
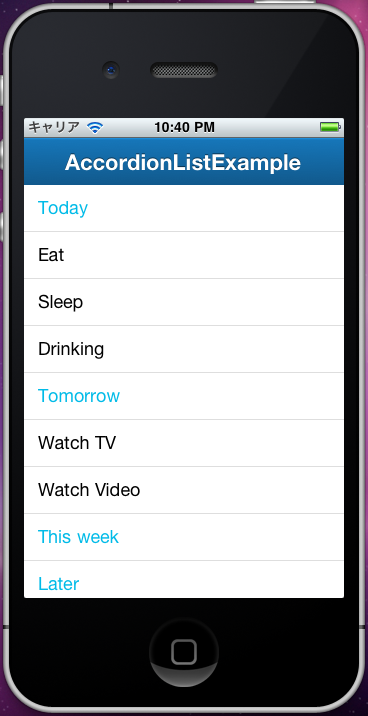
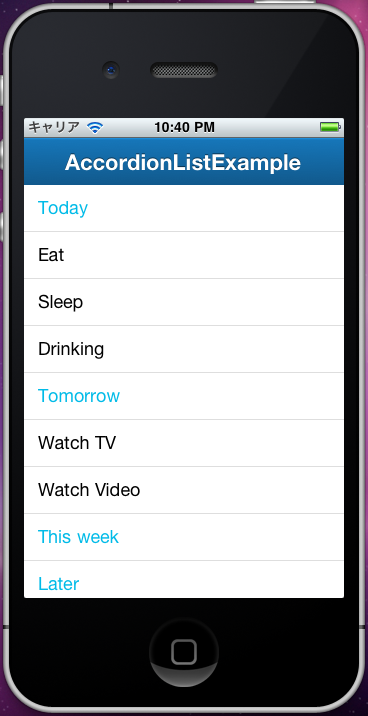
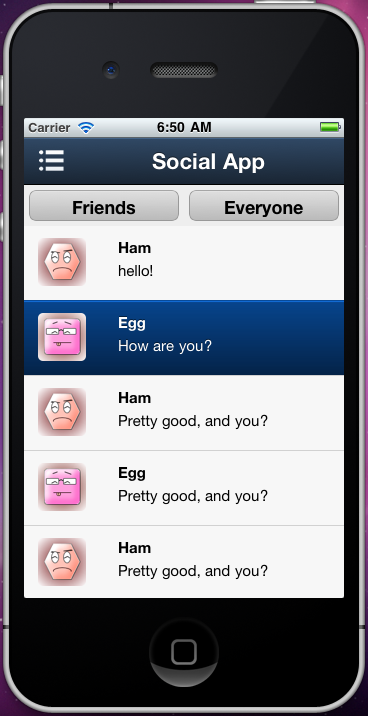
開発部 川野です。Sencha Touch で、タップして開閉できるアコーディオンリストが欲しかったのですが、どこにも見当たらなかったため、自分で作ってみました。もし必要な方がいらっしゃれば、ご自由にお使い頂けると嬉しい… Read more »

開発部 川野です。Sencha Touch で、タップして開閉できるアコーディオンリストが欲しかったのですが、どこにも見当たらなかったため、自分で作ってみました。もし必要な方がいらっしゃれば、ご自由にお使い頂けると嬉しい… Read more »

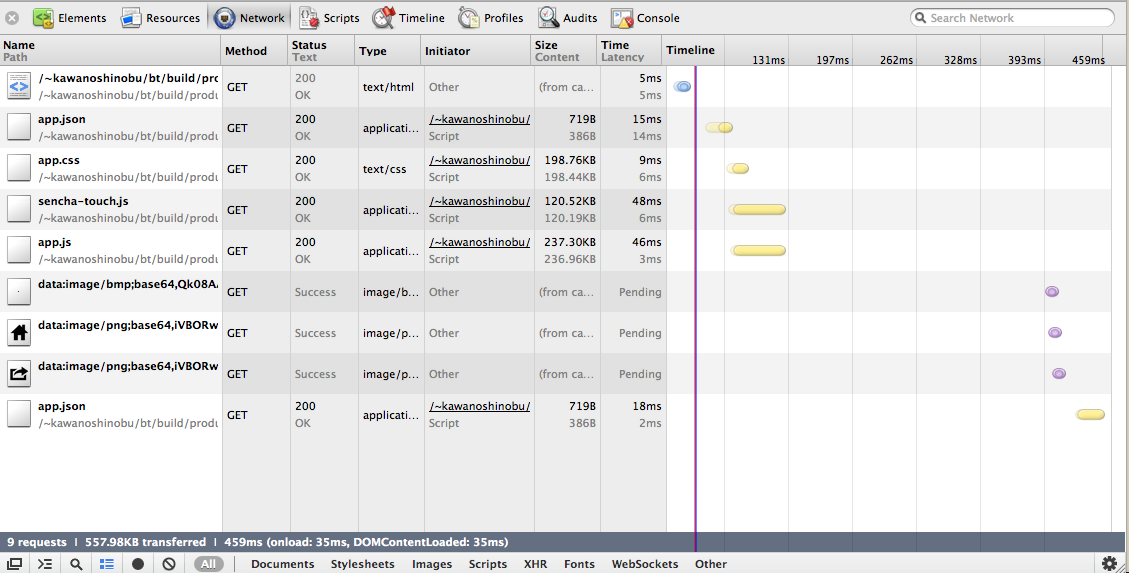
スマートフォンのブラウザで WEB アプリをストレスなく動作させるのは、結構難しいチャレンジです。モバイルブラウザは非力で、レンダリングもスクリプトの実行も PC ブラウザと比較すると桁違いに遅いです。また外出先で使われ… Read more »
先週の金曜日、弊社セミナールームにて、第二回目のありえるえりあミニ勉強会を開催しました。今回のテーマは、Sencha Touch アプリの見た目をカスタマイズする方法です。Sencha Touch で作ったアプリは、デフ… Read more »

