Google Apps Scriptでデバッガを使える話を書きました。ステップ実行しながら結果を確認できるのか試してみました。
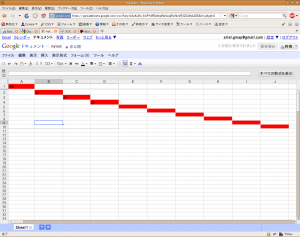
次のコードはスプレッドシートの左上から右下に向かってセルを赤くするコードです。getRange()の引数の意味は座標と幅と高さです。これが分かればAPIの詳細は分からなくてもコードの雰囲気はつかめると思います。
|
1 2 3 4 5 6 7 |
function drawLine() { var sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet(); for (var n = 1; n < = 10; n++) { var cell = sheet.getRange(n, n, 1, 1); cell.setBackgroundColor("red"); } } |
forループの中にブレークポイントを仕掛けてステップ実行しつつ、別タブでスプレッドシートを観測していると…残念ながらループを回すごとに赤いセルが増えるのは観測できませんでした。
ステップ実行中にスナップショットした状態でも見ているのかと思い、スプレッドシート中の値を読み取るスクリプトのステップ実行中にスプレッドシートを別タブで書き換えてみようと、次のようにコードを変えてみました。セルの文字を大文字に書き換えるコードです。
|
1 2 3 4 5 6 7 8 |
function upperCase() { var sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet(); for (var n = 1; n < = 5; n++) { var cell = sheet.getRange(n, n, 1, 1); var s = cell.getValue().toUpperCase(); cell.setValue(s); } } |
期待に反して、これを実行してみるとステップ実行している間、セルの文字列書き換えを別タブで観測できました。セルの色変更と動作が違います。最適化の関係か、たまたまなのか不明です。

考えてみれば、人間同士が共同編集する時と起きることは原理的に同じはずです。内部的にはGrooveやGoogle Waveみたいにひとつひとつが編集命令としてキューイングされる作りなんでしょう。
最近のコメント