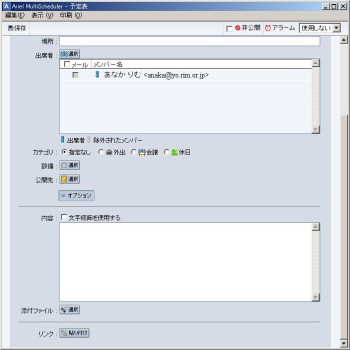
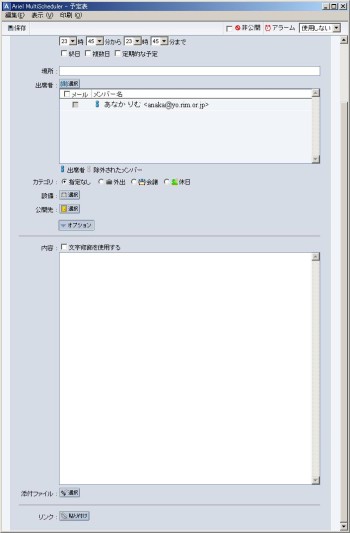
ウィンドウサイズに連動して大きさの変わるテキストボックス
MultiScheduler v4.1.1-05の編集画面では、ウィンドウの高さが変わると内容エディットボックスの高さもそれに合わせて変化します。


実装としては、onresizeのイベントをハンドルしてエディットボックスのスタイルを変えているだけです。
HTML上はこんな感じ(実際はXSLT)。
<textarea name="description" rows="10" cols="*" wrap="virtual" class="input-data1 ime-active ResizableWidget" height-min="50">
イベントハンドラがありません。
また、height-minという、HTMLにはない属性も見えます。
ナニコレ。
まぁ、onloadでtextareaにハンドラを設定しているだけなんですけどね。
ちょっとフレームワークっぽい作りにしていて、こんな感じでハンドラを設定しています。
function applyFunctionByClass(map) {
var children = document.getElementsByTagName('*') || document.all;
for (var i = 0; i < children.length; i++) {
var child = children[i];
var classNames = child.className.split(' ');
for (var j = 0; j < classNames.length; j++) {
var className = classNames[j];
if (map[className]) {
map[className](child);
break;
}
}
}
}
var _WIDGET_MAP_ = {};
window.onload = function() {
applyFunctionByClass(_WIDGET_MAP_);
if (initialize) {
initialize();
}
}
クラス名で検索して、そのクラス名に対応した関数を呼び出し、その関数内でゴニョゴニョやると。
呼び出される関数とクラス名の対応付けはこんなのになります。
var ResizableWidget = {
registerHandler: function(elem) {
// ゴニョゴニョ
}
};
_WIDGET_MAP_ ["ResizableWidget"] = ResizableWidget.registerHandler;
こうやって関連づけておくことで、onload時に適切な関数が適切なコンテキストで呼び出されます。
これで何が嬉しいのか?
Widgetっぽいじゃん!
こうすると、JavaScriptとHTMLのごった煮にならなくて済むというのもありますが、それ以上にUI部品的な扱いができるため、UIを作りやすくなります。
ちなみに、Widgetにプロパティを渡すこともできます。ResizableWidgetであれば、height-min="50"というのがそれです。
HTMLの要素に適当な属性を付けておくことで、JavaScript側がその値を参照できるわけです。
#ResizableWidgetのheight-minは、高さの最小値です。
#ウィンドウを極端に小さくすると、高さが1ピクセルになったりするので、その防止用。
勝手な属性を付けるのはHTML的にvalidじゃないのでどうかという気もしますが、XHTMLなら大丈夫なようにできるんだっけ?
以下、余談。
(HTMLに)何か適当な宣言(クラス名とかプロパティとか)を加えることで振る舞いが変化するというのは、アスペクト指向的というか.NETの属性的というか、Javaのannotation的というか、とにかく変な魅力があります。
思えば、プログラミング言語はより宣言的な方向へと進んできたわけです。例を挙げるとこんなの。
| アセンブラ | 高級言語 |
| 演算を命令の組み合わせで表現 | 演算子の導入 |
| 初期の高級言語(FOTRANとか) | 構造化言語 |
| ジャンプの組み合わせで制御構造(分岐やループ)を表現 | 構造をキーワード(ifやfor)と、ブロックで表現 |
| 構造化言語 | オブジェクト指向言語 |
| データとコードの組み合わせはプログラマが管理(命名で表現することが多かった) | クラスやオブジェクトの形で結びつきを明示的に表現 |
つまり、宣言的な方向に流れるのは歴史的必然であるということですね。
- Category(s)
- ユーザーインターフェース
- The URL to Trackback this entry is:
- http://dev.ariel-networks.com/Members/anaka/5927304d3055306e5909308f308b30c630ad30b930c830c330af30b9/tbping
画像も縦に並んじゃうし…。
reStructuredTextを使うのが良いと思います(JDEEのエントリはなかなかうまく行かず5,6回編集しましたが)。
http://www.planewave.org/translations/rst/quickref.html