スマートフォンのブラウザで WEB アプリをストレスなく動作させるのは、結構難しいチャレンジです。モバイルブラウザは非力で、レンダリングもスクリプトの実行も PC ブラウザと比較すると桁違いに遅いです。また外出先で使われることが多い特性上、利用時のネットワーク状況も恵まれているとは言い難いですよね。
このような不利な状況でユーザーに快適に利用してもらうために、いくつか心がけたい工夫があります。
– サーバーへのリクエスト回数を最小限にする
– ファイルのサイズを最小限にする
– 静的ファイルを端末側にキャッシュさせる
– ローディング画面を表示して、ユーザーを安心させる
特に、端末へのキャッシュは強力な手法で、うまく実装すれば電波の届かない状況で WEB アプリを動作させることも不可能ではありません。ただ、適切にファイルをキャッシュさせるのは、なかなか難しい課題のように思われます。意図通りにキャッシュされなかったり、キャッシュが原因でファイルが正しく更新されなかったり。。
こういった最適化を効果的に行うには、それなりのスキルや経験が必要です。そこで頼りになるのが、Sencha 社が現在開発中の Sencha SDK Tools です。今回の記事では、Sencha SDK Tools を使ったアプリケーションの最適化についてご紹介させて頂こうと思います。
Problem:
|
1 2 |
- モバイル環境で快適に利用できるようにアプリケーションを最適化したい - アプリケーションを最適化する具体的なノウハウや経験に乏しい |
Solution:
Sencha SDK Tools は Sencha Touch アプリの開発を簡単にしてくれるコマンドラインツールです。このツールを使うことで、Sencha 社が考案した最適化のノウハウをアプリに適用することができます。
Sencha SDK Tools を使って作られたプロジェクトであれば、以下のコマンドでアプリケーションの最適化が完了します。
|
1 |
sencha app build production |
– ローカルキャッシュを行い、リクエストの回数を最小限にする
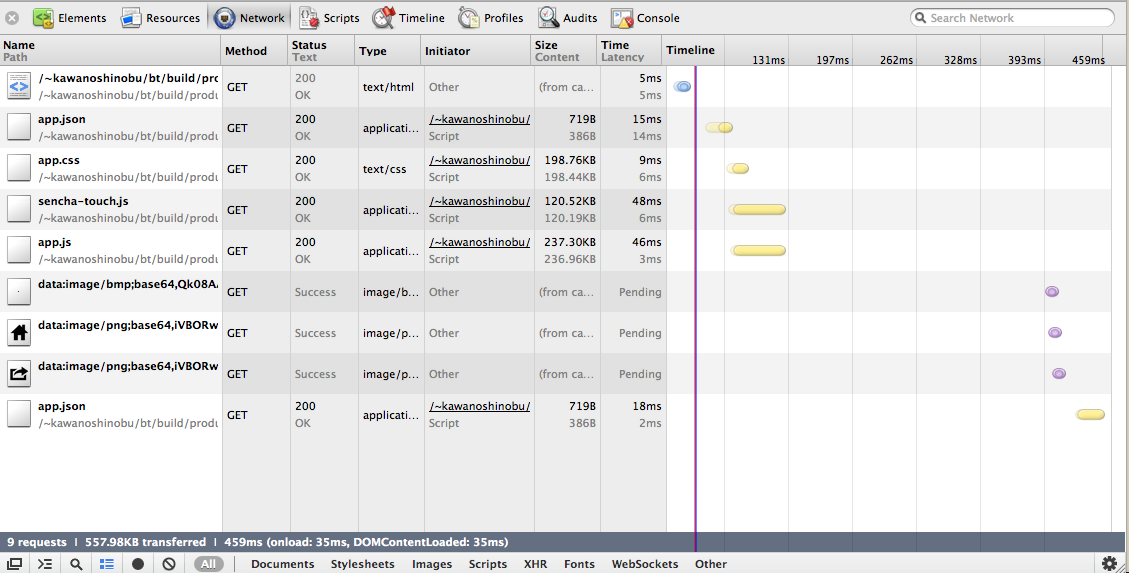
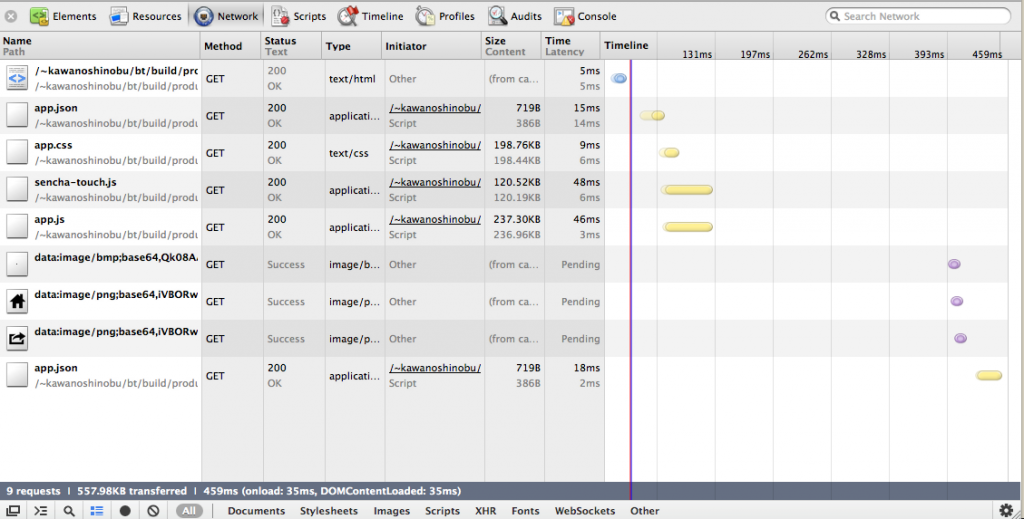
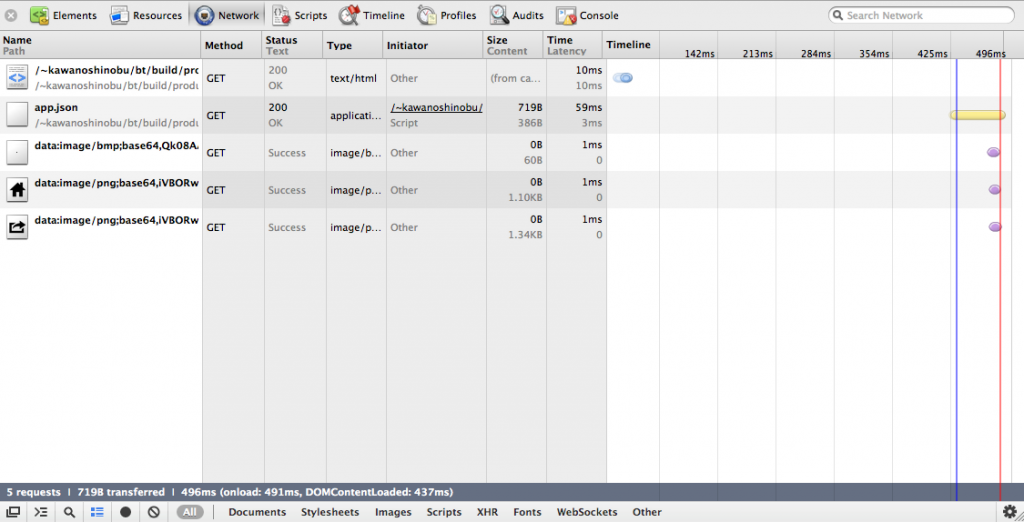
以下は、このコマンドを使ってデプロイされたアプリの通信状況です。1回目と2回目で、リクエスト数が大幅に少なくなっていることが分かるかと思います。もちろん1回目も2回目もアプリの動作は全く変わりません。
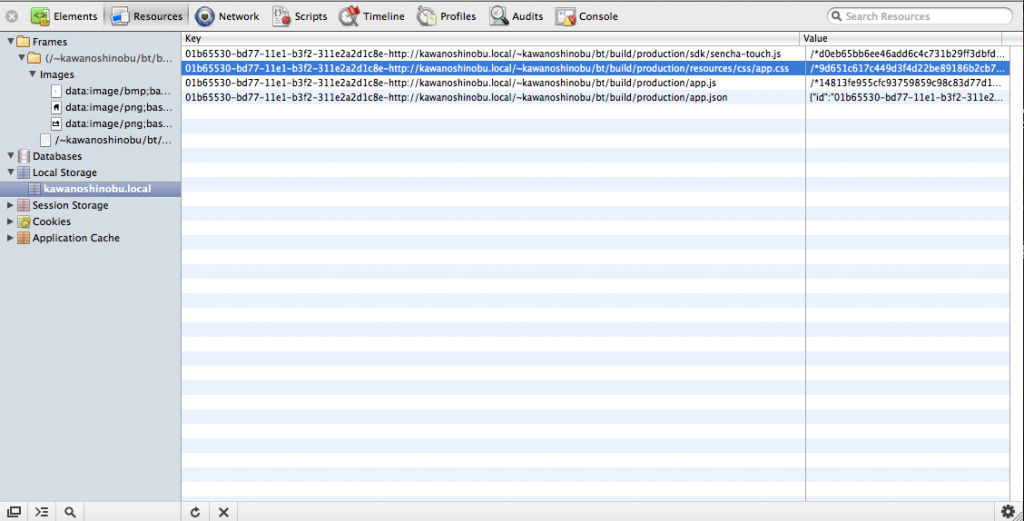
これは、JavaScript・CSS ファイルのコードを端末にキャッシュさせることで実現しています。コード文字列を、localStorage に格納して、起動時に解析して実行します。
