先日、開発した Sencha Touch アプリのユーザビリティテストを社内で行ったところ、多くの被験者が、検索機能を正しく使うことができませんでした。
確認したところ、iPhone で Sencha Touch の検索コンポーネントを利用する際、入力キーボードの右下が検索ボタンにならず、改行ボタンになっていることが原因の模様。
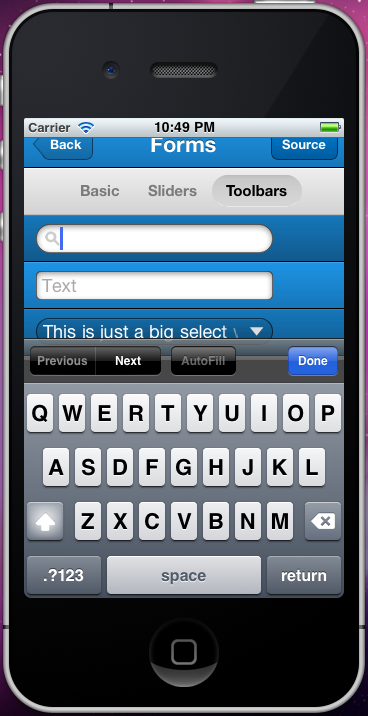
具体的には、以下のような状態です(※右下に注目)。

改行ボタンを押すと検索アクションが実行されるのですが、普通は気づかないですよね。。
検索コンポーネントの入力フィールドは、input タグで、HTML5 から新たに追加された type=”search” 属性を指定しています。この type 属性に応じて、キーボードのボタンを切り替えることができるのですが、実は、input タグは form タグで囲われている必要があるようです。ところが、Sencha Touch が生成する HTML は input タグ単体で form タグで囲われていませんでした。
操作を中断させてしまうクリティカルなバグなので対応が必要です。パッチのあて方はいろいろあるのですが、今回は Sencha Touch のプラグイン機能を利用しました。
Problem:
|
1 2 |
- 何かしらの事情があり、特定のコンポーネントに特殊な処理を施したい - メンテナンスビリティを保ちつつ、できるだけ小さな影響範囲でパッチをあてたい |
Solution:
Sencha Touch のプラグイン機能を利用してパッチをあてます。
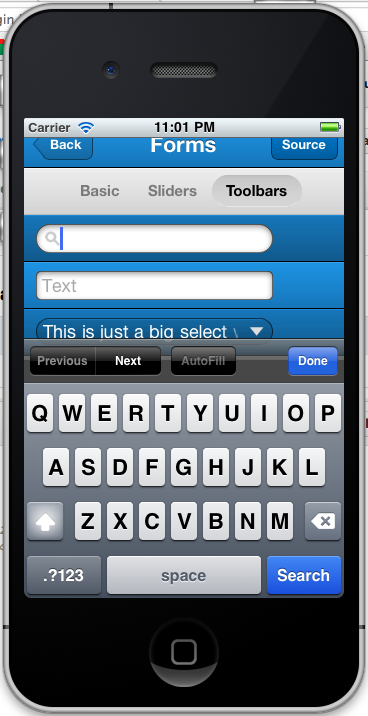
無事に検索ボタンが出るようになりました(※右下に注目)。

Discussion:
プラグイン機能は、コンポーネントが生成された後、そのコンポーネントに対して、任意の加工を施す機能です。本来の用途としては、リストコンポーネントにページング機能を追加したり、再読み込み機能を追加したりと、標準では備わっていない機能を付与するのに使われます。
今回のプラグインは、生成されたコンポーネントの dom 要素に対して form タグでラップするもので、パッチが目的ですが、影響範囲を狭めつつ、ロジックの再利用が可能なので、なかなかおすすめです。
Sencha Touch にはフレームワークのロジックを上書きするための Override 機能があるのですが、これは影響範囲が大きいため、なかなか積極的に使う気分になれません。
また、特殊な処理を行うための親クラスを作って、それを各々のコンポーネントで継承する、という方法もあるのですが、メンテナンスのことを考えると、クラス階層はできるだけシンプルにしたい。フレームワークのバグ回避のためだけにクラスを作って継承させるのはナンセンスな気がしますし。
そんなときに、もしかすると使えるかもな Tips でした。
See Also:
最新の Sencha Touch(2.0.1 – 2012.4.23リリース)でも、まだこのバグは残っているので、必要な方向けにプラグインを公開します。
https://github.com/kawanoshinobu/Ext.plugin.IosKeybordSearch
このバグは、近々修正される予定です。
http://www.sencha.com/forum/showthread.php?151529-searchfield-not-showing-quot-Search-quot-button-on-iOS-keyboard.-Bug
最近のコメント