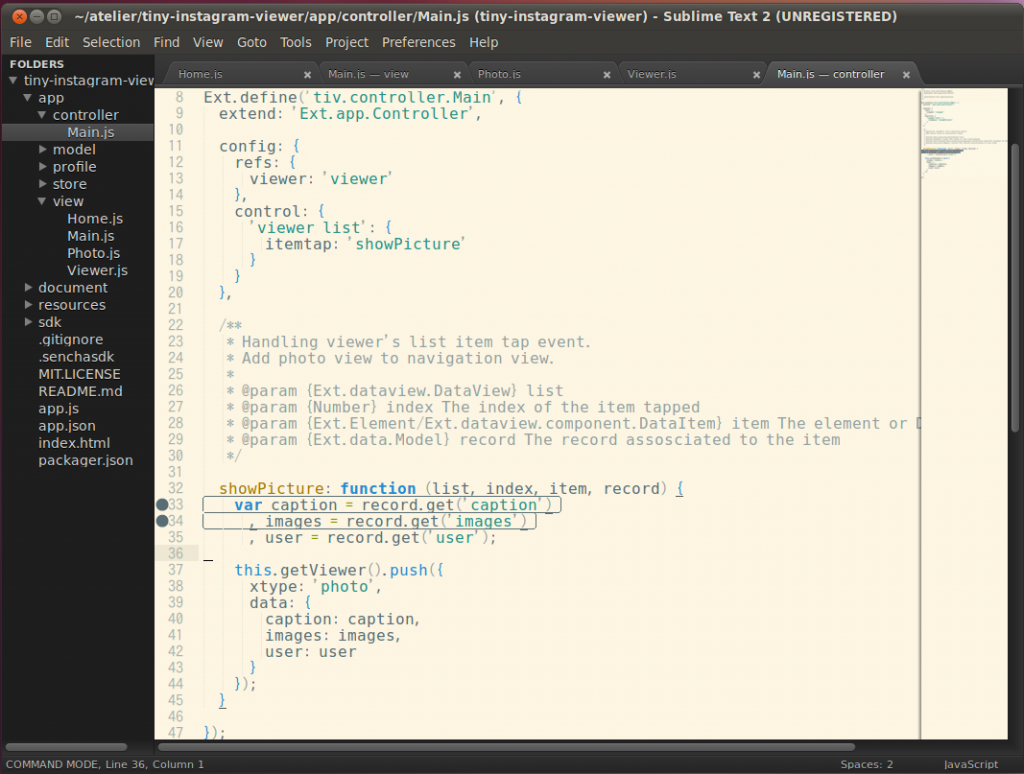
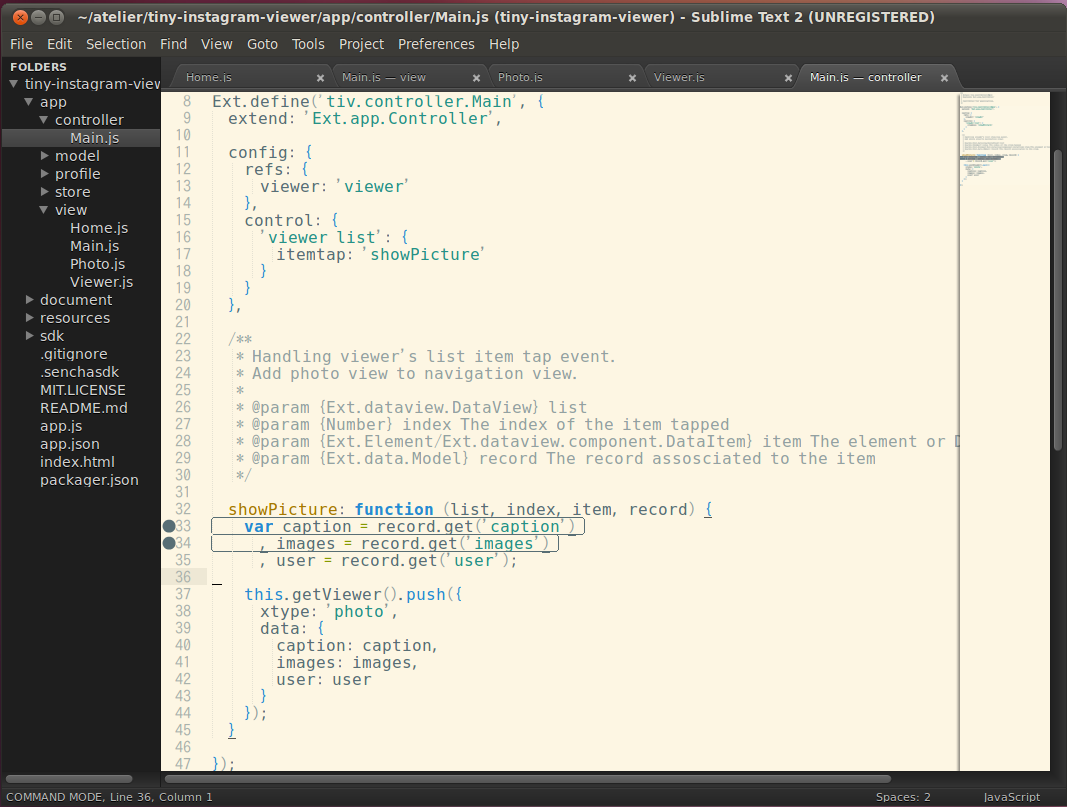
以下は、私の Sublime Text のスクリーンショットです。私は、Solarized Light のカラースキーム(デフォルトで入っています)と Soda Dark theme を使っています。

Discussion:
「テキストエディタ: Sublime Text 2 は事実上の TextMate 2 ?」なんて Q&A があるのですが、後発なだけあって、Sublime Text は、いろんなエディタのよい部分を上手に取り入れているように感じます。個人的な印象は、「Emacs + Vim + TextMate = Sublime Text」といった感じです。特徴は上記のページで議論されているので割愛しますが、私は今までコードを書く際にスニペットを使っていなかったので、その便利さに感激しました。
Sublime Text では TextMate 用に作られたスニペットをそのまま使うことができます。Sencha Touch のコア開発者である Ed Spencer さんが TextMate 用の Sencha Touch スニペットを作っていて、それをそのまま Sublime Text で使うことができました。Sencha Touch のスクリーンキャストで使われているものと同じものだと思います。
インストールは、Sublime Text のパッケージ管理システムを使うと便利です。標準では上記のスニペットは含まれていないのですが、GitHub で公開されているものは、管理システムを経由してインストールできるようになっています。以下のページで、GitHub のリポジトリを追加する方法について紹介されているので、ご参考下さい。
また、Sublime Linter というリアルタイム構文チェック拡張を入れてみたのですが、これもなかなかすごいです。まだ JavaScript でしか試していないのですが、リアルタイムで問題点が強調される様子は、Emacs の js2-mode を彷彿させるものでした。インストールは、以下のページが参考になりました。
