時計型カレンダーをcanvasで実装
- 2007/11/9 約半月前の記事ですが、linkのtypoを訂正。書いた直後にリンクチェックしたような気がするのですが...
先日のGoogle Developer DayのGDataのセッションで、Google Calendarの予定を取り込むデバイスの話がありました。 ちらとしか画面に写りませんでしたが、予定を時計状のオブジェクトで表示するようです。1:00から3:00の予定がある場合、円周の右上の円弧が光ります。予定の表示と言えばカレンダー状しか思いつかなかったので、面白い、と思いました。
同じような機能をcanvasで実装してみました。
テキストボックスに 14:00-16:00 のように入力してください。予定のある時刻の円弧が赤くなります。薄い赤色で透過度付きにしているので、予定が重なると、濃い赤になります。 特別なデータ構造やバックエンドに依存していないので、誰でもどこでも使えます。
使い方の例
var cc = new ClockCalendar($("bg_layer").getContext("2d"),
$("sched_layer").getContext("2d"),
$("clock_layer").getContext("2d"));
cc.add_schedule(new Date(2007,1,1,12,0,0,0), new Date(2007,1,1,13,0,0,0));
canvasを実装したブラウザ(firefox2など)で試すことができます。IEでは見ることができません。
先日、Firefox extensionの勉強会を開催しましたが、他の候補としてcanvasと(JavaScriptの)E4Xがありました。E4Xは個人的にクールだと思います。しかし、いかんせん説明することが無さすぎます。E4Xは何かで10分、DOMとの相互変換で10分、おしまいです。説明することが少ないのは、シンプルで良い技術の証ですが、勉強会のネタとしては物足りません。一方、canvasは存在理由が微妙すぎて見送りました。HTMLの理念からの逸脱も甚だしいですし、IEがサポートしない限り、誰も使えません。
コードの時計部分は http://developer.mozilla.org/en/docs/Canvas_tutorial のぱくりです。AMとPMを分けたり、時計の基盤と針を別のcanvasに分けたり、と少し改変しています。
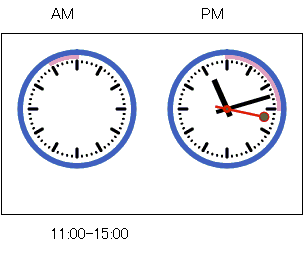
ちなみに 11:00-15:00 の予定を作ると、次のような表示になります。AM、PMの観点では正しい表示ですが、ビジネスアワー的にはひとつの円弧として表示して欲しい気もします。

- Category(s)
- カテゴリなし
- The URL to Trackback this entry is:
- http://dev.ariel-networks.com/Members/inoue/clock-calendar/tbping