「現場で役立つノウハウを」というコンセプトで始まった Practical Sencha Touch シリーズ、今回は第 2 回目です。Sencha Touch のアプリが動作する環境は様々です。場合によっては、特定の端末だけ動作がおかしい、ということもあるでしょう。今回は、そんな時に重宝するツールをご紹介します。
Problem:
特定の端末だけアプリの動作がおかしい。原因を調査するために、詳細な情報が欲しい。
Solution:
weinre を使います。weinre は Web インスペクタ リモート(WEb INspector REmote)の略で、端末のブラウザで表示しているページを PC ブラウザ(*)の Web インスペクタを使ってデバッグできるツールです。気になる発音ですが、公式ページによると「”ワイナリー”か”ワイナー”と呼ばれているが、どちらの発音が正しいかは知らない」とのことです。。私は「ワイナリー」と呼んでいます。
*… ここで言う PC ブラウザは、Google Chrome か Safari を指します。
以下にインストール&利用方法を示します。
1. weinre は Node.js 上で動作します。まずは Node.js の実行環境を準備します。
以下のサイトからインストーラをダウンロードして、インストールして下さい。
node.js:
http://nodejs.org/download/
2. npm(Node.js のパッケージ管理システム)を使って weinre をインストールします。
|
1 |
$ sudo npm install -g weinre |
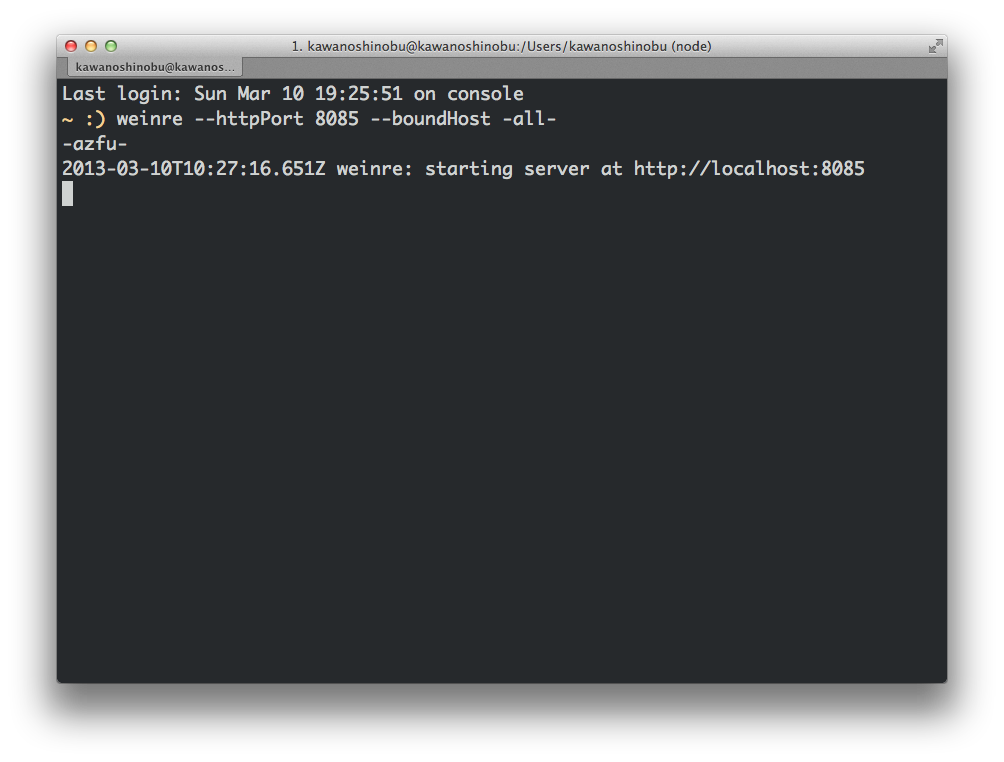
3. weinre のサーバーを起動します。起動コマンドは「weinre」です。このサーバーで、端末ブラウザの情報を受けとります。デフォルトのポート番号は 8080 ですが、httpPort オプションで任意の番号を指定できます。
|
1 |
$ weinre --httpPort 8085 --boundHost -all- |
コマンド実行の際、boundHost オプションを指定している点に注意して下さい。boundHost オプションは、weinre のサーバーに接続できる IP アドレスを指定するオプションで、指定しない場合 localhost のみ接続可能となります。実機からアクセスするために –boundHost オプションに -all- を指定します。

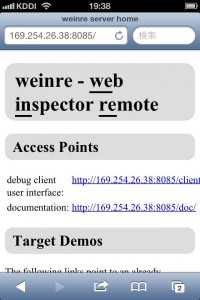
4. 端末のブラウザから weinre サーバーのページを開きます。ページの URL は「マシンの IP アドレス」+「指定したポート番号(指定なしの場合は 8080)」です。