macのテキストエディタ Sublime Text2でJavaScriptのシンタックスエラーチェックをリアルタイムで行う方法
最後に、私のキーバインディング設定を共有させて頂こうと思います。Vim と同じく、インサートモードとコマンドモードを切り替えて入力するようにしています。vi モード(正式名称は、ビンテージモード)を有効にするには、設定ファイルの変更が必要です。詳細は以下のページをご参照下さい。設定ファイルは、JSON 形式になっています。
Vintage Mode – Sublime Text 2 Documentation
私は、Vim のキーバインドを標準からいろいろ変更して使っていて、それと同じことができないと困るのですが、Sublime Text はその要件も実現できて助かりました。インサートモードとコマンドモードの切り替えは「k, j」で、行頭移動は「ctrl + h」、行末移動は「ctrl + l」、その他、改行やバックスペースなどを好みのキーバインドに変更しています。また、Vim で煩わしく感じていたファイルの保存は、Emacs の保存キーバインド「ctrl + x, ctrl + s」にしました。何かのご参考になれば幸いです。
Sublime Text は有料のエディタなのですが、評価版を無期限で使うことができるようなので、一度試してみてはいかがでしょうか?評価版のデメリットは、保存時に、たまにメッセージが出る程度です。そして、気に入ったら開発を支援する気持ちも込めて、ライセンスを購入されるとよいかと。
まだ使い始めたばかりですが、Python を使って拡張プログラムを開発できたりと、いろいろ楽しそうです。今回は Sencha Touch アプリの開発に適したマルチプラットフォームの高品質エディタ Sublime Text をご紹介させて頂きました。
See Also:
公式ドキュメント
Sublime Text 2 Documentation
海外のサイトですが、「Sublime Text を使うべき9つの理由(※超訳)」が面白かったので共有します。
9 reasons why Sublime Text 2 should be your next IDE

最近のコメント