(4つの静的ファイルのコード文字列が localStorage に格納されています)

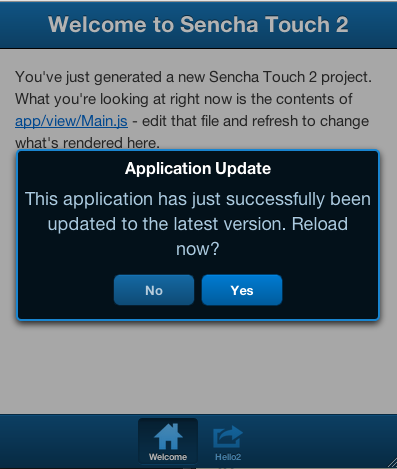
また、サーバー側でファイルの変更があった場合、端末のキャッシュを適切に更新する機能も備わります。これは Delta-update Mechanism と呼ばれるもので、変更があったファイル「だけ」を再読み込みします。HTML5 Application Cache のように、更新する場合に全てのファイルを再読み込みする、といった動作はしません。
(変更があった場合、再読み込みを促すアラートが表示されます)

– ファイルのサイズを最小限にする
Sencha コマンドのビルドプロセスで生成される JavaScript ファイルは、依存関係が考慮されたものです。つまり、不要なコードが含まれていない必要最小限のサイズになっています。依存関係は、アプリケーションのコードで宣言している requires から算出されます(※例外あり)。また、Google Closure Compiler を使った強力な圧縮が施されています。
ローディング画面を表示して、ユーザーを安心させる
準備が整うまでの間、ローディング画面を表示する機能も備わります。ローディングのアニメーションは HTML ファイル内に記述されている CSS を使って表現しているため、HTML ファイルさえダウンロードされればローディング画面を表示させることができます。
Discussion:
Sencha SDK Tools は以下のページからダウンロードできます。Windows、Mac、Linux それぞれのプラットフォームに対応しています。
http://www.sencha.com/products/sdk-tools/download/
ツールのコードは JavaScript で書かれていて、Node.js を使って実行します。Node.js の他に、PhantomJS, Open-vcdiff, Closure Compiler, YUICompressor, などが必要ですが、それぞれを個別にインストールする必要はなく、Sencha SDK Tools に全て同梱されています。
Sencha SDK Tools を使った、プロジェクト作成からデプロイ用アプリの出力までの一連のサイクルは、以下の動画がとても分かり易いです。
Getting Started with Sencha Touch 2
プロジェクトを作成すると、app.json という設定ファイルが生成されます。このファイルが、以後のビルドプロセスで、非常に重要な役割を果たします。まず第一に、コマンド実行時にディレクトリ構成を伝える役割を担います。具体的には、JavaScript や CSS 、ライブラリのある場所、また生成したファイルの出力先を定義します。その他、ビルドのオプションを定義します。
