AirOne自作テーマの作り方
CSSを変えるだけで、AirOneの見栄えを変えたいという夢は、AirOneを作り始める前からありました。そういう意味では、AirOneのテーマ機能は、構想3年とも言える機能です。
AirOne
のフロントエンドの基本アーキテクチャは、内部文書フォーマットをXMLで持ち、XSLTでHTMLに変換し(なぜならフロントエンドのビューワ(Web
ブラウザ)が理解できるフォーマットがHTMLだから)、見栄えをCSSで制御するというものです。基本は今でも変わっていません。フロントエンドの
ビューワが変わればXSLTを差し替えて出力フォーマットを変えます。CSSを差し替えれば、見栄えが変わります。
そんなわけでテーマ機能の紹介です。
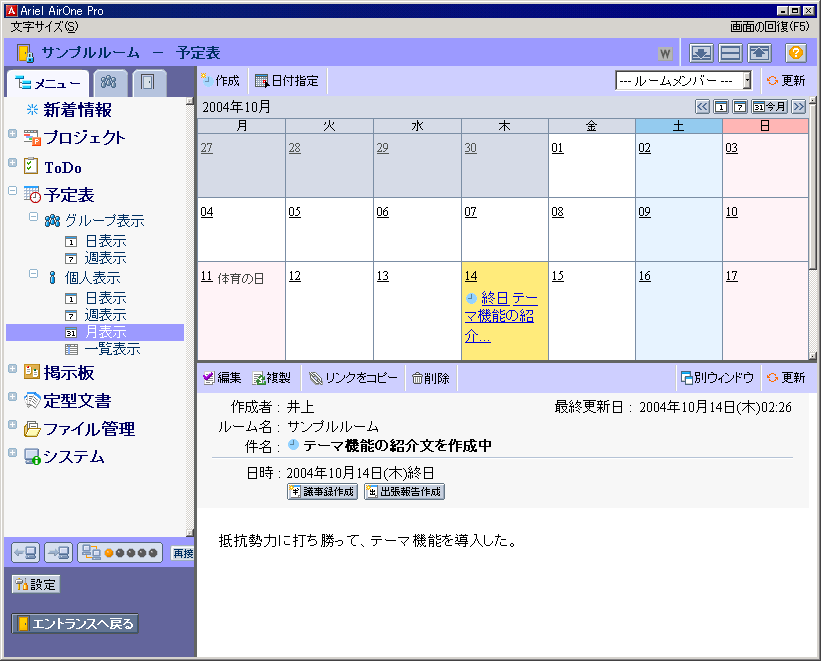
標準装備のテーマを紹介します。
テーマ機能の切り替えは、アプリケーション設定から行います。
* ダークグレイ・テーマ
F氏の作品です。
F氏の心の闇を映した作品かもしれません。
* ラベンダー・テーマ
F氏の作品です。
何かいいことがあったのでしょうか。心の落ち着きが見られます。
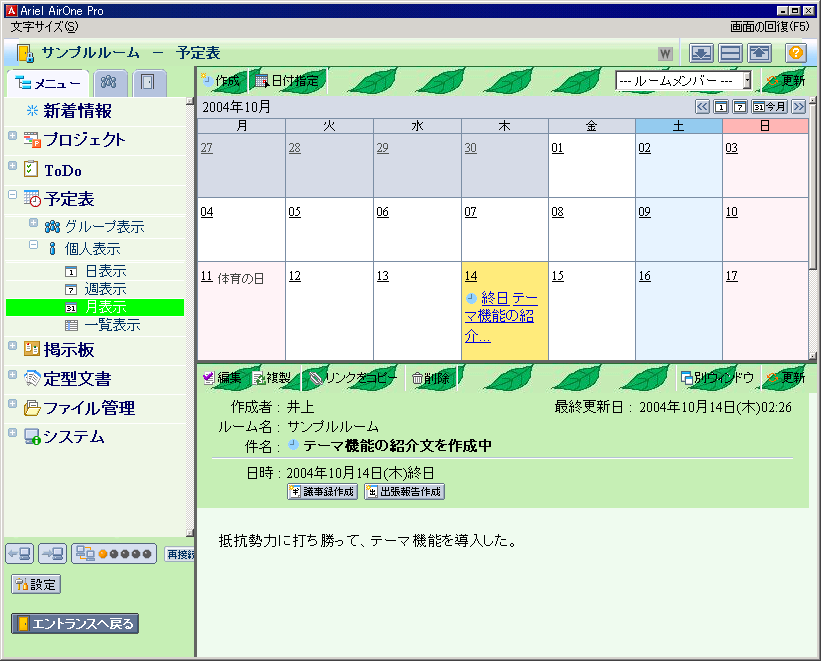
* 葉っぱ・テーマ
O氏の作品です。
v3.0の頃からあるので、使っている人もいるかもしれません。
* Notif・テーマ
井上の作品です。
notifのnは、GNOMEのnです。
* 都会風テーマ
テーマ職人の域に達したF氏の作品です。
葉っぱテーマの田舎っぽさを皮肉った作品です。
これらのテーマは簡単に自作することができます。
用意するツールは以下の通りです。
* 必須ツール
+ テキストエディタ(例 Emacs、XEmacs、Meadowなど)
* あると便利なツール
+ 画像ビューワ(WindowsだとViXなど。好きなアイコン画像を選ぶのに便利です。エクスプローラの縮小画像表示は遅すぎて使えません)
+ カラーピッカー(画面から色を拾えます。WindowsだとCooCooが単機能で良いです)
* マニアックなツール
+
MozillaのDOM Inspector
(本物のテーマ職人(=CSS職人)と偽物を見分ける方法を教えます。本物は、DOMツリーにCSSを当てます。本物のテーマ職人にとって、画面表示は単
なる表示結果です。偽物は、画面表示にCSSを当てようとします。要は、(目に見えない)DOMツリーという構造が見えているのが本物で、見えていないの
が偽物です)
* 必須知識
+ CSSの基本知識。構文は簡単です。blogの文書などを参考にしてください。基本構文が頭に入れば、リファレンスを見るだけで全てが事足ります。
自作テーマの作成手順です。
Windowsでの作業を説明します。
スタートメニューの「プログラム/Ariel Networks/Ariel AirOne ProjectA/ツール/データの保存フォルダを表示」を選択してください。
このデータの保存フォルダを、以下、$DATADIRと表記します。