私は、普段は社内の無線LAN経由で、実機から PC にアクセスしています。Mac Book に実機から接続したい場合は「インターネット共有」を設定し Wi-Fi 経由でアクセスするとよいでしょう。
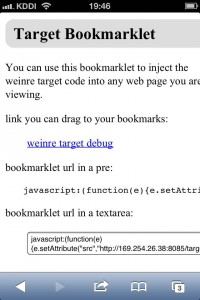
5. ページ下部の「Target Bookmarklet」にある JavaScript をコピーします。

6. Sencha Touch アプリのページを開いて、アドレスバーにコピーした JavaScript をペーストして実行します。
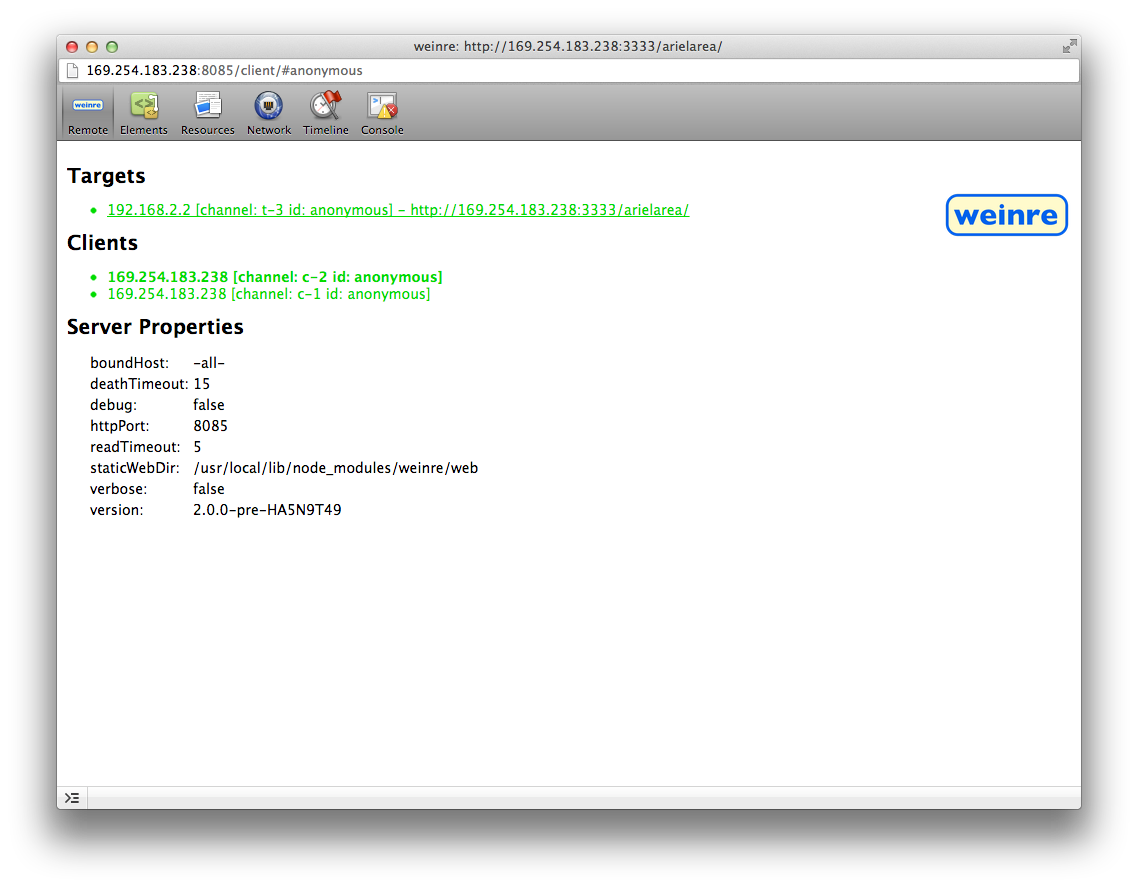
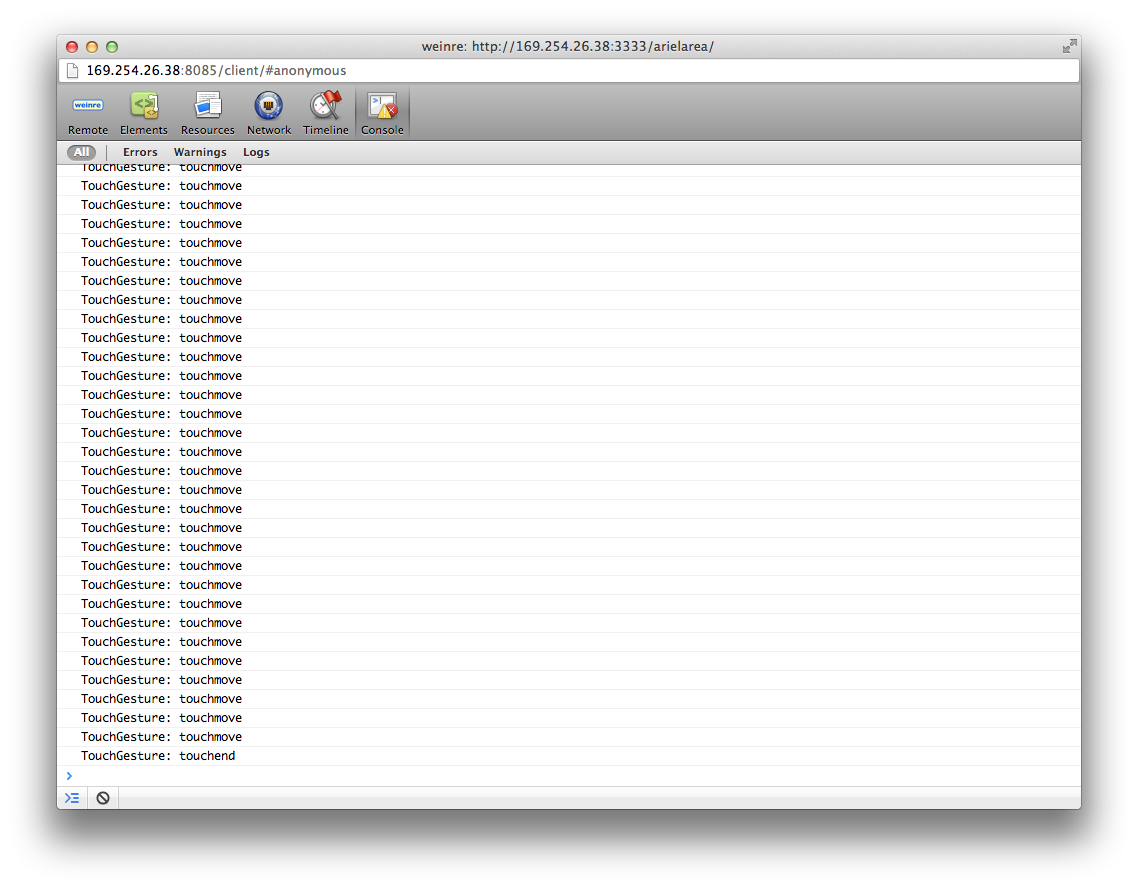
7. PC ブラウザから weinre サーバーの debug client user interface ページ({$weinre サーバーの URL}/client/#{$id})を開くと、接続している端末から情報が送られていることが確認できます。あとは、普段と同じ要領でデバッグしてみて下さい。但し、PC ブラウザの Web インスペクタに比べて機能が不足しているので注意して下さい。具体的には、スクリプトのステップ実行やプロファイリングなどができません。