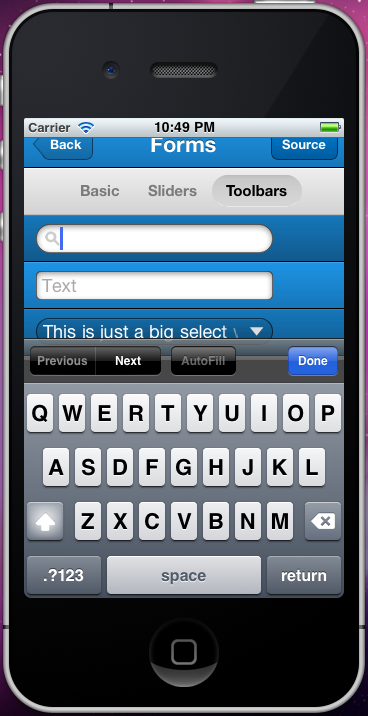
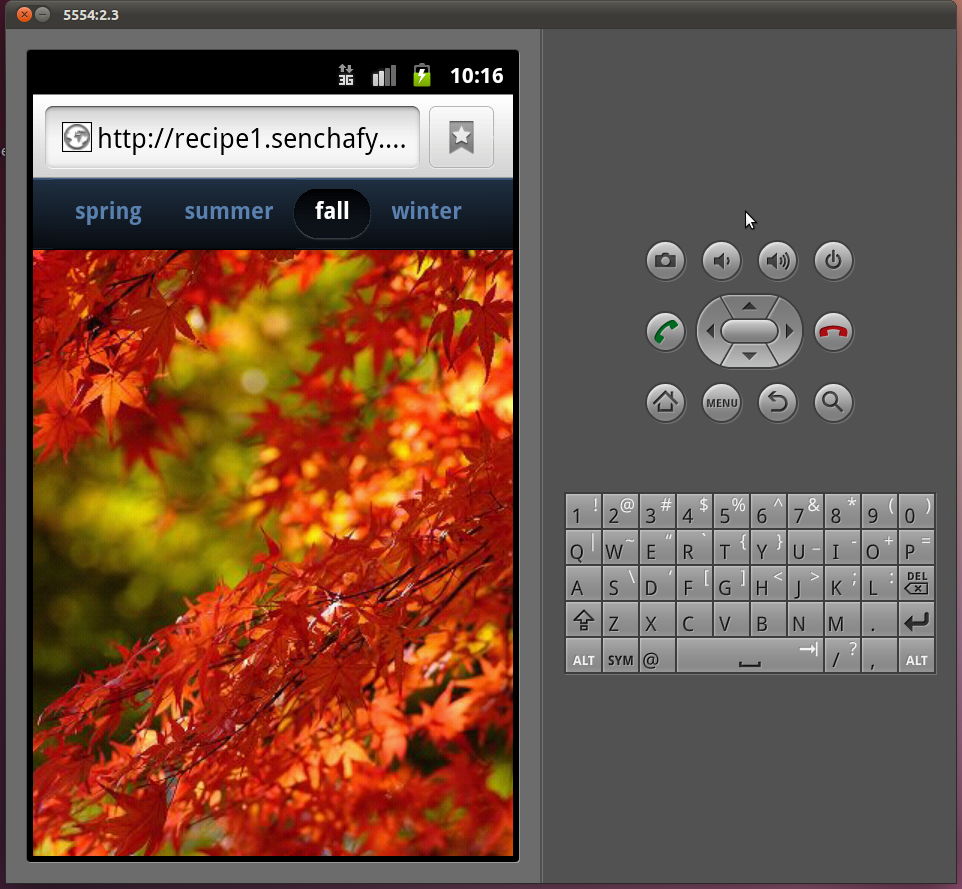
先日、開発した Sencha Touch アプリのユーザビリティテストを社内で行ったところ、多くの被験者が、検索機能を正しく使うことができませんでした。 確認したところ、iPhone で Sencha Touch の検索… Read more »
先週4/25、弊社セミナールームにて、第一回目のありえるえりあミニ勉強会を開催しました。悪天候の中、ご参加下さった皆様どうもありがとうございました。勉強会では伝え切れなかった部分もあるので、内容を振り返りつつ、補足記事を… Read more »
春なので新しいことを始めてみよう!という訳で、巷で話題沸騰中のスマートフォン向け JavaScript フレームワーク「Sencha Touch」をテーマに、ありえるえりあミニ勉強会を開催することになりました。 Senc… Read more »
今週、Sencha Touch 2 が正式リリースされました。公式ページもすっかり Version 2 仕様に変わっています。 昨年10月にプレビュー版がリリースされて以来、アップデートを追いかけてきたので、個人的には目… Read more »

開発部 川野です。Sencha Touch 2 の Tips 第二弾ということで、今回は、Sencha Touch アプリの見た目をカスタマイズする方法について取り上げてみたいと思います。 Problem: [crayo… Read more »

開発部 川野です。 昨年10月にプレビュー版が公開された Sencha Touch 2 ですが、先週、ついにベータ版がリリースされました。ベータ版になって、仕様もだいたい固まったはず! ということで、これから定期的に、開… Read more »
開発部 川野です。 # すみません、この記事は、「Ariel Advent Calendar 2011」ではなく、「JavaScript Advent Calendar 2011 (フレームワークコース)」の2日目の記事… Read more »
最近のコメント