第二に、micro-loader というファイル読み込み機能を動作させるために利用されます。HTML ファイルが端末にダウンロードされた後、app.json ファイルがダウンロードされ、その情報を元に JavaScript や CSS ファイルを非同期でダウンロードします(そのため、HTML ファイルに、script タグや link タグで、具体的な JavaScript ファイルや CSS ファイルのパスは記述しません)。製品用ビルドの場合は、その際に差分チェックを行い、キャッシュしているデータを利用するか、再読み込みを促すアラートを表示するかの判定を行います。
その他、HTML5 Application Cache の定義も行います。上述したように独自のキャッシュシステムがあるのですが、これは JavaScript や CSS といったテキストデータのキャッシュを行うもので、画像などのバイナリデータは対応していません。そのため、バイナリデータは、HTML5 Application Cache を使うことになります。Sencha Touch 独自のキャッシュシステムと HTML5 Application Cache を組み合わせることで、さらに強力なローカルキャッシュが実現できる、という寸法です。
このように Sencha SDK Tools を使うことで、効果的なアプリケーションの最適化を行うことができます。ただ、このツールはまだβ版で、動作に不安定な点が多々あります。最新のバージョン(Beta3)だと、app.json ファイルのビルドオプション logger の値を no から false に変更しなければ、動作する JavaScript ファイルが作られませんでした。。また、想定されたプロジェクト構成を前提にしているので、イレギュラーな構成の対応が難しかったりと、融通が利かない点もあります。
とはいえ、いくつかの問題点はあるものの、Sencha SDK Tools は、Sencha 社が検証したベストプラクティスを活用できる、非常に便利なツールだと思います。Sencha Touch をおすすめできる理由が、また一つ増えたように感じています :)
追記
64bit 版の ubuntu で実験したところ、$SENCHA_HOME/bin/jsdbが 32bit 版の libstdc++ に依存しているようで、エラーで動きませんでした。「/opt/SenchaSDKTools-2.0.0-beta3/bin/jsdb: error while loading shared libraries: libstdc++.so.6: cannot open shared object file: No such file or directory」といったエラーが出ます。apt-get で ia32-libs を入れたら直りましたので、共有しておきます。
See Also:
Sencha SDK Tools 開発者による、コマンドの紹介記事
Behind the Sencha Command Utility and the Build Process



最近のコメント