8. サーバーの停止は、コマンドライン上で「Ctrl + C」を入力します。
Discussion:
これだけだと weinre 紹介の二番煎じの記事なので、Sencha Touch アプリ特有の話も少しだけ。先日、作成した Sencha Touch アプリで、特定の Android 端末だけボタンを押しても反応しない、という問題がありました。
Sencha Touch は独自のイベントシステムを持っていますが、発火の起点は当然ながら、ブラウザの DOM イベントです。具体的には、Ext.event.publisher.Dom クラスと、それを継承した Ext.event.publisher.TouchGesture クラスの onEvent メソッドで DOM イベントを受け取っています。hashchange イベントなど例外もありますが、大抵は、この 2つのクラスがイベントシステムの起点です。この時の調査では、onEvent メソッドにログを張って(*1) weinre のコンソールでイベントが発火しているかどうかを確認しました。結果、文字の上だと touch イベントが発火しないことが判明して、対応に苦労しましたが。。
|
1 2 3 4 5 6 7 8 |
touch/event/publisher/Dom.js onEvent: function(e) { console.log('Dom: %s', e.type); // *1 var eventName = this.eventNameMap[e.type]; ... |
|
1 2 3 4 5 6 7 8 |
touch/event/publisher/TouchGesture.js onEvent: function(e) { console.log('TouchGesture: %s', e.type); // *1 var buffering = this.getBuffering(); ... |

weinre は無料で、且つ、どのプラットフォーム(Windows・Mac・Linux)でも利用できる点が素敵ですね。Sencha Touch アプリのデバッグでは、かなり頼りにしています。デバイス固有の問題に悩んだ時は、ぜひ活用して下さい。
See Also:
weinre – Home:
http://people.apache.org/~pmuellr/weinre-docs/latest/
最近のコメント