エクスプローラが開いたら、themeという名前のディレクトリを作ってください。
このディレクトリに自作のテーマ用のファイルを置くと、自作のテーマを使うことができます。
テーマのディレクトリ構造は次のようになっています。
引用:
$DATADIR/theme/my-theme/theme.conf
$DATADIR/theme/my-theme/css/theme.css
$DATADIR/theme/my-theme/css/foo.css
$DATADIR/theme/my-theme/images/foo.png
theme: このディレクトリ名はAirOneが定義した名前です。
my-theme: ユーザが任意に付けるディレクトリ名です。任意の名前でディレクトリを作ってください。
theme.conf: ファイル名はAirOneが定義した名前です。フォーマットも決まっています(下記、「theme.confファイルの書き方」参照)。ユーザが自作テーマ用に作成するファイルです。
css/theme.css: cssのディレクトリ名とtheme.cssのファイル名はAirOneが定義した名前です。自作テーマを作る時にユーザが書くべきCSSファイルです。 css/ディレクトリの直下に、AirOneが使っている同名のCSSファイルを置くと、AirOneの標準CSSを上書きすることも可能です。これは、 より進んだ話題なので本文書では説明しません。
images/: imagesのディレクトリ名はAirOneが定義した名前です。CSSから参照する画像ファイルを置きます(下記、「画像ファイルの参照方法」参照)。
* theme.confファイルの書き方
自作テーマを作る場合、最初に書くべきファイルがこれです。
書くべき内容は簡単です。
以下のふたつの項目を書いてください。
引用:
<theme>
<name>自作テーマの名前</name>
<desc>自作テーマの説明</desc>
</theme>
注意点
+ 文字コードはUTF8です。
+ 改行を書く場合は、&lt;br&gt;(を半角で書いてください)
* theme.css
AirOneテーマ作成は、このCSSファイルを書くことと等価です。
ゼロから書くのは大変なので、標準テーマから気にいったテーマを選んで、theme.cssにコピーして使ってください。
標準テーマのファイルは、c:\Program Files\Ariel Networks\airone\theme\にあります。
CSSファイルをテキストファイルで編集して、AirOne上でF5キーを押して画面の結果を確認してください。
* 画像ファイルの参照方法
AirOneの標準画像ファイルは、
url("file://<?$airdir?>/images/arrow-left.png")
で参照できます。
自作の画像ファイルは、$DATADIR/my-theme/images/foo.pngに置いた場合、
url("file://<?$themedir?>/images/foo.png")
で参照できます。
クールな自作テーマを作ってみてください。
